- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: magento 2.1.6 add to cart button not displayi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
magento 2.1.6 add to cart button not displaying
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
magento 2.1.6 add to cart button not displaying
I'm trying magento CE 2.1.6 with a fresh install using default luma theme
I have created a simple product but the add to car button its not displaying
it only display on hover
also when its on mobile it wont show the button at all
have tried changing the qty clear cache, re indexing, setting stock to yes/no
but nothing works
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
have you customize css? If yes then may be create problem.
Are you able to share URL?
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
I have the same questions.
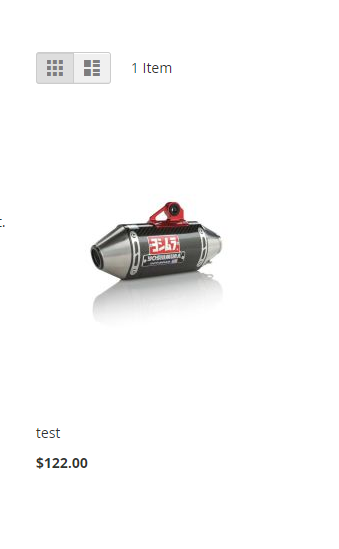
The "Add to Cart" button is not permanently visible in the Grid view. It appears only when you hover over the product. In the list view, it is permanently visible.
Is there a way to always show this button in the Grid view. I'm using the luma theme and have not modified it at all.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
Add below css
.abs-visually-hidden-desktop-s, .products-grid .product-item-info:not(:hover):not(.active) .product-item-inner {
position: relative;
height: auto;
width: auto;
padding: 11px;
background: none;
border: none;
box-shadow: none;
}
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
it's working! thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
Dear, I'm not the technical bg, would you please tell me edit which route of css file?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
You have to keep css into below file,
app/design/frontend/{Vendor}/{themename}/Magento_Catalog/web/css/source/module/_listing.less Run command,
php magento setup:upgrade php magento setup:static-content:deploy
if issue solved, Click kudos/accept as solutions.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
my pg page hasnt changed, my route is app/design/frontend/TM/{Theme Name}/Magento_Catalog/web/css/source/product/_list.scss.
it did't show any error after revamping ![]()
I think it's my problem that I don't know about the structure.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: magento 2.1.6 add to cart button not displaying
Thanks Its Working Fine...