- Forums
- :
- International Communities
- :
- Spanish
- :
- Re: Enviar emails con archivos.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Enviar emails con archivos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Enviar emails con archivos.
Hola a todos, estoy desarrollando un módulo con el cual un cliente puede activar un boton en la ficha de producto, y los usuarios puedan enviar una imagen adjunta y con la información del producto poder hacerle un diseño de como quedaría el poducto elegido con su logotipo.
Lo tengo casi termiando, clikas y aparece un popup donde insertar los datos y subir la imagen, pero la imagen no se envia.
Este es el código de mi plantilla para el email.
<!--@subject Pedido de prueba Virtual @-->
{{template config_path="design/email/header_template"}}
<div class="popup-sample-email">
<p>Nombre: {{var name}}</p>
<p>Email: {{var email}}</p>
<p>Comentario: {{var comment}}</p>
<hr>
<p>Imágen para completar el diseño: {{var upload_document}}</p>
</div>
{{template config_path="design/email/footer_template"}}y este el controlador
<?php
namespace Mnuhell\Popupsample\Controller\Index;
use Magento\Framework\Filesystem;
use Magento\Framework\App\Filesystem\DirectoryList;
class Post extends \Magento\Framework\App\Action\Action
{
const XML_PATH_EMAIL_RECIPIENT_NAME = 'trans_email/ident_support/name';
const XML_PATH_EMAIL_RECIPIENT_EMAIL = 'trans_email/ident_support/email';
private $dataPersistor;
/**
* @return \Magento\Framework\Controller\Result\Redirect|\Magento\Framework\View\Result\Page
*/
protected $context;
/**
* @var \Magento\Framework\Translate\Inline\StateInterface
*/
protected $_inlineTranslation;
/**
* @var \Magento\Framework\App\Config\ScopeConfigInterface
*/
protected $_scopeConfig;
protected $_logLoggerInterface;
/**
* @var \Mnuhell\Popupsample\Magento\Mail\Template\TransportBuilder
*/
protected $_transportBuilder;
private $_fileUploaderFactory;
private $_fileSystem;
/**
* Post constructor.
* @param \Magento\Framework\App\Action\Context $context
* @param Filesystem $fileSystem
* @param \Magento\MediaStorage\Model\File\UploaderFactory $fileUploaderFactory
* @param \Magento\Framework\Translate\Inline\StateInterface $inlineTranslation
* @param \Magento\Framework\Mail\Template\TransportBuilder $transportBuilder
* @param \Magento\Framework\App\Config\ScopeConfigInterface $scopeConfig
* @param \Psr\Log\LoggerInterface $loggerInterface
* @param array $data
*/
public function __construct(
\Magento\Framework\App\Action\Context $context,
Filesystem $fileSystem,
\Magento\MediaStorage\Model\File\UploaderFactory $fileUploaderFactory,
\Magento\Framework\Translate\Inline\StateInterface $inlineTranslation,
\Magento\Framework\Mail\Template\TransportBuilder $transportBuilder,
\Magento\Framework\App\Config\ScopeConfigInterface $scopeConfig,
\Psr\Log\LoggerInterface $loggerInterface,
array $data = []
)
{
parent::__construct( $context,$transportBuilder,$inlineTranslation, $scopeConfig );
$this->_fileSystem = $fileSystem;
$this->_fileUploaderFactory = $fileUploaderFactory;
$this->_inlineTranslation = $inlineTranslation;
$this->_scopeConfig = $scopeConfig;
$this->_logLoggerInterface = $loggerInterface;
$this->_transportBuilder = $transportBuilder;
