- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: Refused to apply style "because its MIME type ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
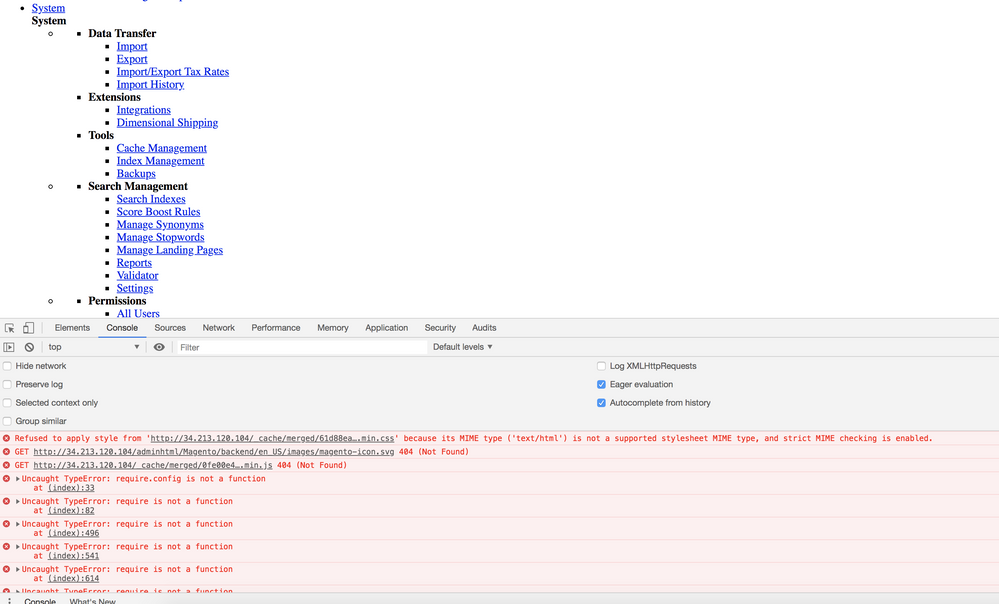
Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet MIME type"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
In my case, my dev site set mode is production and I used command: bin/magento setup:static-content:deploy it just deploy static content for en_US and not deploy for en_AU so all static of AU site is missed. I have to deploy using command: bin/magento s:s:d en_AU then all works as normal
When you switch from developer mode to production mode it will deploy static content for all languages. but when you use command bin/magento setup:static-content:deploy it just deploy static for en_US
I wrote post describe more detail here:
https://mrvts.wordpress.com/2018/08/29/magento-2-break-layout-with-message-refused-to-apply-style-be...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
If you use a language other than en_US run deploy command for that language.
eg: bin/magento setup:static-content:deploy pt_PT
Hope this helps
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
No css file in \pub\static\adminhtml\Magento\backend\en_US. please help
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
Please find the solution for your problem by below link:
https://magento.stackexchange.com/a/261635/71523
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
Tried everything still a problem can someone please help?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
Please try running the command:
php bin/magento c:f
It seems unrelated but it works for me.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
I solved it by changing from production mode to developer mode:
php bin/magento deploy:mode:set developer
then I generated static content
bin/magento setup:static-content:deploy de_DE -f
Now it works ![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Refused to apply style "because its MIME type ('text/html') is not a supported stylesheet M
Hi, i know this is an old question, but seem that in 2021 and magento 2.4.2 as the same problem.
1) My magento installation is a fresh one, no module, no customization, no theme, nothing more than the simple installation
2) File permission is 100% ok on all folder and file
3) I'm using nginx so this is not an .htaccess related problem
Now my question:
In developer mode, magento does not allow (and need) to run the static content deployment, so how its possible that a css style file is missed?!
- « Previous
-
- 1
- 2
- Next »