- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- category view images not aligned/ rendered
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
category view images not aligned/ rendered
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey there.
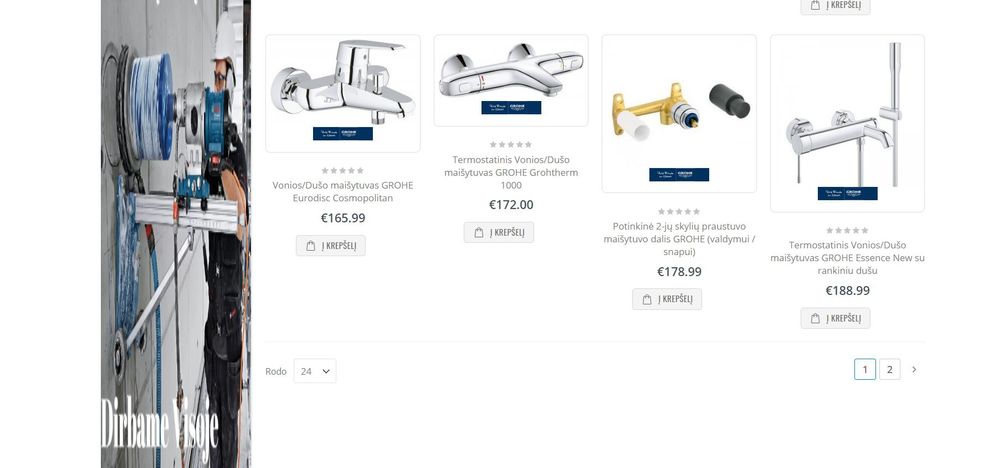
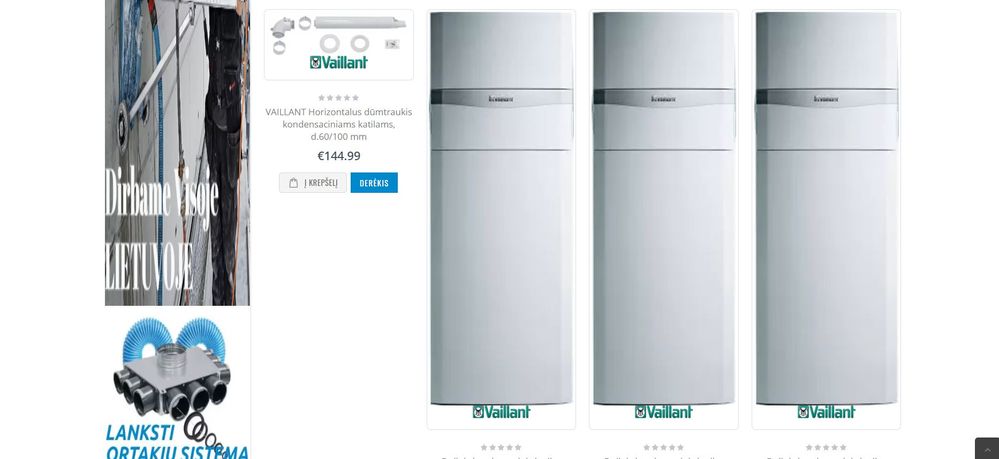
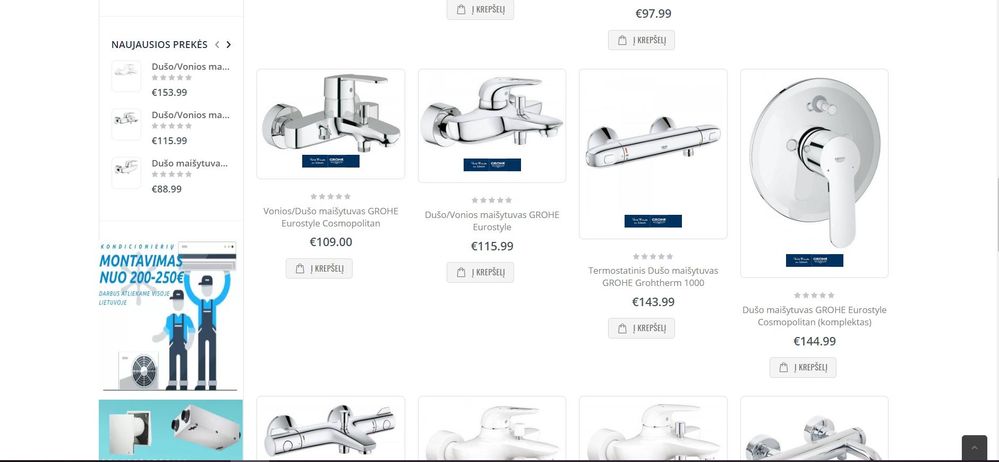
got an issue where iamges does not get rendered and lined up. some to small some oversizes, see screenshot.
