- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: Edit Cart Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Edit Cart Issue
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
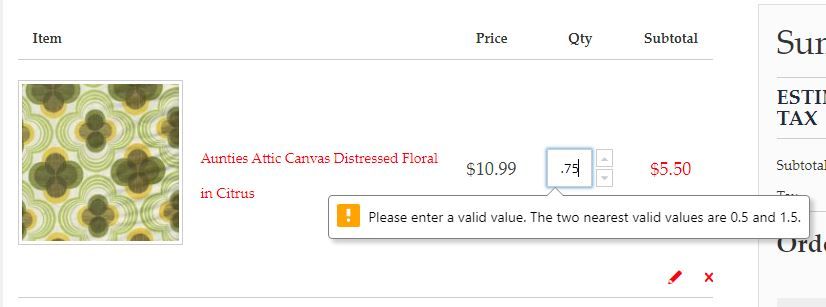
Hopefully someone will have an answer for me. In the "View and Edit Cart" area of my website, when someone wants to edit the quantity on that page, they can only increment/decrement by 1 and not use decimals or manually put in an amount. See the screenshot for what I mean. How do I change this so that they can put whatever number they want here because customers do not want to go back to the item's page.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I found the solution. https://github.com/magento/magento2/issues/5570
https://github.com/magento/magento2/issues/5570#issuecomment-260527188
Above link is for the comment where I found the answer. You will need to edit for the View & Edit Cart checkout page this file: app/design/frontend/Theme Provider (Smartwave in my case)/Theme Name (Porto in my case)/Magento_Checkout/templates/cart/item/default.phtml
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit Cart Issue
As a follow up to this. I think it is a Porto Theme thing. I was doing some digging and found the following code in updatecart.phtml from Porto
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
/** @var $block \Magento\Catalog\Block\Product\View */
?>
<?php $_product = $block->getProduct(); ?>
<?php $buttonTitle = __('Update Cart'); ?>
<?php if ($_product->isSaleable()): ?>
<div class="box-tocart update">
<fieldset class="fieldset">
<?php if ($block->shouldRenderQuantity()): ?>
<div class="field qty">
<label class="label" for="qty"><span><?php /* @escapeNotVerified */ echo __('Qty') ?></span></label>
<div class="control">
<input type="number" name="qty" id="qty" maxlength="12" value="<?php /* @escapeNotVerified */ echo $block->getProductDefaultQty() * 1 ?>" title="<?php /* @escapeNotVerified */ echo __('Qty') ?>" class="input-text qty" data-validate="{'required-number':true,digits:true}"/>
</div>
<div class="qty-changer">
<a href="javascript:void(0)" class="qty-inc"><i class="porto-icon-up-dir"></i></a>
<a href="javascript:void(0)" class="qty-dec"><i class="porto-icon-down-dir"></i></a>
</div>
</div>
<?php endif; ?>
<div class="actions">
<button type="submit"
title="<?php /* @escapeNotVerified */ echo $buttonTitle ?>"
class="action primary tocart"
id="product-updatecart-button">
<span><?php /* @escapeNotVerified */ echo $buttonTitle ?></span>
</button>
<?php echo $block->getChildHtml('', true) ?>
</div>
</fieldset>
</div>
<script type="text/x-magento-init">
{
"#product_addtocart_form": {
"validation": {},
"addToCart": {
"cartButtonId": "#product-updatecart-button",
"cartForm": "#product_addtocart_form"
}
}
}
</script>
<?php endif; ?>Where as Magento Default looks to be like this:
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/** @var $block \Magento\Catalog\Block\Product\View */
?>
<?php $_product = $block->getProduct(); ?>
<?php $buttonTitle = __('Update Cart'); ?>
<?php if ($_product->isSaleable()) :?>
<div class="box-tocart update">
<fieldset class="fieldset">
<?php if ($block->shouldRenderQuantity()) :?>
<div class="field qty">
<label class="label" for="qty"><span><?= $block->escapeHtml(__('Qty')) ?></span></label>
<div class="control">
<input type="number"
name="qty"
id="qty"
min="0"
value=""
title="<?= $block->escapeHtmlAttr(__('Qty')) ?>"
class="input-text qty"
data-validate="<?= $block->escapeHtmlAttr(json_encode($block->getQuantityValidators())) ?>"/>
</div>
</div>
<?php endif; ?>
<div class="actions">
<button type="submit"
title="<?= $block->escapeHtmlAttr($buttonTitle) ?>"
class="action primary tocart"
id="product-updatecart-button">
<span><?= $block->escapeHtml($buttonTitle) ?></span>
</button>
<?= $block->getChildHtml('', true) ?>
</div>
</fieldset>
</div>
<script type="text/x-magento-init">
{
"#product_addtocart_form": {
"validation": {},
"addToCart": {
"cartButtonId": "#product-updatecart-button",
"cartForm": "#product_addtocart_form"
}
}
}
</script>
<?php endif; ?>So Porto is overwriting the default magento one correct? How would I edit the Porto one to allow manual input and to skip the weird validation.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit Cart Issue
Hello @letssewllc ,
The qty filed comes from the default.phtml file
You can write the required functionality in your own .phtml file and add that file in your theme's respective layout renderers file
check the below link
https://magento.stackexchange.com/a/184817/72475
Thank you. Problem solved? accept solution and click kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit Cart Issue
Pleased to see your issue as I think I have the same problem, I am also confused and in need of light on this same issue. Need help.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit Cart Issue
Unfortunately, this doesn't really help me. I am currently working on a local copy of magento 2 and porto theme. Before I added porto, the cart worked just fine. I could add any quantity I wanted. Now because of some porto validation that I can't find, it doesn't and gives the screenshotted error. The validator.js I found doesn't have a reference to the error message I see.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I found the solution. https://github.com/magento/magento2/issues/5570
https://github.com/magento/magento2/issues/5570#issuecomment-260527188
Above link is for the comment where I found the answer. You will need to edit for the View & Edit Cart checkout page this file: app/design/frontend/Theme Provider (Smartwave in my case)/Theme Name (Porto in my case)/Magento_Checkout/templates/cart/item/default.phtml