- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Product order change after assign
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Product order change after assign
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When confirming the addition of one or more products to a category (assign product modal) the products are ordered by id increasingly, ignoring totally the previous statement.
Could someone help me please?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to figure out the reason for this sorting by product id rather than obeying position.
in the file
vendor/magento/module-visual-merchandiser/view/adminhtml/web/js/merchandiser.js in block:
$ (selected).each(function(idx, entityId) {
if (sortData.get(entityId) === undefined) {
selectedSortData.set(entityId, '0');
} else {
selectedSortData.set(entityId, idx);
}
});Note that if a product is added it will not have sortData, so it will be sorted 0 and placed at the beginning of the list. So far ok, but the other products that were already in the list are ordered later as index of the array of products, which is haunted by growing id. In this case we should replace the following cod:
before
selectedSortData.set(entityId, idx);
After
selectedSortData.set(entityId, sortData.get(entityId) +1);
In this case for my application, I created a configuration map by overwriting the vendor file. This new file is the original copy of the vendor containing the required change.
staying:
MyModel / view / adminhtml / requirejs-config.js
var config = {
map: {
'*': {'Magento_VisualMerchandiser/js/merchandiser': 'MyModel/js/merchandiser'
}
}
};
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product order change after assign
Hi Kim,
Can you provide a bit more information? For instance:
- What version of Magento are you using?
- You suggest that products are ignoring the previous statement. What statement is that?
- What is the desired result that you're not getting?
- Can you provide a screenshot?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product order change after assign
Hi,
My magento version is 2.2.4
But we are considering upgrading to 2.3.1, but not now! I can say that this happens when I have the scenario where I order the products in the order I want, except the category and the imposed order remains. when adding a product to the category, the imposed order ceases to exist and an ordering by id.
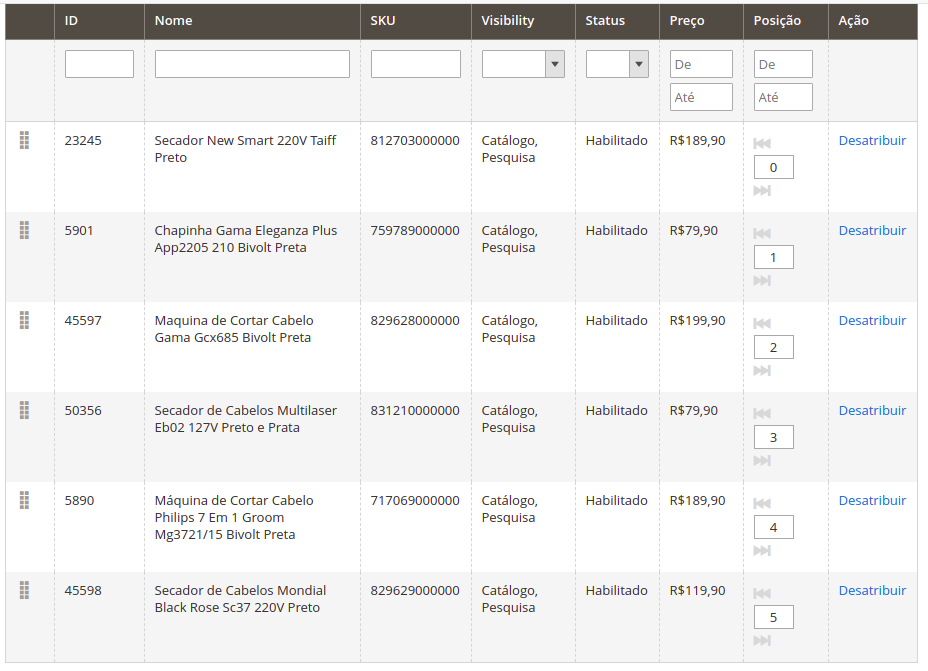
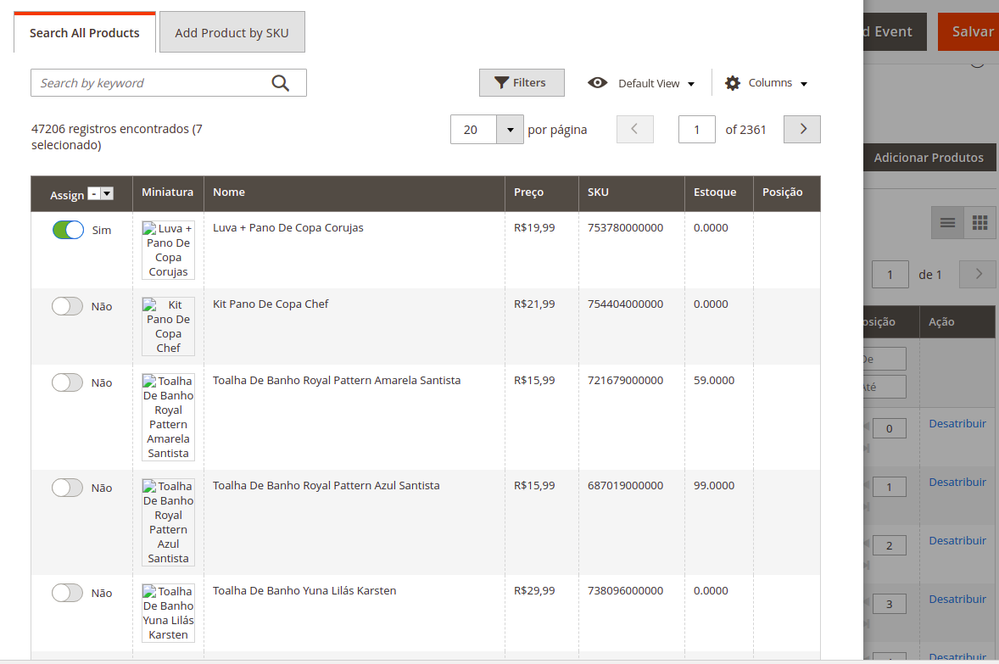
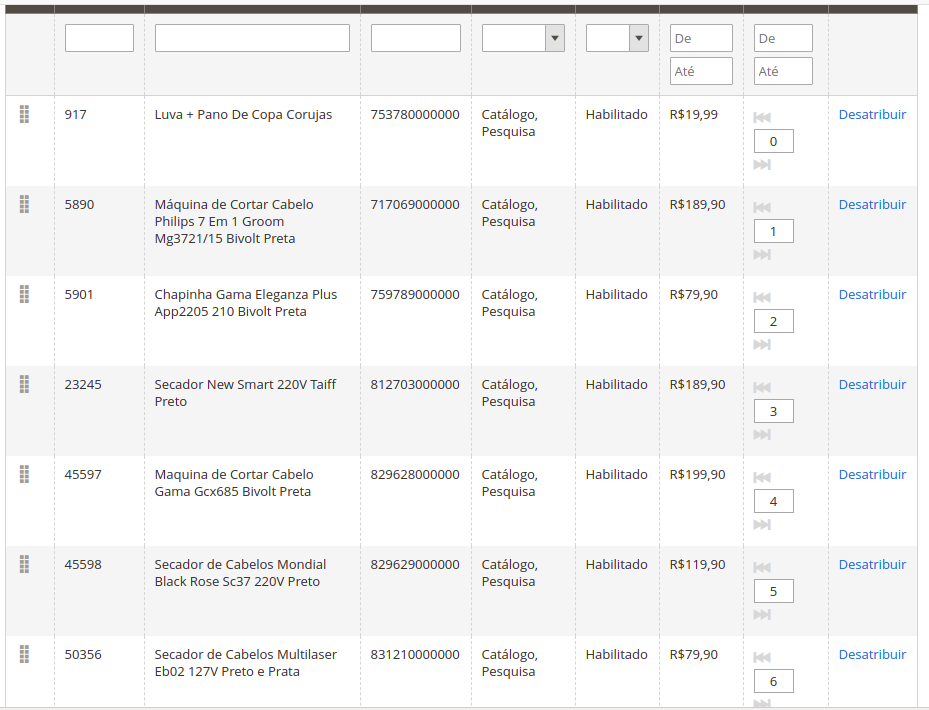
