- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Programming Questions
- :
- Re: Magento Custom Menu Images (Web & People) Codi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Magento Custom Menu Images (Web & People) Coding Assistance
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Guys,
I was wondering if someone could give a little guidance. We are creating an English version of a suppliers website and the menu structure is based on the Web and People Custom Menu module.
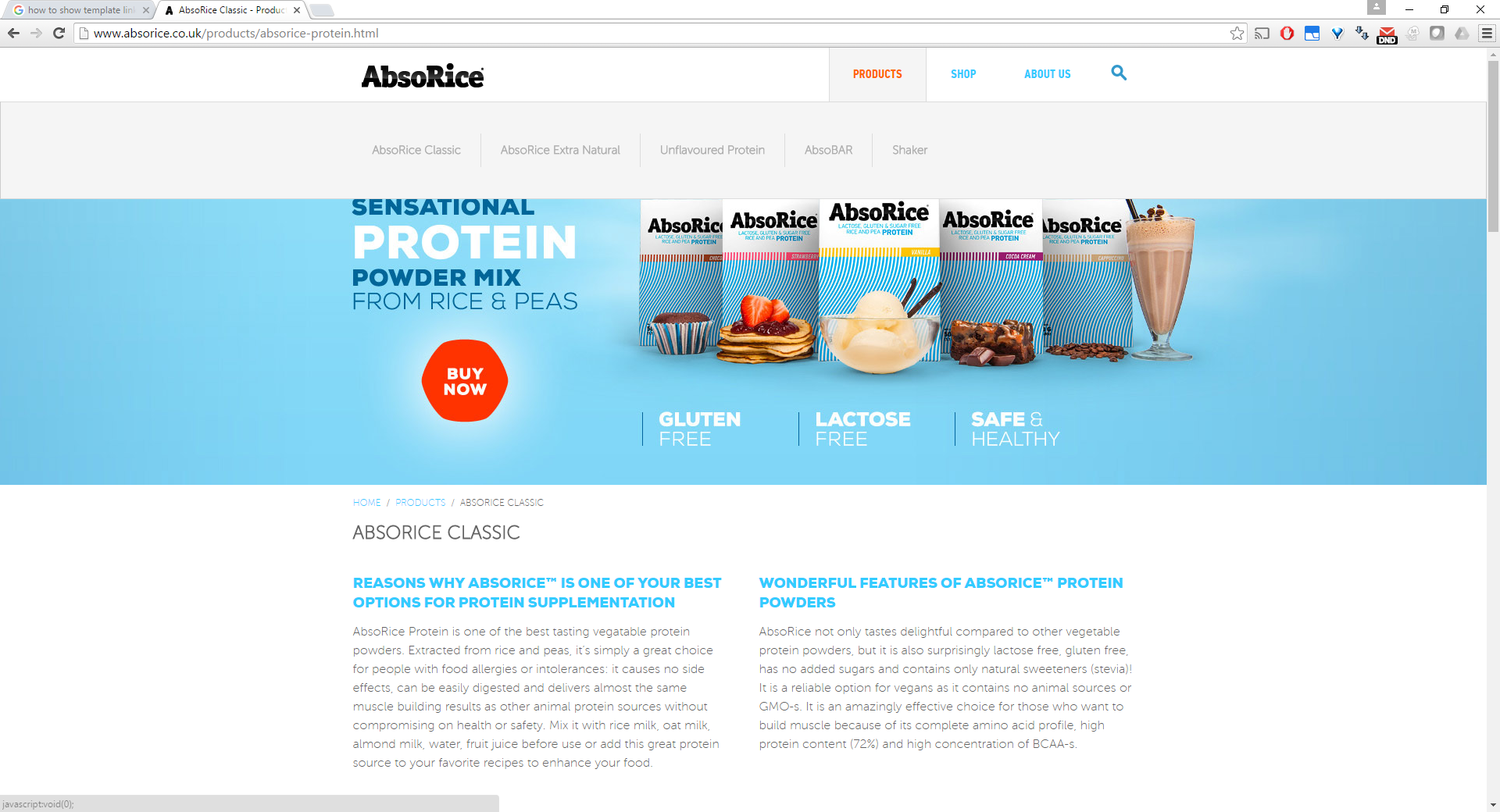
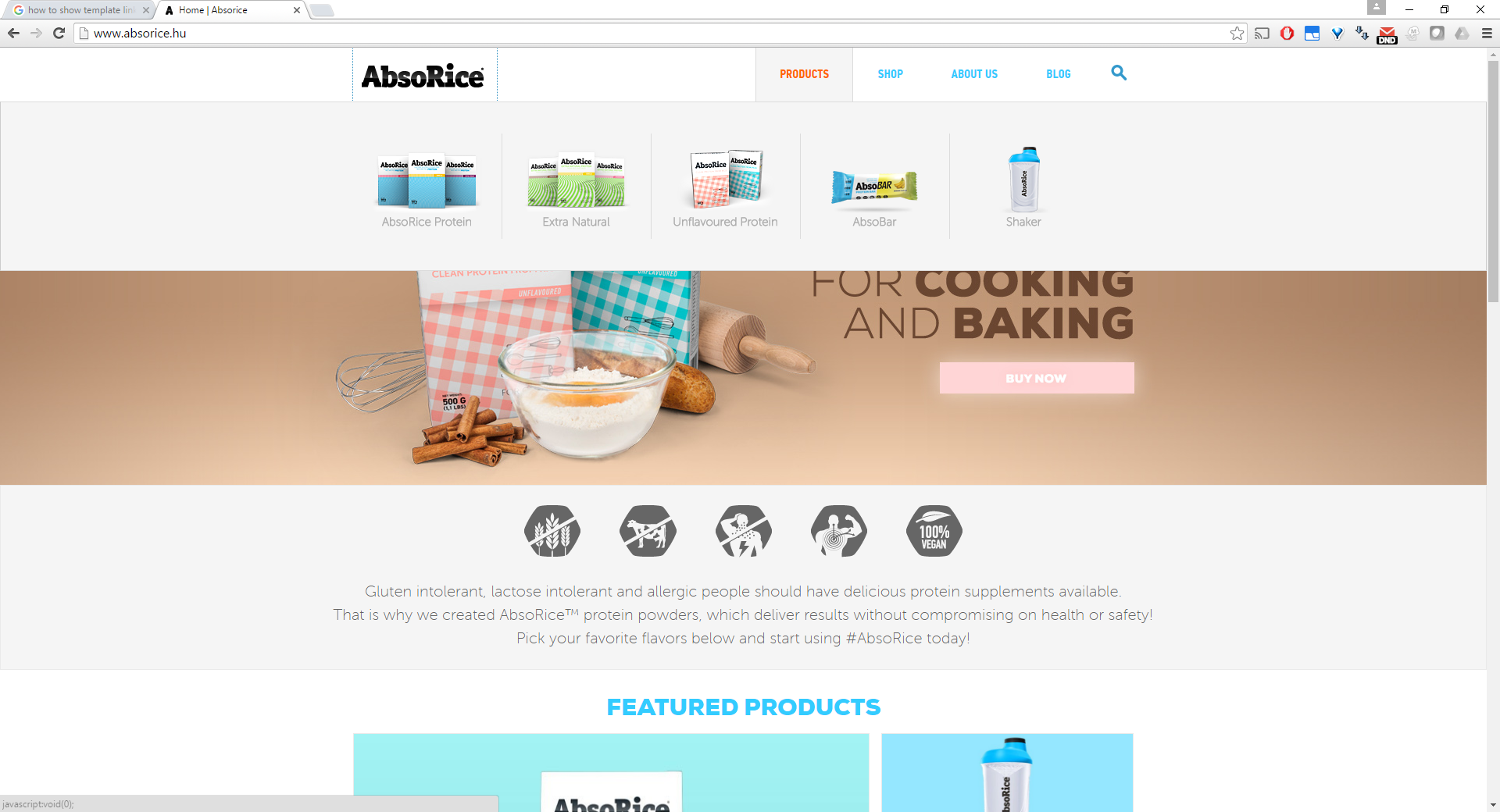
When you click on Products, Shop, About us etc on the suppliers site you get the product image with a link to the page (see here http://www.absorice.hu/ and below Working). Unfortunately during the website migration, we have lost this functionality (see below Broken). As I understand the original developers didn't use static blocks to generate the images it was added using code. We have spent days trying to find the parts of the code that relate to the menu generation, including what headings are included. I was wondering if anyone could point us to the correct location to edit/modify the code to achieve the desired effect. We are using the standard magento RWD theme if this is of assistance. The developer has given some loose guidance but its not relavent in this instance.
Thanks in advance for any assistance you can offer.
