- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: broken placeholder image URL - /Magento_Catalo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
Magento CE v2.1.6
Infortis Ultimo Theme
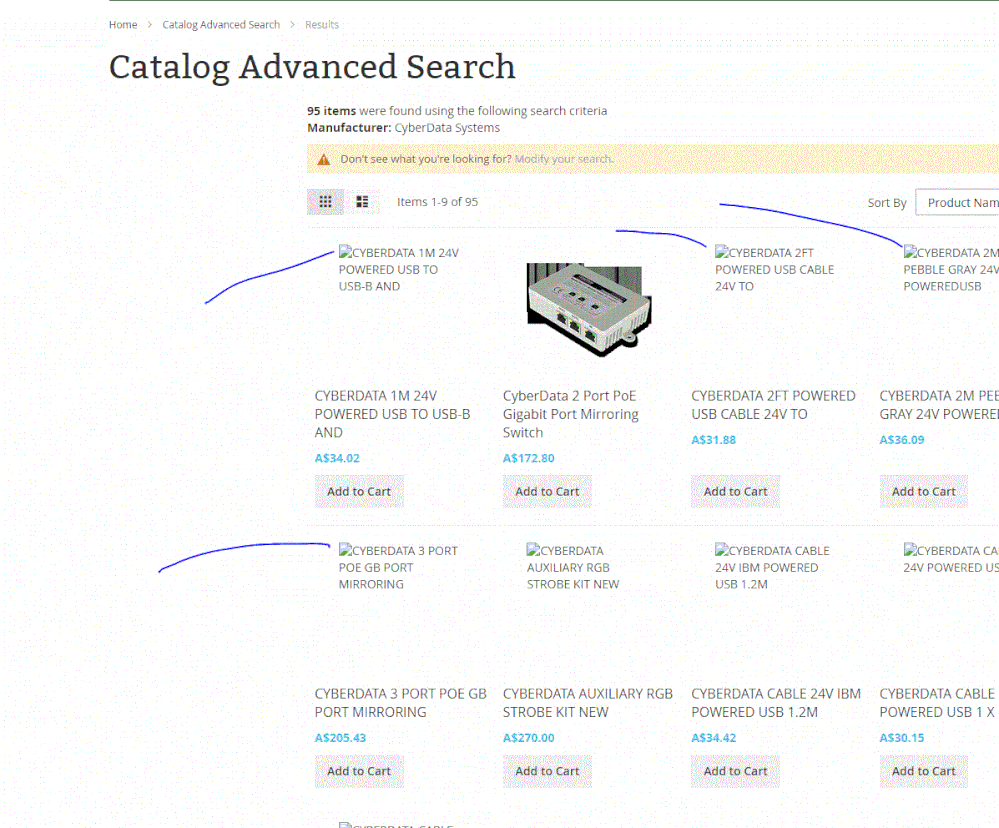
Front end Catalog Product Grid generating broken placeholder thumbnail image URL
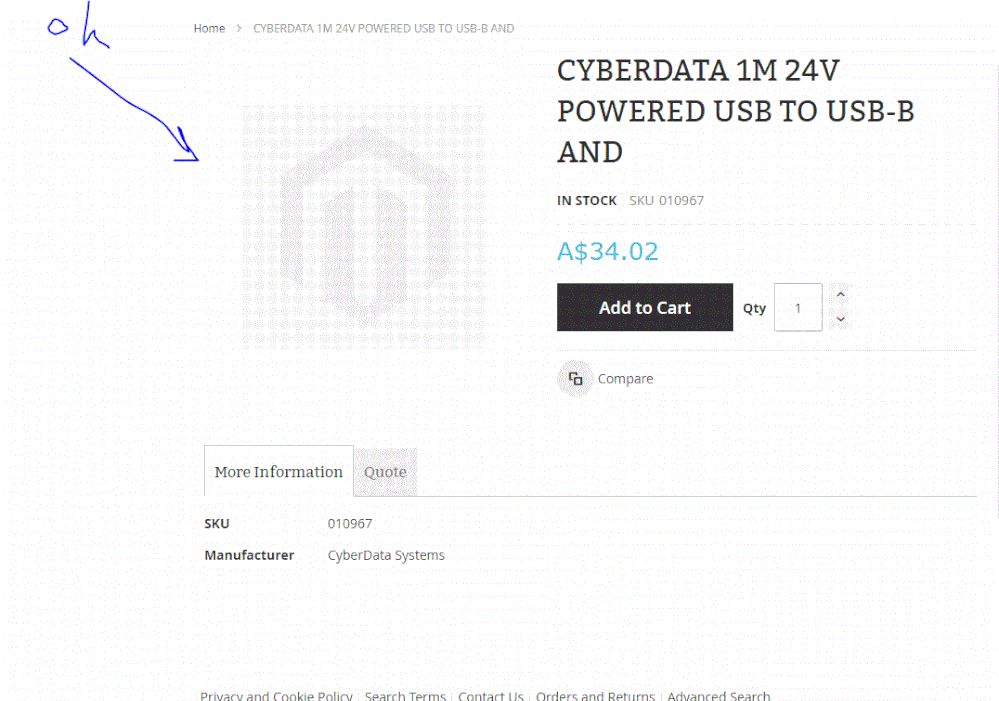
The Product page (large) placeholder image works OK
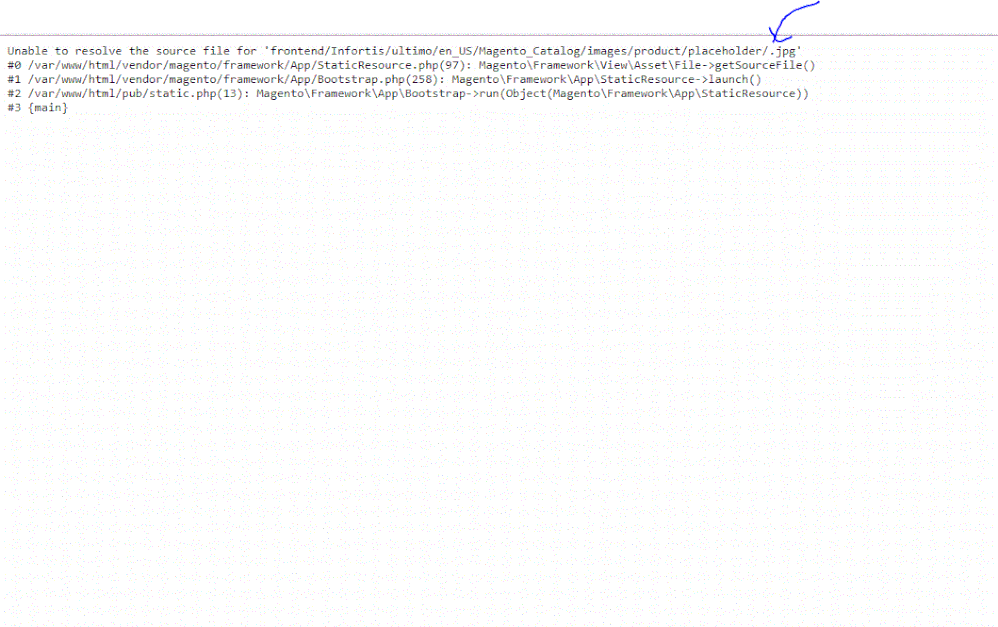
Unable to resolve the source file for 'frontend/Infortis/ultimo/en_US/Magento_Catalog/images/product/placeholder/.jpg'
#0 /var/www/html/vendor/magento/framework/App/StaticResource.php(97): Magento\Framework\View\Asset\File->getSourceFile()
#1 /var/www/html/vendor/magento/framework/App/Bootstrap.php(258): Magento\Framework\App\StaticResource->launch()
#2 /var/www/html/pub/static.php(13): Magento\Framework\App\Bootstrap->run(Object(Magento\Framework\App\StaticResource))
#3 {main}
I have attempted:
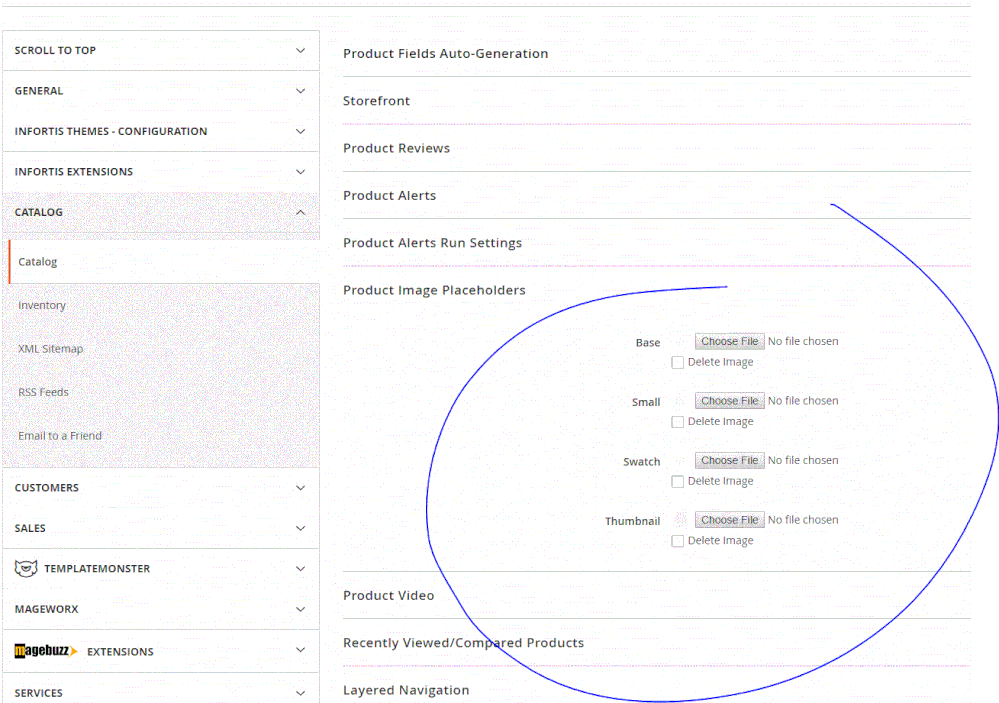
Reloading images via: Stores > Settings > Configuration > Catalog > Product Image Placeholders
(yes, I am aware of this documented bug)
Confirming existence of images: image.jpg, small_image.jpg, thumbnail.jpg
in directory app/design/frontend/[THEME]/Magento_Catalog/images/product/placeholder
I have seen others experienced same behavior, but have yet to find a solution.
Any pointers are appreciated.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
Hi,
I am facing same issue on an environment with 2 websites, just on the second website.
Tried everything, static content deploy, image cache flush but nothing.
Did you find any solution?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
I never found a solution. Did You?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: broken placeholder image URL - /Magento_Catalog/images/product/placeholder/.jpg
Make sure is you using correct imageId in your imageHelper
public function getImageUrl($product)
{
$image = $product->getImage();
return $image && $image != 'no_selection'
? $this->imageHelper
->init($product, 'product_thumbnail_image')
->setImageFile($image)
->getUrl()
: $this->imageHelper->getDefaultPlaceholderUrl('thumbnail');
}
For example, use
product_thumbnail_imagefor getting product thumbnail image
P.S. all image ids described in vendor/theme-frontend-luma/etc/view.xml or in etc/view.xml of your custom theme