$this->messageManager = $context->getMessageManager();
}
/**
* @return \Magento\Framework\App\ResponseInterface|\Magento\Framework\Controller\ResultInterface|void
* @throws \Exception
*/
public function execute()
{
/** @var TYPE_NAME $post */
$post = $this->getRequest()->getPostValue();
$filesData = $this->getRequest()->getFiles('upload_document');
/** @var TYPE_NAME $filesData */
if ($filesData['name']) {
$uploader = $this->_fileUploaderFactory->create(['fileId' => 'upload_document']);
$uploader->setAllowRenameFiles(true);
$uploader->setFilesDispersion(true);
$uploader->setAllowCreateFolders(true);
$path = $this->_fileSystem->getDirectoryRead(DirectoryList::MEDIA)->getAbsolutePath('pedidos-virtuales-form');
$result = $uploader->save($path);
$upload_document = 'test-doc'.$uploader->getUploadedFilename();
$filePath = $result['path'].$result['file'];
$fileName = $result['name'];
} else {
$this->messageManager->addSuccess('error');
$upload_document = '';
$filePath = '';
$fileName = '';
}
try
{
// Send Mail
$this->_inlineTranslation->suspend();
$storeScope = \Magento\Store\Model\ScopeInterface::SCOPE_STORE;
$sender = [
'name' => $post['name'],
'email' => $post['email'],
'comment' => $post['comment'],
'upload_document' => $filesData['upload_document'],
];
$sentToEmail = $this->_scopeConfig->getValue('trans_email/ident_general/email',\Magento\Store\Model\ScopeInterface::SCOPE_STORE);
$sentToName = $this->_scopeConfig->getValue('trans_email/ident_general/name',\Magento\Store\Model\ScopeInterface::SCOPE_STORE);
$transport = $this->_transportBuilder
->setTemplateIdentifier('popupsample_email_template')
->addAttachment($filePath, $fileName)
->setTemplateOptions(
[
'area' => \Magento\Framework\App\Area::AREA_FRONTEND,
'store' => \Magento\Store\Model\Store::DEFAULT_STORE_ID,
]
)
->setTemplateVars([
'name' => $post['name'],
'email' => $post['email'],
'comment' => $post['comment'],
'upload_document' => $filesData['upload_document'],
])
->setFrom($sender)
->addTo($sentToEmail,$sentToName)
->addTo('m.villagordovera@gmail.com','Manuel')
->getTransport();
$transport->sendMessage();
$this->_inlineTranslation->resume();
$this->messageManager->addSuccess('Email enviado correctamente');
$this->_redirect('/');
} catch(\Exception $e){
$this->messageManager->addError($e->getMessage());
$this->_logLoggerInterface->debug($e->getMessage());
exit;
}
}
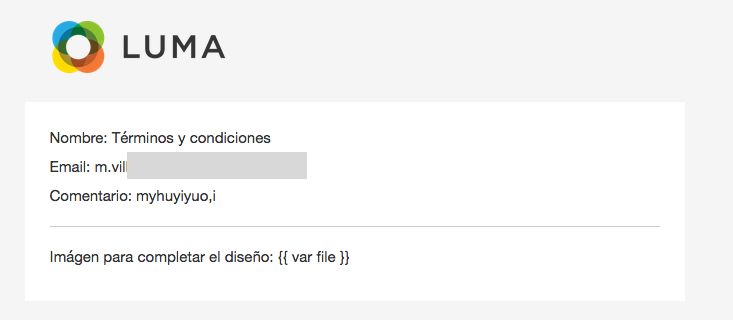
}Envía la informaación como el nombre, comentario, email, pero la imagen solo muestra la variable, tal que así.
Imágen para completar el diseño: {{ var upload_document }}
A ver si alguien se le ocurre o me puede orientar de el porque la imagen no se muestra en el emial, o el enlace de descarga.
Saludos!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @Damian Culotta no, no la autorizé, porque la variable, nombre, email, comment si funcionaba, y pensaba que no era neesario.
La he autorizado y ahora no se muestra el texto {{ var upload_document}} pero tampoco el link o la ruta de descarga de la imagén que subo.
Gracias!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @mnuhell,
Estas son dos partes del mismo problema.
Ahora la variable es utilizable, pero parece que tienes problemas con el momento en que se asigna valor.