thanks for the help
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
got this fixed.
Magento 2.3.4 itself removed "resize image ratio" option
so just need some configuration in
app/design/frontend/name/theme/etc/view.xml.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: category view images not aligned/ rendered
Hey @mantas_bernatav
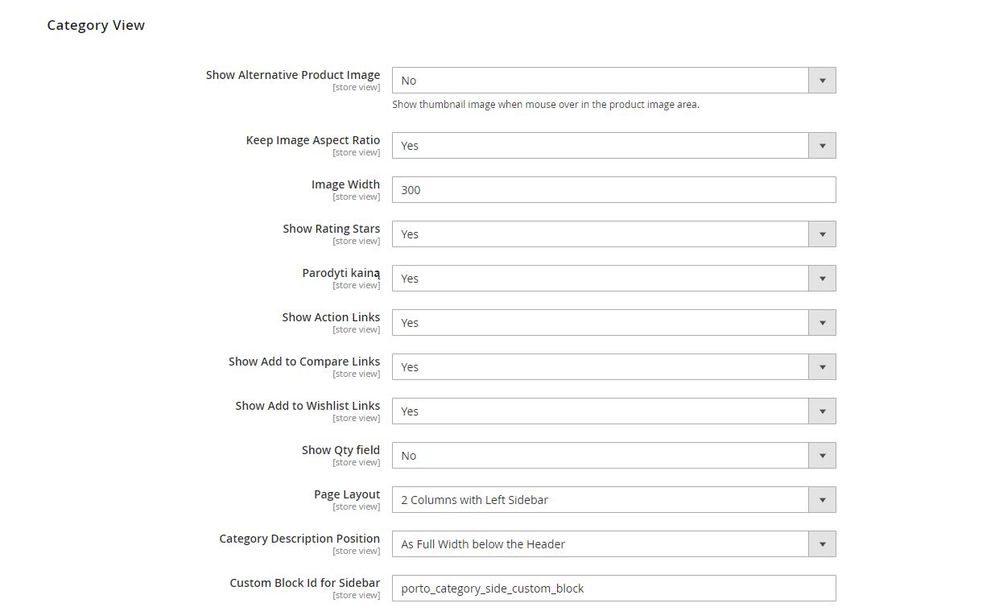
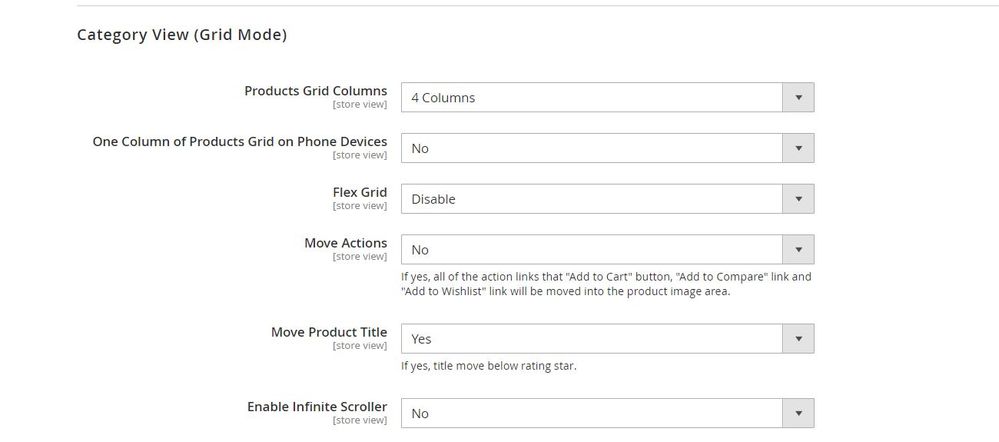
Can you please check theme etc/view.xml and also check theme configuration, if you are using custom theme?
