- Forums
- :
- Core Technology - Magento 2
- :
- Installing Magento 2.x
- :
- Magento 2.3.0 products per row
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento 2.3.0 products per row
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Magento 2.3.0 products per row
Hi all,
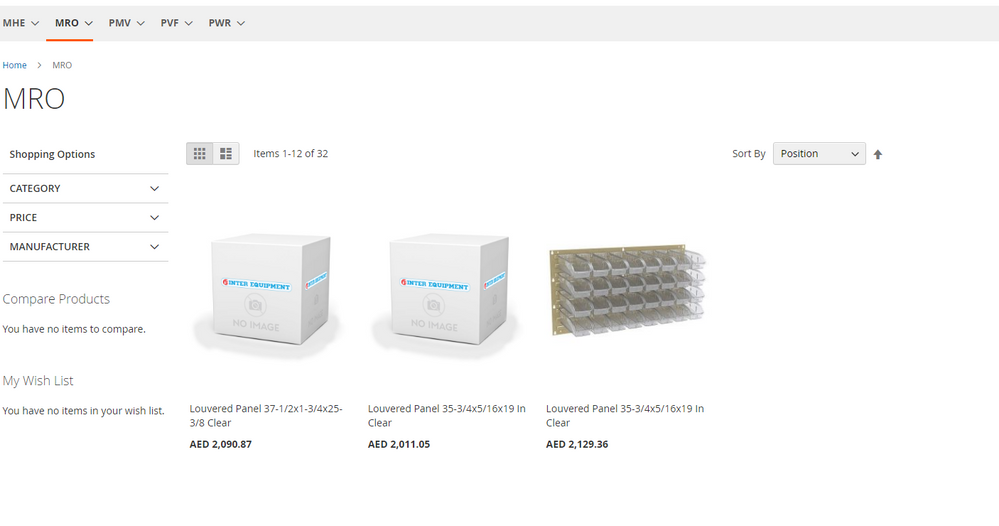
I want to change number of products per row in category pages. Currently it is showing 3 products per row. I want to have 4 products per row on desktop and 2 per row in mobiles.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento 2.3.0 products per row
Hi @chathuramk,
You can find below css styles in vendor/magento/Magento_Catalog/web/css/source/module/_listings.less line 290 - 295
.products-grid .product-item { width: 100%/3 }
.page-layout-1column .products-grid .product-item { width: 100%/3 }
.page-layout-3columns .products-grid .product-item { width: 100%/3 }
.page-products .products-grid .product-item { width: 100%/3 }
.page-products.page-layout-1column .products-grid .product-item { width: 100%/3 }
.page-products.page-layout-3columns .products-grid .product-item { width: 100%/3 }
So you can copy this file into your theme directory, then change those widths like below.
.products-grid .product-item { width: 100%/4 }
.page-layout-1column .products-grid .product-item { width: 100%/4 }
.page-layout-3columns .products-grid .product-item { width: 100%/4 }
.page-products .products-grid .product-item { width: 100%/4 }
.page-products.page-layout-1column .products-grid .product-item { width: 100%/4 }
.page-products.page-layout-3columns .products-grid .product-item { width: 100%/4 }
If my answer is useful, give kudos & accept as solution.
Best regards
Madhuresan
Bootsgrid