- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- How to add Mobile custom field in Customer Registr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to add Mobile custom field in Customer Registration Form?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add Mobile custom field in Customer Registration Form?
hi @sekhar_n
Did it work or still facing any issues?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add Mobile custom field in Customer Registration Form?
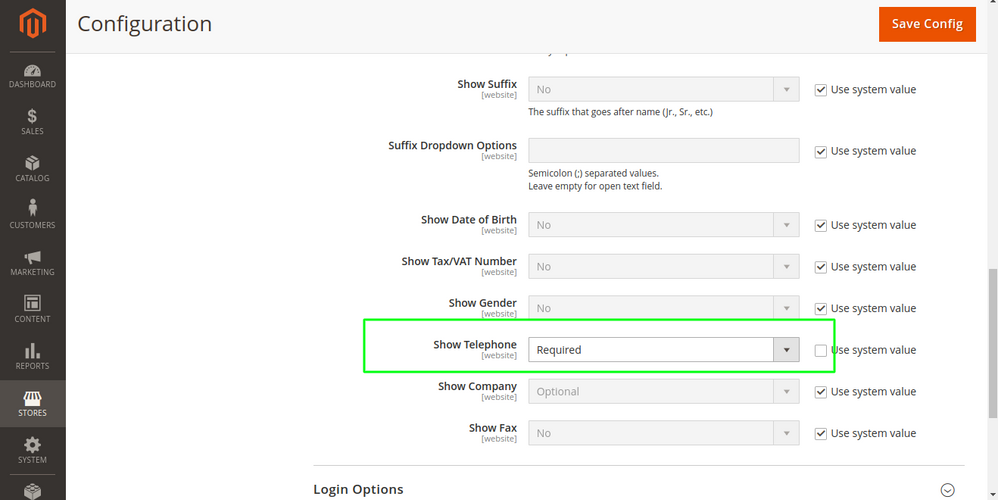
Hi @Vimal Kumar I enable mobile from store -> configuration _> customer -> customer name option enable the mobile but the mobile not showing on the signup pages
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add Mobile custom field in Customer Registration Form?
Hi @sekhar_n,
To add a custom field such as "Mobile" to the customer registration form in Magento 2, you'll need to follow these steps:
Step 1: Create a Custom Module
- Create Directory Structure: Create the following directory structure in your Magento root:
app/code/Vendor/Module - Create registration.php:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Vendor_Module',
__DIR__
);- Create etc/module.xml:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Vendor_Module" setup_version="1.0.0"/>
</config>
- Create etc/di.xml:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Customer\Api\CustomerRepositoryInterface">
<plugin name="Vendor_Module_CustomerRepository" type="Vendor\Module\Plugin\CustomerRepository"/>
</type>
</config>
Step 2: Add Field to Database:
<?php
namespace Vendor\Module\Setup;
use Magento\Eav\Setup\EavSetupFactory;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
class InstallData implements InstallDataInterface
{
private $eavSetupFactory;
public function __construct(EavSetupFactory $eavSetupFactory)
{
$this->eavSetupFactory = $eavSetupFactory;
}
public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context)
{
$eavSetup = $this->eavSetupFactory->create(['setup' => $setup]);
$eavSetup->addAttribute(
\Magento\Customer\Model\Customer::ENTITY,
'mobile',
[
'type' => 'varchar',
'label' => 'Mobile',
'input' => 'text',
'required' => false,
'visible' => true,
'user_defined' => true,
'position' => 1000,
'system' => 0,
]
);
$attribute = $eavSetup->getEavConfig()->getAttribute(\Magento\Customer\Model\Customer::ENTITY, 'mobile')
->addData(['used_in_forms' => ['adminhtml_customer', 'customer_account_create', 'customer_account_edit']]);
$attribute->save();
}
}
Run Setup Upgrade:
bin/magento setup:upgrade
Step 3: Extend the Registration Form
Create view/frontend/layout/customer_account_create.xml:
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/layout_generic.xsd">
<referenceBlock name="customer_form_register">
<arguments>
<argument name="additionalAttributes" xsi:type="array">
<item name="mobile" xsi:type="string">mobile</item>
</argument>
</arguments>
</referenceBlock>
</layout>
Create view/frontend/templates/customer/form/register.phtml: Copy the original file from vendor/magento/module-customer/view/frontend/templates/form/register.phtml to your module and add the new field:
<div class="field">
<label class="label" for="mobile"><span><?php /* @escapeNotVerified */ echo __('Mobile') ?></span></label>
<div class="control">
<input type="text" name="mobile" id="mobile" title="<?php /* @escapeNotVerified */ echo __('Mobile') ?>" class="input-text" />
</div>
</div>
Step 4: Save the Field Data
Create Plugin/CustomerRepository.php:
<?php
namespace Vendor\Module\Plugin;
use Magento\Customer\Api\Data\CustomerInterface;
use Magento\Customer\Api\CustomerRepositoryInterface;
class CustomerRepository
{
public function beforeSave(CustomerRepositoryInterface $subject, CustomerInterface $customer)
{
$extensionAttributes = $customer->getExtensionAttributes();
if ($extensionAttributes) {
$customer->setCustomAttribute('mobile', $extensionAttributes->getMobile());
}
}
}
Create view/frontend/web/js/view/form/element/mobile.js: Create the JavaScript file to handle the form element:
define([
'jquery',
'Magento_Ui/js/form/element/abstract'
], function ($, Abstract) {
'use strict';
return Abstract.extend({
defaults: {
template: 'Vendor_Module/form/element/mobile'
}
});
});Create view/frontend/web/template/form/element/mobile.html:
<input type="text" class="input-text" data-bind="attr: {
name: inputName,
id: uid,
placeholder: placeholder,
'aria-describedby': noticeId,
disabled: disabled,
value: value
}, value: value, hasFocus: focused">Create view/frontend/requirejs-config.js:
var config = {
config: {
mixins: {
'Magento_Customer/js/view/customer': {
'Vendor_Module/js/view/form/element/mobile': true
}
}
}
};
By following these steps, you create a custom module that adds a new "Mobile" field to the Magento customer registration form. This involves adding the new attribute to the database, extending the registration form to include the new field, and ensuring the field data is saved properly.
- « Previous
- Next »