- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Why style-l.css file is restore to its default fil...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Why style-l.css file is restore to its default file in magento2.2.2? How can I stop it?
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Whenever I run "php bin/magento setup:upgrade" commmand on ssh for my website which is running on magento 2.2.2. It restore style-l.css file (pub/static/frontend/Magento/luma/en_US/css/style-l.css) to it default file, means it remove all the editing which I done in this file.
What are the exact reason behind this? How can I stop it?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
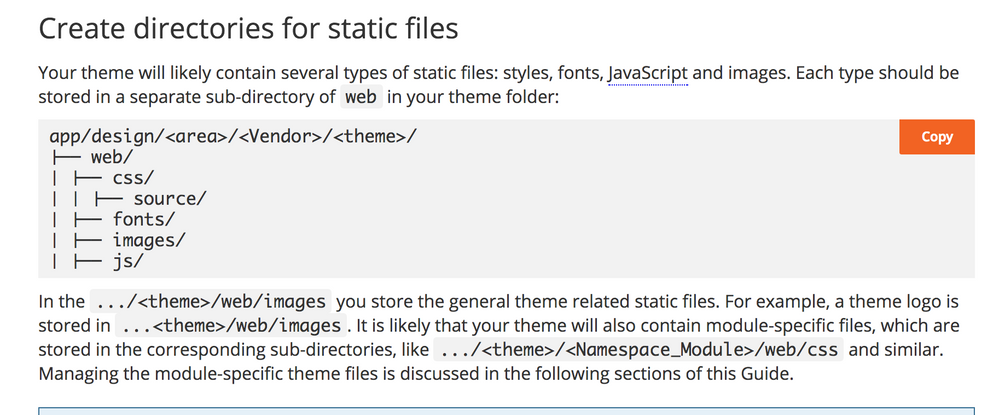
This screenshot on that docs page gives some indication to the folder structure:
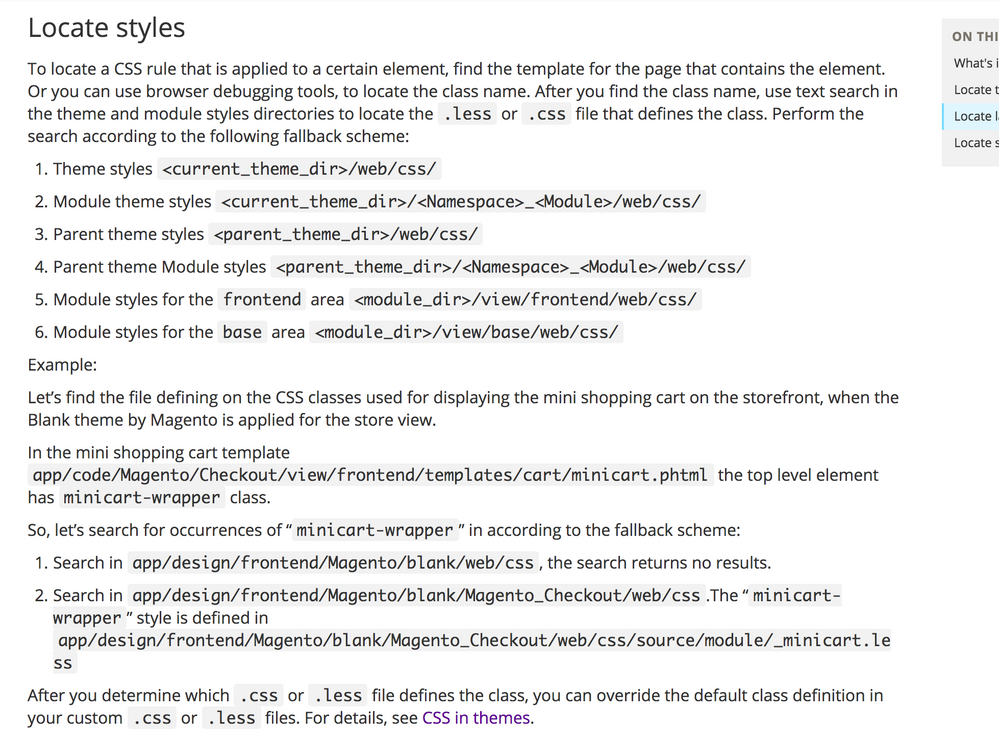
Then on this documentation page: http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/themes/debug-theme.html
There is a section about locating styles which is quite descriptive. It further provides a link to http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/css-topics/css-themes.html
These pages all describe it far better than I could so I hope it helps.
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why style-l.css file is restore to its default file in magento2.2.2? How can I stop it?
Have you had a look at the frontend development guide? It sounds like you might be editing the wrong file. You'll need to edit the source file in your theme http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/css-topics/css-overview.html
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why style-l.css file is restore to its default file in magento2.2.2? How can I stop it?
Sorry Tom,
I didn't get you.
Can you please explain me, How can I edit css for front end module? Like If, I want to change color of top menu from grey to red then what should I do?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why style-l.css file is restore to its default file in magento2.2.2? How can I stop it?
If you haven't already created your own theme, I would start there. This should be used to hold all of the changes that you want to make.
There's some great documentation on this page for doing that http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/themes/theme-create.html
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why style-l.css file is restore to its default file in magento2.2.2? How can I stop it?
Hey,
Thanks for reply.
I have already created my own theme.
But, where can i put my style file. Suppose I make a "custom.css" file. So where should i have to place it ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This screenshot on that docs page gives some indication to the folder structure:
Then on this documentation page: http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/themes/debug-theme.html
There is a section about locating styles which is quite descriptive. It further provides a link to http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/css-topics/css-themes.html
These pages all describe it far better than I could so I hope it helps.
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!