- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Re: Problems with images in grid and menu in respo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Problems with images in grid and menu in responsive version
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I'm new here on Magento and I'm trying to find out how to create and edit sites.
I have a problem with the responsive version of my theme: MT Colinus.
Magento version 1.9.3.0
Colinus Responsive version is off now. Maybe I have to activate it?
The site can become completely responsive, but when:
- I activate this setting I do not have the main drop-down menu (I do not show the sub-categories).
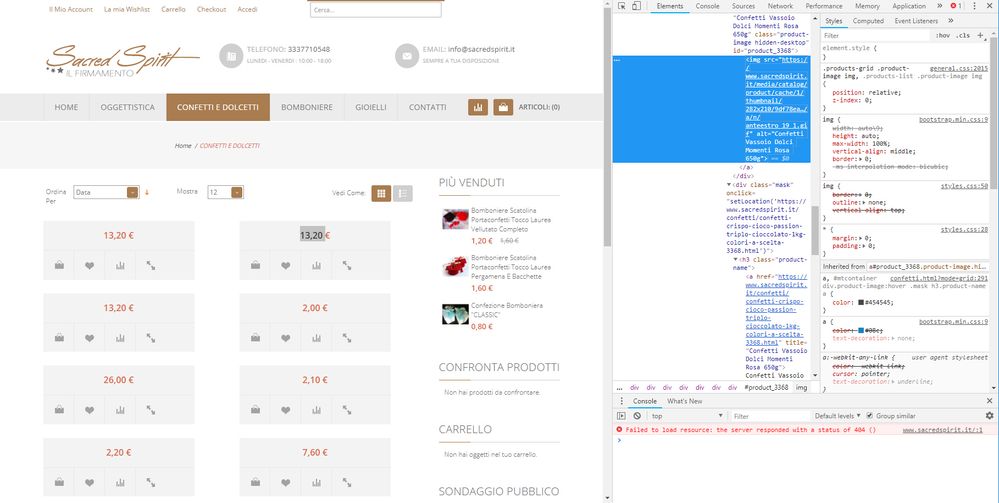
- The images are not visible only on the desktop PC in the grid display when the responsive mode is active.