Hope it helps.
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: category view images not aligned/ rendered
hey, Im using porto theme
<?xml version="1.0"?>
<!--
/**
* Copyright © 2018 Porto. All rights reserved.
*/
-->
<view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd">
<media>
<images module="Magento_Catalog">
<image id="bundled_product_customization_page" type="thumbnail">
<width>140</width>
<height>140</height>
</image>
<image id="cart_cross_sell_products" type="thumbnail">
<width>200</width>
<height>248</height>
</image>
<image id="cart_page_product_thumbnail" type="small_image">
<width>165</width>
<height>165</height>
</image>
<image id="category_page_grid" type="small_image">
<width>240</width>
<height>300</height>
</image>
<image id="category_page_grid-hover" type="thumbnail">
<width>240</width>
<height>300</height>
</image>
<image id="category_page_list" type="small_image">
<width>240</width>
<height>300</height>
</image>
<image id="category_page_list-hover" type="thumbnail">
<width>240</width>
<height>300</height>
</image>
<image id="customer_account_my_tags_tag_view" type="small_image">
<width>100</width>
<height>100</height>
</image>
<image id="customer_account_product_review_page" type="image">
<width>285</width>
<height>285</height>
</image>
<image id="customer_shared_wishlist" type="small_image">
<width>113</width>
<height>113</height>
</image>
<image id="gift_messages_checkout_small_image" type="small_image">
<width>75</width>
<height>75</height>
</image>
<image id="gift_messages_checkout_thumbnail" type="thumbnail">
<width>100</width>
<height>100</height>
</image>
<image id="mini_cart_product_thumbnail" type="thumbnail">
<width>75</width>
<height>75</height>
</image>
<image id="new_products_content_widget_grid" type="small_image">
<width>240</width>
<height>300</height>
</image>
<image id="new_products_content_widget_list" type="small_image">
<width>270</width>
<height>340</height>
</image>
<image id="new_products_images_only_widget" type="small_image">
<width>78</width>
<height>78</height>
</image>
<image id="product_base_image" type="image">
<width>265</width>
<height>265</height>
</image>
<image id="product_comparison_list" type="small_image">
<width>140</width>
<height>140</height>
</image>
<image id="product_page_image_large" type="image"/>
<image id="product_page_image_medium" type="image">
<width>1000</width>
<height>1320</height>
</image>
<image id="product_page_image_small" type="thumbnail">
<width>100</width>
<height>100</height>
</image>
<image id="product_page_main_image" type="image">
<width>1000</width>
<height>1320</height>
</image>
<image id="product_page_main_image_default" type="image">
<width>1000</width>
<height>1320</height>
</image>
<image id="product_page_more_views" type="thumbnail">
<width>135</width>
<height>135</height>
</image>
<image id="product_stock_alert_email_product_image" type="small_image">
<width>76</width>
<height>76</height>
</image>
<image id="product_small_image" type="small_image">
<width>135</width>
<height>135</height>
</image>
<image id="product_thumbnail_image" type="thumbnail">
<width>100</width>
<height>100</height>
</image>
<image id="recently_compared_products_grid_content_widget" type="small_image">
<width>240</width>
<height>300</height>
</image>
<image id="recently_compared_products_images_names_widget" type="thumbnail">
<width>75</width>
<height>90</height>
</image>
<image id="recently_compared_products_images_only_widget" type="thumbnail">
<width>76</width>
<height>76</height>
</image>
<image id="recently_compared_products_list_content_widget" type="small_image">
<width>270</width>
<height>340</height>
</image>
<image id="recently_viewed_products_grid_content_widget" type="small_image">
<width>240</width>
