

Solved! Go to Solution.
Hello @Sahil_coder ,
First of all you need to create a folder app/code/HexBrain/ProductView where HexBrain is the vendor name and ProductView is the extension name.
you need to let Magento know that your extension exists. So you need to create registration.php:
<?php
use Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(
ComponentRegistrar::MODULE,
'HexBrain_ProductView',
__DIR__
);The very next step is creating subfolder etc with config.xml file inside:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="HexBrain_ProductView" setup_version="1.0.0"></module>
</config>You just need to create a layout file catalog_product_edit.xml in subfolder view/adminhtml/layout/
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="page.actions.toolbar">
<block class="HexBrain\ProductView\Block\Adminhtml\ViewProductButton" as="view_product_button"/>
</referenceBlock>
</body>
</page>
The next step will be creating a block file ViewProductButton.php in the directory Block/Adminhtml/. Here is the content of this file:
<?php
namespace HexBrain\ProductView\Block\Adminhtml;
class ViewProductButton extends \Magento\Backend\Block\Widget\Container
{
/**
* @var \Magento\Catalog\Model\Product
*/
protected $_product;
/**
* Core registry
*
* @var \Magento\Framework\Registry
*/
protected $_coreRegistry = null;
/**
* App Emulator
*
* @var \Magento\Store\Model\App\Emulation
*/
protected $_emulation;
/**
* @param \Magento\Backend\Block\Widget\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Catalog\Model\Product $product
* @param \Magento\Store\Model\App\Emulation $emulation
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Widget\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Catalog\Model\Product $product,
\Magento\Store\Model\App\Emulation $emulation,
array $data = []
)
{
$this->_coreRegistry = $registry;
$this->_product = $product;
$this->_request = $context->getRequest();
$this->_emulation = $emulation;
parent::__construct($context, $data);
}
/**
* Block constructor adds buttons
*
*/
protected function _construct()
{
$this->addButton(
'preview_product',
$this->getButtonData()
);
parent::_construct();
}
/**
* Return button attributes array
*/
public function getButtonData()
{
return [
'label' => __('View'),
'on_click' => sprintf("window.open('%s')", $this->_getProductUrl()),
'class' => 'view disable',
'sort_order' => 20
];
}
/**
* Return product frontend url depends on active store
*
* @return mixed
*/
protected function _getProductUrl()
{
$store = $this->_request->getParam('store');
if (!$store) {
$this->_emulation->startEnvironmentEmulation(null, \Magento\Framework\App\Area::AREA_FRONTEND, true);
$productUrl = $this->_product->loadByAttribute('entity_id', $this->_coreRegistry->registry('product')->getId())->getProductUrl();
$this->_emulation->stopEnvironmentEmulation();
return $productUrl;
} else {
return $this->_product
->loadByAttribute('entity_id', $this->_coreRegistry->registry('product')->getId()
)->setStoreId($store)->getUrlInStore();
}
}
}I hope that you have an idea to enable module
You can get it here https://github.com/HexBrain/Magento2ViewProductButton
--
If my answer is useful, please Accept as Solution & give Kudos
Hello @Sahil_coder ,
Please follow below steps
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="page.actions.toolbar">
<block class="HexBrain\ProductView\Block\Adminhtml\ViewProductButton" as="view_product_button"/>
</referenceBlock>
</body>
</page>Don't forget to run mentioned command on previous comment.
--
If my answer is useful, please Accept as Solution & give Kudos
Hello @Sahil_coder ,
I can't see attached screenshot, Please upload on thirdparty service and give us URL.
--
If my answer is useful, please Accept as Solution & give Kudos
please check it now
Hello @Sahil_coder ,
First of all you need to create a folder app/code/HexBrain/ProductView where HexBrain is the vendor name and ProductView is the extension name.