Broken:
Working:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys so after not much sleep I have manged to fix the issue!! The culprit was navigation.php found in here: app/code/community/WP/CustomMenu/Block. The original code was as follows:
// --- format category name ---
$name = $this->escapeHtml($child->getName());
if (Mage::getStoreConfig('custom_menu/general/non_breaking_space')) $name = str_replace(' ', ' ', $name);
$html.= '<a class="itemMenuName level' . $level . $active . '" href="' . $this->getCategoryUrl($child) . '"><span>' . $name . '</span></a>';
$activeChildren = $this->_getActiveChildren($child, $level);
if (count($activeChildren) > 0) {
$html.= '<div class="itemSubMenu level' . $level . '">';
$html.= $this->drawMenuItem($activeChildren, $level + 1);
$html.= '</div>';
}
}
}I modified this code as below to add the thumbnail images to the Level 1 menu items:
// --- format category name ---
$name = $this->escapeHtml($child->getName());
if (Mage::getStoreConfig('custom_menu/general/non_breaking_space')) $name = str_replace(' ', ' ', $name);
$html.= '<a class="itemMenuName level' . $level . $active . '" href="' . $this->getCategoryUrl($child) . '">';
if ($level == 1) {
$kep = Mage::getModel('catalog/category')->load($child->getId())->getThumbnail();
if ($kep) {
$urls = Mage::getBaseUrl('media').'catalog/category/'.$kep;
$img = '<img src="'.$urls.'" /><br />';
} else {
$img = '';
}
} else {
$img = '';
}
$html .= $img.'<span>' . $name . '</span></a>';
$activeChildren = $this->_getActiveChildren($child, $level);
if (count($activeChildren) > 0) {
$html.= '<div class="itemSubMenu level' . $level . '">';
$html.= $this->drawMenuItem($activeChildren, $level + 1);
$html.= '</div>';
}
}
}Hope this helps someone!! ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
We would literally need to see the code in how you are doing it. There are more the one way to do this.
4x Certified, Blogger @ xgento.com
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
Thanks for the quick response Kab. As you can probably tell I'm a little bit of a Magento n00b. Is there any specific code which would be of assistance? From what I can tell the header.phtml file calls the following for navigation:
<div id="header-nav" class="skip-content">
<?php echo $this->getChildHtml('topMenu') ?>
</div>I know this is the starting place as when i comment out this line, the navigation bar disappears. As we are using the standard RWD theme I understand the topmenu file in question is located here: app/design/frontend/rwd/default/template/page/html. The code within the topmenu.phtml file is as follows:
?>
<?php $_menu = $this->getHtml('level-top') ?>
<?php if($_menu): ?>
<nav id="nav">
<ol class="nav-primary">
<?php echo $_menu ?>
</ol>
</nav>
<?php endif ?>
This is where I draw a blank as to where I go next. If I enable template hints, it seems that the menu is contained within WP_CustomMenu_Block_Topmenu, but i cannot find this block or reference anywhere in my code, or as a static block in the back end.
Thanks for any further assistance you can offer.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
Do you have a extension named WP Custom Menu in your code base? If so, can you access it on the backend?
Also, were you able to do a diff between the old code and the new one?
4x Certified, Blogger @ xgento.com
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
Yep I have the following extension installed: https://www.magentocommerce.com/magento-connect/responsive-custom-menu.html. Within the base/default/layout/webandpeople folder there is a custommenu.xml file with the following:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<block type="custommenu/toggle"></block>
</default>
</layout>
Then if i navigate to code/community/WP/CustomMenu/Block there is a file called toggle.php containing the following:
<?php
class WP_CustomMenu_Block_Toggle extends Mage_Core_Block_Template
{
public function _prepareLayout()
{
if (!Mage::getStoreConfig('custom_menu/general/enabled')) return;
$layout = $this->getLayout();
$topnav = $layout->getBlock('catalog.topnav');
$head = $layout->getBlock('head');
if (is_object($topnav) && is_object($head)) {
$topnav->setTemplate('webandpeople/custommenu/top.phtml');
$head->addItem('skin_js', 'js/webandpeople/custommenu/custommenu.js');
$head->addItem('skin_css', 'css/webandpeople/custommenu/custommenu.css');
// --- Insert menu content ---
if (!Mage::getStoreConfig('custom_menu/general/ajax_load_content')) {
$menuContent = $layout->getBlock('custommenu-content');
if (!is_object($menuContent)) {
$menuContent = $layout->createBlock('core/template', 'custommenu-content')
->setTemplate('webandpeople/custommenu/menucontent.phtml');
}
$positionTarget = $layout->getBlock('before_body_end');
if (is_object($positionTarget)) $positionTarget->append($menuContent);
}
}
}
}I note that this refers to top.phtml which is found here base/default/template/webandpeople/custommenu and contains the following:
<?php
Mage::helper('custommenu')->saveCurrentCategoryIdToSession();
$menuData = Mage::helper('custommenu')->getMenuData();
extract($menuData);
// ---
$txtLoading = '';
$txtMenu = $this->__('Menu');
$xRtl = $_rtl ? ' rtl' : '';
$wpInitContent = <<<HTML
<div id="custommenu-loading" class="$xRtl">
<div class="menu">
<div class="parentMenu menu0">
<a href="javascript:;">
<span>$txtLoading</span>
</a>
</div>
</div>
<div class="clearBoth"></div>
</div>
<div id="custommenu" class="$xRtl" style="display:none;">
<div class="menu">
<div class="parentMenu menu0">
<a href="javascript:;">
<span>$txtLoading</span>
</a>
</div>
</div>
<div class="clearBoth"></div>
</div>
<div id="custommenu-mobile" class="$xRtl" style="display:none;">
<div id="menu-button" onclick="wpMenuButtonToggle()">
<a href="javascript:void(0);">
<span>$txtMenu</span>
</a>
</div>
<div id="menu-content" style="display:none;">
<div id="menu-mobile-loading" class="menu-mobile level0">
<div class="parentMenu">
<a href="javascript:;">
<span>$txtLoading</span>
</a>
</div>
</div>
<div class="clearBoth"></div>
</div>
</div>
HTML;
?>
<div class="nav-container" id="wp-nav-container"></div>
<script type="text/javascript">
//<![CDATA[
var CUSTOMMENU_POPUP_WIDTH = <?php echo $_popupWidth; ?>;
var CUSTOMMENU_POPUP_TOP_OFFSET = <?php echo $_popupTopOffset; ?>;
var CUSTOMMENU_POPUP_DELAY_BEFORE_DISPLAYING = <?php echo $_popupDelayBeforeDisplaying; ?>;
var CUSTOMMENU_POPUP_DELAY_BEFORE_HIDING = <?php echo $_popupDelayBeforeHiding; ?>;
var CUSTOMMENU_RTL_MODE = <?php echo $_rtl; ?>;
var CUSTOMMENU_MOBILE_MENU_WIDTH_INIT = <?php echo $_mobileMenuWidthInit; ?>;
var wpCustommenuTimerShow = {};
var wpCustommenuTimerHide = {};
var wpActiveMenu = null;
var wpMobileMenuEnabled = <?php echo $_mobileMenuEnabled; ?>;
var wpMenuAjaxUrl = '<?php echo $_menuAjaxUrl; ?>';
var wpMoblieMenuAjaxUrl = '<?php echo $_moblieMenuAjaxUrl; ?>';
var wpPopupMenuContent = '';
var wpMobileMenuContent = '';
if ($('wp-nav-container') != undefined) {
$('wp-nav-container').update(<?php echo Mage::helper('core')->jsonEncode($wpInitContent); ?>);
}
<?php if (Mage::getStoreConfig('custom_menu/general/ajax_load_content')) : ?>
wpCustomMenuMobileToggle();
Event.observe(window, 'resize', function() {
wpCustomMenuMobileToggle();
});
<?php endif; ?>
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
Event.observe(document, 'dom:loaded', function(){
$$('.skip-nav').each(function(element) {
element.observe('click', function(event) {
wpMenuButtonToggle();
});
});
});
//]]>
</script>
I could possibly compare the old code Vs the new but to be honest I wouldn't know where to start, i figured i needed to track down the code for generating the menu first then take it from there.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys so after not much sleep I have manged to fix the issue!! The culprit was navigation.php found in here: app/code/community/WP/CustomMenu/Block. The original code was as follows:
// --- format category name ---
$name = $this->escapeHtml($child->getName());
if (Mage::getStoreConfig('custom_menu/general/non_breaking_space')) $name = str_replace(' ', ' ', $name);
$html.= '<a class="itemMenuName level' . $level . $active . '" href="' . $this->getCategoryUrl($child) . '"><span>' . $name . '</span></a>';
$activeChildren = $this->_getActiveChildren($child, $level);
if (count($activeChildren) > 0) {
$html.= '<div class="itemSubMenu level' . $level . '">';
$html.= $this->drawMenuItem($activeChildren, $level + 1);
$html.= '</div>';
}
}
}I modified this code as below to add the thumbnail images to the Level 1 menu items:
// --- format category name ---
$name = $this->escapeHtml($child->getName());
if (Mage::getStoreConfig('custom_menu/general/non_breaking_space')) $name = str_replace(' ', ' ', $name);
$html.= '<a class="itemMenuName level' . $level . $active . '" href="' . $this->getCategoryUrl($child) . '">';
if ($level == 1) {
$kep = Mage::getModel('catalog/category')->load($child->getId())->getThumbnail();
if ($kep) {
$urls = Mage::getBaseUrl('media').'catalog/category/'.$kep;
$img = '<img src="'.$urls.'" /><br />';
} else {
$img = '';
}
} else {
$img = '';
}
$html .= $img.'<span>' . $name . '</span></a>';
$activeChildren = $this->_getActiveChildren($child, $level);
if (count($activeChildren) > 0) {
$html.= '<div class="itemSubMenu level' . $level . '">';
$html.= $this->drawMenuItem($activeChildren, $level + 1);
$html.= '</div>';
}
}
}Hope this helps someone!! ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
Im also new to magento so
I tried your sollution but it doesnt work for me on magento 1.9.2.1
Am I missing a step. I just uploaded the images and pasted the code in navigation.php
hope you can help me
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Magento Custom Menu Images (Web & People) Coding Assistance
Tequizle,
you also have to define the product images in the catalog for them to show.
Hope this helps