Deberías revisar cómo lo estás haciendo allí.
Quizás puedas probar, para sacarte la duda, de asignarle un valor fijo (un texto cualquiera) y probarlo (sólo para confirmar que la asignación e impresión es correcta).
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @Damian Culotta lo pinta en las paginas y en los bloques estáticos, pero no cuando es enviado el archivo en el .html
y aparecen en las custom variables, pero no me muestra nada cuando la llamo desde el template html
Gracias!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @Damian Culotta No entiendo a lo que quieres decir como asignarle valor a esa variable.
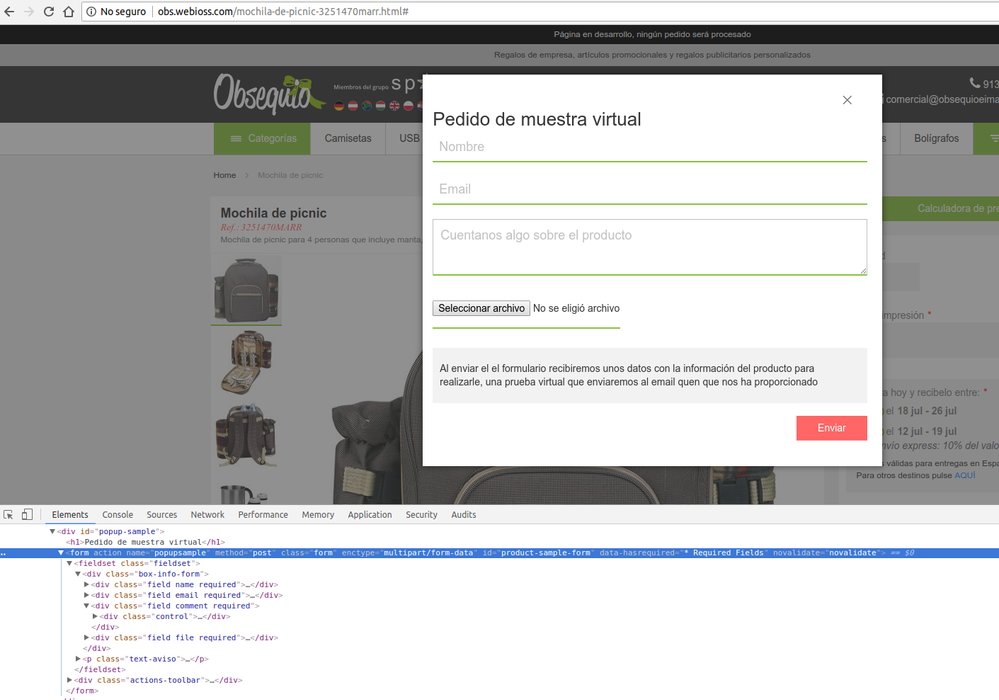
En la pagina de producto hay un boton de pedir una muestra virtual, con un formulario que pide el nombre, email, comentario y el archivo que tiene que subir el cliente para que se le haga la muestra virtual.
desde aquí lo puedes probar http://obs.webioss.com/mochila-de-picnic-3251470marr.html
Y este es el email que recibo, todo esta correcto menos el archivo que el usuario sube en el formlario.
el controllador que hace todo eso te lo puse en el primer post.
que luego lo mando por post en ajax.
Gracias!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @mnuhell,
Entiendo que es una implementación custom.
Debería ver cómo estás capturando los valores del form para ver cómo luego, esos valores, son enviados al mail para que se envíen.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @Damian Culotta Si, es uan implementación custom, la verdad es que todo esta funcionando perfectamente, pero ese caso en concreto me esta dando muchos problemas.
Te comparto el módulo para que le eches un vistazo,
Gracias!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Enviar emails con archivos.
Hola @mnuhell,
Voy a arriesgarme antes de probarlo, pero no deberías ser:
$uploader = $this->uploaderFactory->create(['fileId' => 'upload_document']);
En la línea 81 del controller post.