- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Re: Page layout problem and footer issue on Cms pa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Page layout problem and footer issue on Cms pages.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Page layout problem and footer issue on Cms pages.
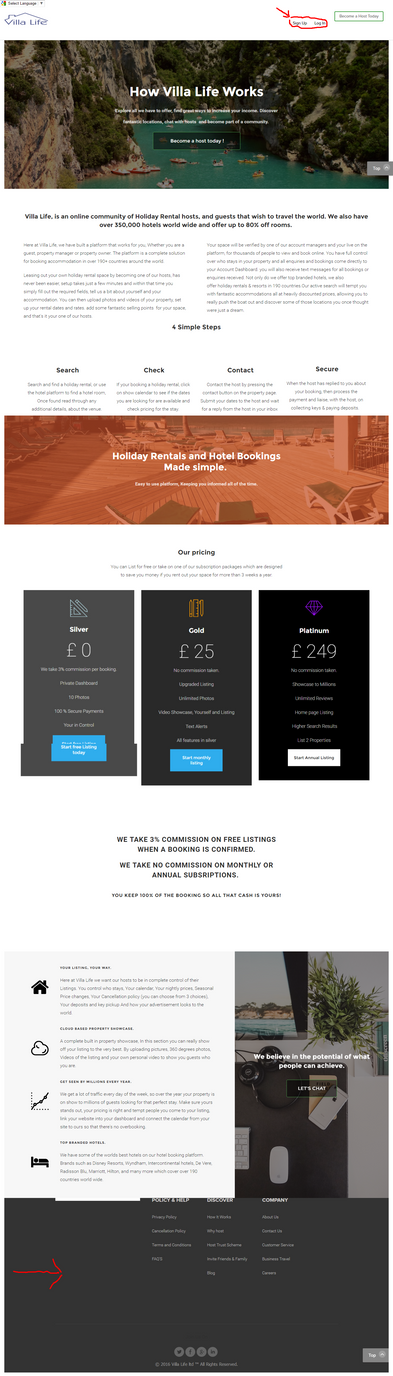
Hi there I have designed a few CMS pages and added animation to them. I have tried running the page with Cache on and off and wont fix problem - I have also tried disabling WYSIG editor and still no joy.
Problem is when the page renders for viewing. the 2 top buttons drop slightly and the footer expands and doesn't display correctly.
Please see for yourself below.
If you want to go to the page directly please feel free to visit www.villalife.co.uk/help
Any Help on this would be really appreciated. All the other pages work correctly apart from the Cms pages in footer.
Regards,
Rich M
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Page layout problem and footer issue on Cms pages.
Hi @Chilledritch,
The HTML and CSS for that page could be really improved, however this is a quick fix for your problem that works at all resolutions:
Implement the following CSS property on the .fr_features_block class:
padding-bottom: 50px;
Best regards.
Gabriel
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Page layout problem and footer issue on Cms pages.
Hi Gabriel, and thanks. I've tried to find the exact path for your solution although please understand I am not a Magento developer, I have literally built the page myself. no knowledge of Magento protocol. Trying to add your suggestion to page but dont know where to add it. I tried to find the path you stated but its not showing up. I do know I need some of the sites code re-writing but that will come in time.
Regards,
Rich M
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Page layout problem and footer issue on Cms pages.
Hi,
in my opinion the problem is link to the class ".b-content" who have negative margin.
If you have access to magento styles.css file who is located in /skin/frontend/you_package/your_theme/css/styles.css make this change :
/* OLD CODE */
.b-content {
min-height: 100%;
margin: 0 auto -50px;
/*padding-bottom: 50px;*/
}
/* NEW CODE */
.b-content {
min-height: 100%;
margin: 0 auto;
}
Regards,
Laurent
Laurent
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Page layout problem and footer issue on Cms pages.
Hi Laurent,
many thanks for your help, I followed your steps, Although could not find .b-content anywhere in the said file. Any other Idea's.
Regards,
Rich M