<height>300</height>
</image>
<image id="recently_viewed_products_images_names_widget" type="small_image">
<width>75</width>
<height>90</height>
</image>
<image id="recently_viewed_products_images_only_widget" type="small_image">
<width>76</width>
<height>76</height>
</image>
<image id="recently_viewed_products_list_content_widget" type="small_image">
<width>270</width>
<height>340</height>
</image>
<image id="related_products_list" type="small_image">
<width>152</width>
<height>190</height>
</image>
<image id="review_page_product_image" type="small_image">
<width>285</width>
<height>285</height>
</image>
<image id="rss_thumbnail" type="thumbnail">
<width>75</width>
<height>75</height>
</image>
<image id="sendfriend_small_image" type="small_image">
<width>75</width>
<height>75</height>
</image>
<image id="shared_wishlist_email" type="small_image">
<width>135</width>
<height>135</height>
</image>
<image id="side_column_widget_product_thumbnail" type="thumbnail">
<width>75</width>
<height>90</height>
</image>
<image id="upsell_products_list" type="small_image">
<width>152</width>
<height>190</height>
</image>
<image id="wishlist_sidebar_block" type="thumbnail">
<width>75</width>
<height>90</height>
</image>
<image id="wishlist_small_image" type="small_image">
<width>113</width>
<height>113</height>
</image>
<image id="wishlist_thumbnail" type="small_image">
<width>240</width>
<height>300</height>
</image>
</images>
</media>
<vars module="Magento_Catalog">
<!-- Gallery and magnifier theme settings. Start -->
<var name="gallery">
<var name="nav">thumbs</var> <!-- Gallery navigation style (false/thumbs/dots) -->
<var name="loop">true</var> <!-- Gallery navigation loop (true/false) -->
<var name="keyboard">true</var> <!-- Turn on/off keyboard arrows navigation (true/false) -->
<var name="arrows">true</var> <!-- Turn on/off arrows on the sides preview (true/false) -->
<var name="caption">false</var> <!-- Display alt text as image title (true/false) -->
<var name="allowfullscreen">true</var> <!-- Turn on/off fullscreen (true/false) -->
<var name="navdir">horizontal</var> <!-- Sliding direction of thumbnails (horizontal/vertical) -->
<var name="navarrows">true</var> <!-- Turn on/off on the thumbs navigation sides (true/false) -->
<var name="navtype">slides</var> <!-- Sliding type of thumbnails (slides/thumbs) -->
<var name="transition">
<var name="effect">slide</var> <!-- Sets transition effect for slides changing (slide/crossfade/dissolve) -->
<var name="duration">500</var> <!-- Sets transition duration in ms -->
</var>
<var name="fullscreen">
<var name="nav">thumbs</var> <!-- Fullscreen navigation style (false/thumbs/dots) -->
<var name="loop">true</var> <!-- Fullscreen navigation loop (true/false/null) -->
<var name="keyboard">true</var> <!-- Turn on/off keyboard arrows navigation (true/false/null) -->
<var name="arrows">false</var> <!-- Turn on/off arrows on the sides preview (true/false/null) -->
<var name="caption">false</var> <!-- Display alt text as image title (true/false) -->
<var name="navdir">horizontal</var> <!--Sliding direction of thumbnails in full screen(horizontal/vertical) -->
<var name="thumbwidth">150</var> <!-- Width of thumbnails in fullscreen -->
<var name="thumbheight">150</var> <!-- Height of thumbnails in fullscreen -->
<var name="navigation_carousel">true</var> <!-- Display navigation thumbs as carousel (true/false) -->
<var name="transition">
<var name="effect">dissolve</var> <!-- Sets transition effect for slides changing (slide/crossfade/dissolve) -->
<var name="duration">500</var> <!-- Sets transition duration in ms -->
<var name="carousel">true</var> <!-- Display navigation thumbs as carousel (true/false) -->
</var>
</var>
</var>
<var name="magnifier">