Also follows the process images. Since image 1 is the image of the imposed ordering, note that the ids are not in ascending order. Image 2 being the addition of a new product to the category. And image 3 is the image of how my category is after the addition of the product.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product order change after assign
Hi Kim,
I received your direct message about not having found a solution yet.
I believe I understand what you're describing. You're setting the product priority numbers within the category. You're saving the prioritizations (it's always important to "save"). You're then adding more products to the category, and you're losing your pre-established priority numbers, correct? Priority numbers still exist, but they're not assigned to the products that you originally assigned them to?
I have not seen that specific issue before. Are you using any Magento Extensions that might be impacting this?
I'm wondering if anyone else has experienced something similar, or is aware of a bug like this.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product order change after assign
Exactly.
Yes I save us how I want the products.
after adding the product to the grid is reordered by the id.
ordination exists, only now prioritizing the id increasingly instead of what I have previously established.
I do not think any extension could be impacting, but I can not rule it out. I'm checking this out.
I had never seen this problem before.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to figure out the reason for this sorting by product id rather than obeying position.
in the file
vendor/magento/module-visual-merchandiser/view/adminhtml/web/js/merchandiser.js in block:
$ (selected).each(function(idx, entityId) {
if (sortData.get(entityId) === undefined) {
selectedSortData.set(entityId, '0');
} else {
selectedSortData.set(entityId, idx);
}
});Note that if a product is added it will not have sortData, so it will be sorted 0 and placed at the beginning of the list. So far ok, but the other products that were already in the list are ordered later as index of the array of products, which is haunted by growing id. In this case we should replace the following cod:
before
selectedSortData.set(entityId, idx);
After
selectedSortData.set(entityId, sortData.get(entityId) +1);
In this case for my application, I created a configuration map by overwriting the vendor file. This new file is the original copy of the vendor containing the required change.
staying:
MyModel / view / adminhtml / requirejs-config.js
var config = {
map: {
'*': {'Magento_VisualMerchandiser/js/merchandiser': 'MyModel/js/merchandiser'
}
}
};