Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- How to save custom payment method data in Table?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
How to save custom payment method data in Table?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-10-2020
10:56 PM
08-10-2020
10:56 PM
How to save custom payment method data in Table?
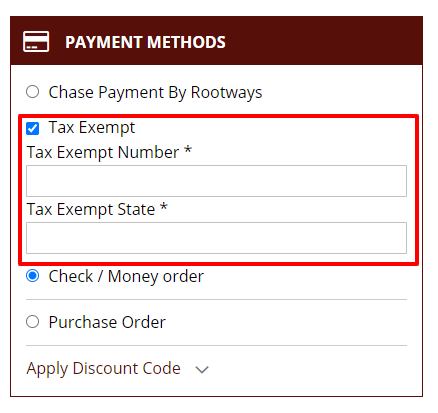
I have created a custom payment extension, it has 2 Textbox, display at frontend, in the payment section, so now my question is,
how can I store that textbox data in the database?
I use 2 tables for that, quote_payment, sales_order_payment and table field is -> tax_relief_code, tax_relief_state in both table,
those 2 textbox created in html file, path is app/code/Fms/Taxrelief/view/frontend/web/template/payment/taxrelief.html
<div class="customer-tax-relief" data-bind="css: {'_active': (getCode() == isChecked())}">
<div class="customer-tax-relief-info field choice">
<input type="checkbox"
name="payment[method]"
class="checkbox"
data-bind="attr: {'id': getCode()}, value: getCode(), checked: isChecked, click: selectPaymentMethod, visible: isRadioButtonVisible()"/>
<label data-bind="attr: {'for': getCode()}" class="label"><span data-bind="text: getTitle()"></span></label>
</div>
<div class="customer-tax-relief-content">
<!-- ko foreach: getRegion('messages') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
<div class="customer-tax-relief-billing-address">
<!-- ko foreach: $parent.getRegion(getBillingAddressFormName()) -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</div>
<form class="form" data-bind="attr: {'id': getCode() + '-form'}">
<div class="input-box">
<label class="label">
<span><!-- ko i18n: 'Tax Exempt Number *'--><!-- /ko --></span>
</label>
<input id="customer-tax-relief-code"
name="payment[tax_relief_code]"
type="text"
class="input-text"
data-validate="{'required-entry':true}"
autocomplete="off">
</div>
<label class="label">
<span><!-- ko i18n: 'Tax Exempt State *'--><!-- /ko --></span>
</label>
<div class="input-box">
<input id="customer-tax-relief-state"
name="payment[tax_relief_state]"
type="text"
class="input-text"
data-validate="{'required-entry':true}"
autocomplete="off">
</div>
</form>
<div class="checkout-agreements-block">
<!-- ko foreach: $parent.getRegion('before-place-order') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</div>
<!--<div class="actions-toolbar">
<div class="primary">
<button class="action primary checkout"
type="submit"
data-bind="
click: placeOrder,
attr: {title: $t('Place Order')},
css: {disabled: !isPlaceOrderActionAllowed()},
enable: (getCode() == isChecked())
"
disabled>
<span data-bind="i18n: 'Place Order'"></span>
</button>
</div>
</div>-->
</div>
</div>
© 2019 Magento, Inc. All rights reserved.