you need to let Magento know that your extension exists. So you need to create registration.php:
<?php
use Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(
ComponentRegistrar::MODULE,
'HexBrain_ProductView',
__DIR__
);The very next step is creating subfolder etc with config.xml file inside:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="HexBrain_ProductView" setup_version="1.0.0"></module>
</config>You just need to create a layout file catalog_product_edit.xml in subfolder view/adminhtml/layout/
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="page.actions.toolbar">
<block class="HexBrain\ProductView\Block\Adminhtml\ViewProductButton" as="view_product_button"/>
</referenceBlock>
</body>
</page>
The next step will be creating a block file ViewProductButton.php in the directory Block/Adminhtml/. Here is the content of this file:
<?php
namespace HexBrain\ProductView\Block\Adminhtml;
class ViewProductButton extends \Magento\Backend\Block\Widget\Container
{
/**
* @var \Magento\Catalog\Model\Product
*/
protected $_product;
/**
* Core registry
*
* @var \Magento\Framework\Registry
*/
protected $_coreRegistry = null;
/**
* App Emulator
*
* @var \Magento\Store\Model\App\Emulation
*/
protected $_emulation;
/**
* @param \Magento\Backend\Block\Widget\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Catalog\Model\Product $product
* @param \Magento\Store\Model\App\Emulation $emulation
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Widget\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Catalog\Model\Product $product,
\Magento\Store\Model\App\Emulation $emulation,
array $data = []
)
{
$this->_coreRegistry = $registry;
$this->_product = $product;
$this->_request = $context->getRequest();
$this->_emulation = $emulation;
parent::__construct($context, $data);
}
/**
* Block constructor adds buttons
*
*/
protected function _construct()
{
$this->addButton(
'preview_product',
$this->getButtonData()
);
parent::_construct();
}
/**
* Return button attributes array
*/
public function getButtonData()
{
return [
'label' => __('View'),
'on_click' => sprintf("window.open('%s')", $this->_getProductUrl()),
'class' => 'view disable',
'sort_order' => 20
];
}
/**
* Return product frontend url depends on active store
*
* @return mixed
*/
protected function _getProductUrl()
{
$store = $this->_request->getParam('store');
if (!$store) {
$this->_emulation->startEnvironmentEmulation(null, \Magento\Framework\App\Area::AREA_FRONTEND, true);
$productUrl = $this->_product->loadByAttribute('entity_id', $this->_coreRegistry->registry('product')->getId())->getProductUrl();
$this->_emulation->stopEnvironmentEmulation();
return $productUrl;
} else {
return $this->_product
->loadByAttribute('entity_id', $this->_coreRegistry->registry('product')->getId()
)->setStoreId($store)->getUrlInStore();
}
}
}I hope that you have an idea to enable module
You can get it here https://github.com/HexBrain/Magento2ViewProductButton
--
If my answer is useful, please Accept as Solution & give Kudos
Hello @Sahil_coder ,
Make sure you have followed below steps
php bin/magento module:enable HexBrain_ProductView php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:clean php bin/magento cache:flush
--
If my answer is useful, please Accept as Solution & give Kudos
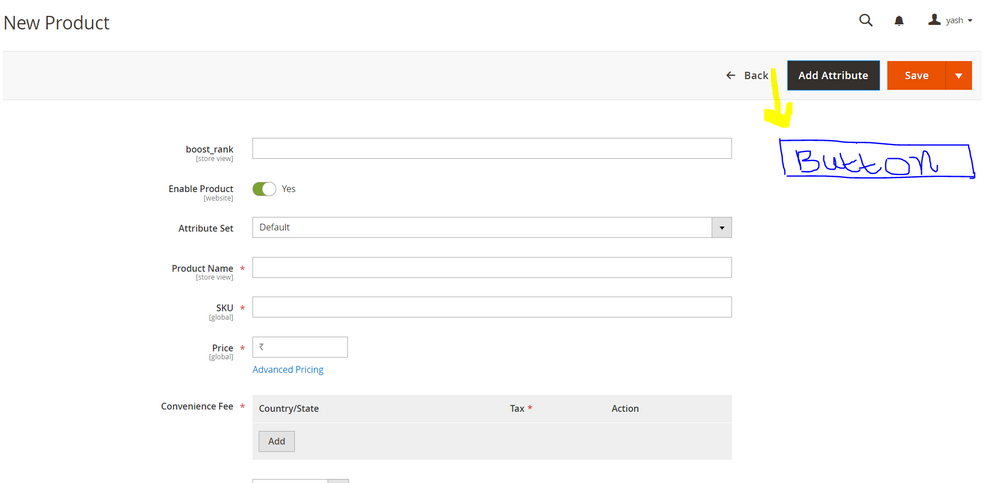
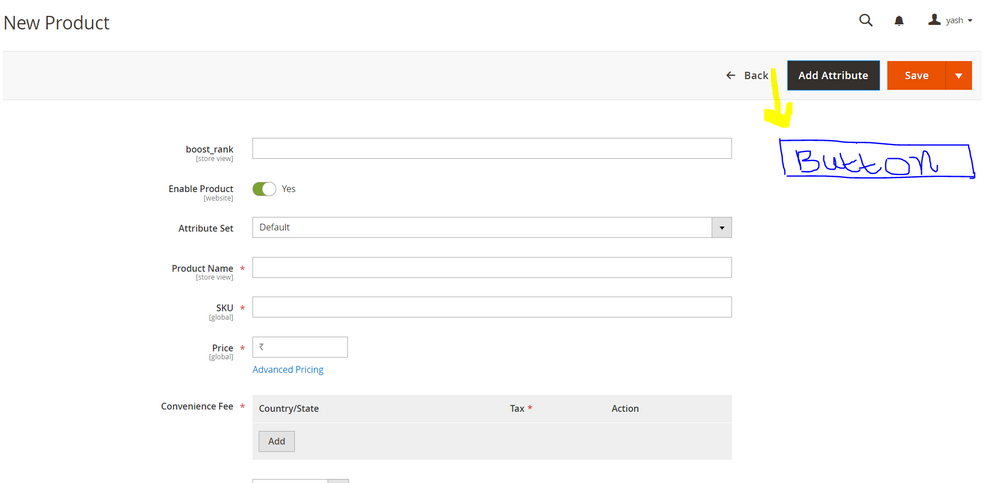
@gelanivishal Please check add new product page it is not showing there , i did as you mentioned it is working for edit product but not for new product i add. Hope you got my point.
Thank You
Hello @Sahil_coder ,
Please follow below steps
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="page.actions.toolbar">
<block class="HexBrain\ProductView\Block\Adminhtml\ViewProductButton" as="view_product_button"/>
</referenceBlock>
</body>
</page>Don't forget to run mentioned command on previous comment.
--
If my answer is useful, please Accept as Solution & give Kudos