<var name="fullscreenzoom">5</var> <!-- Zoom for fullscreen (integer)-->
<var name="top"></var> <!-- Top position of magnifier -->
<var name="left"></var> <!-- Left position of magnifier -->
<var name="width"></var> <!-- Width of magnifier block -->
<var name="height"></var> <!-- Height of magnifier block -->
<var name="eventType">hover</var> <!-- Action that atcivates zoom (hover/click) -->
<var name="enabled">false</var> <!-- Turn on/off magnifier (true/false) -->
</var>
<var name="breakpoints">
<var name="mobile">
<var name="conditions">
<var name="max-width">767px</var>
</var>
<var name="options">
<var name="options">
<var name="nav">dots</var>
</var>
</var>
</var>
</var>
<!-- end. Gallery and magnifier theme settings -->
<var name="product_small_image_sidebar_size">100</var> <!-- Override for small product image -->
<var name="product_base_image_size">275</var> <!-- Override for base product image -->
<var name="product_base_image_icon_size">48</var> <!-- Base product image icon size -->
<var name="product_list_image_size">166</var> <!-- New Product image size used in product list -->
<var name="product_zoom_image_size">370</var> <!-- New Product image size used for zooming -->
<var name="product_image_white_borders">0</var>
</vars>
<vars module="Magento_Bundle">
<var name="product_summary_image_size">58</var> <!-- New Product image size used for summary block-->
</vars>
<vars module="Js_Bundle">
<var name="bundle_size">1MB</var>
</vars>
<exclude>
<item type="file">Lib::jquery/jquery-ui-1.9.2.js</item>
<item type="file">Lib::jquery/jquery.ba-hashchange.min.js</item>
<item type="file">Lib::jquery/jquery.details.js</item>
<item type="file">Lib::jquery/jquery.details.min.js</item>
<item type="file">Lib::jquery/jquery.hoverIntent.js</item>
<item type="file">Lib::jquery/jquery.min.js</item>
<item type="file">Lib::mage/captcha.js</item>
<item type="file">Lib::mage/dropdown_old.js</item>
<item type="file">Lib::mage/list.js</item>
<item type="file">Lib::mage/loader_old.js</item>
<item type="file">Lib::mage/webapi.js</item>
<item type="file">Lib::moment.js</item>
<item type="file">Lib::requirejs/require.js</item>
<item type="file">Lib::date-format-normalizer.js</item>
<item type="file">Lib::legacy-build.min.js</item>
<item type="directory">Lib::modernizr</item>
<item type="directory">Lib::tiny_mce</item>
<item type="directory">Lib::varien</item>
<item type="directory">Lib::jquery/editableMultiselect</item>
<item type="directory">Lib::jquery/jstree</item>
<item type="directory">Lib::jquery/fileUploader</item>
<item type="directory">Lib::css</item>
<item type="directory">Lib::lib</item>
<item type="directory">Lib::extjs</item>
<item type="directory">Lib::prototype</item>
<item type="directory">Lib::scriptaculous</item>
<item type="directory">Lib::mage/requirejs</item>
<item type="directory">Lib::mage/adminhtml</item>
<item type="directory">Lib::mage/backend</item>
<item type="directory">Magento_Swagger::swagger-ui</item>
</exclude>
</view>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: category view images not aligned/ rendered
can you tell what exactly you have changed?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: category view images not aligned/ rendered
Hi,
I have same pb with porto theme on magento 2.4.1, please can you tell me in deail what you changed to have the good result ?
Thanks a lot
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: category view images not aligned/ rendered
Hi angelflo
I had the same problem, if like in my case you downloaded the child theme provided by the editor, you need to replace the view.xml file with that of your parent theme (porto).
This should solve your problem.
Looking forward to your confirmation
Problem solved? Click Kudos and "Accept as Solution"