- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Uncaught ReferenceError: $ is not defined magento ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
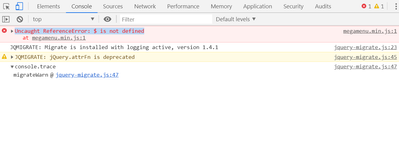
Uncaught ReferenceError: $ is not defined magento 2.3.2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Uncaught ReferenceError: $ is not defined magento 2.3.2
My new theme is store in \app\design\frontend\<your_vendor_name>/<your_theme_name>\
and i have added requirejs-config.js file in above location with follwoing contents:
var config = {
map: {
'*': {
megamenu: 'js/megamenu.min'
}
},
shim: {
'megamenu': {
deps: ['$']
}
}
};
-----------------------------------------------
my megamenu.js file uses $ for initiating jquery. How can i solve jquery reference issue?

- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Uncaught ReferenceError: $ is not defined magento 2.3.2
hello @ruta
in your megamenu.js file you need to define jquery like below code
define(
['jquery'],
function($) {
/*
* your code
*/
});If my answer is useful Click kudos & Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Uncaught ReferenceError: $ is not defined magento 2.3.2
Basically $ is an alias of jQuery() so when you try to call/access it before declaring the function, it will endup throwing this $ is not defined error . This usually indicates that jQuery is not loaded and JavaScript does not recognize the $. Even with $(document).ready , $ is still going to be undefined because jquery hasn't loaded yet.
To solve this error:
Load the jQuery library at the beginning of all your javascript files/scripts which uses $ or jQuery, so that $ can be identified in scripts .
There can be multiple other reasons for this issue:
- Path to jQuery library you included is not correct
- The jQuery library file is corrupted
- Working offline
- Conflict with Other Libraries