How can I solve these problems?
This is the url -> sacredspirit.it
Attached two photos to understand better.
I hope you can help me. Thank you,
Angel



Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems there is an issue with your css classes.
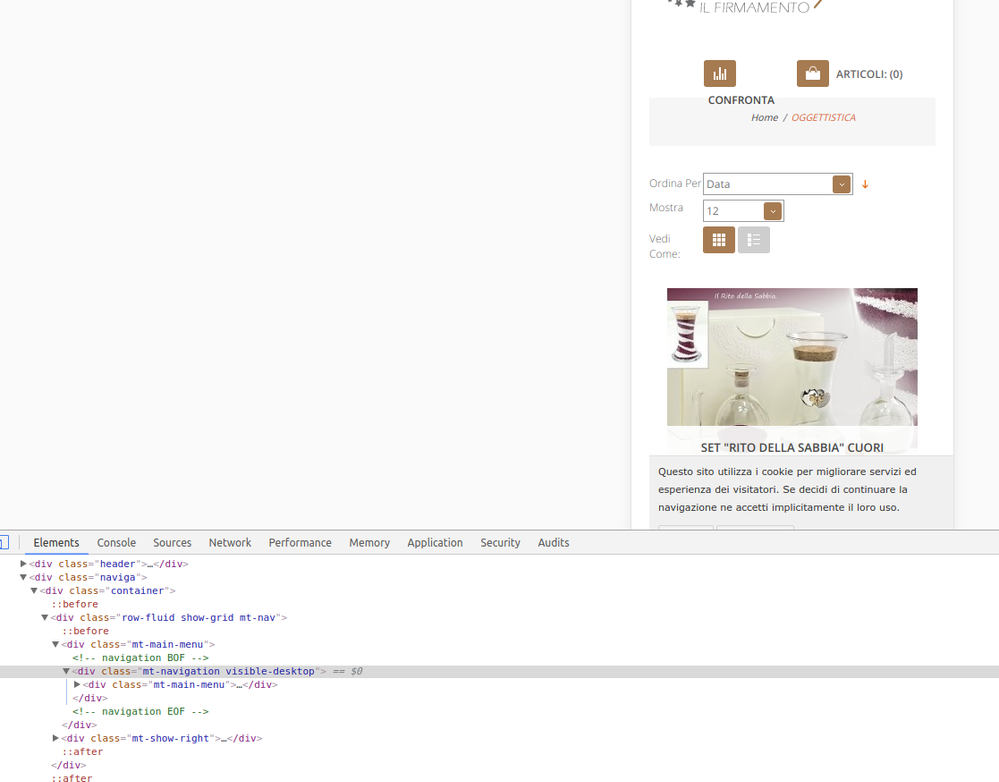
For example, if I check the code I saw:
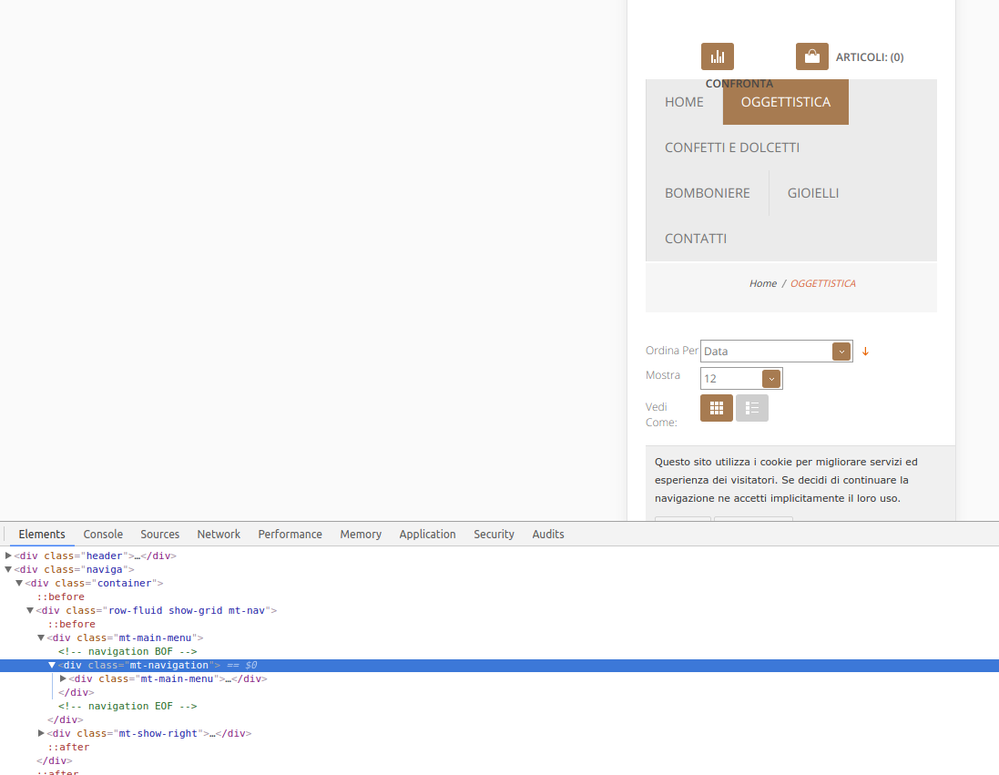
Then I've removed the visible-desktop class and the result was:
Maybe you should check your theme to see if there aren't conflicts with clases and the resutl you're looking for.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Damian Culotta,
thank you for the first solved problem (reactive menu). I have tried your solution and it is ok! :-)
The other problem is about images: when I use the responsive template, I can't see products images on pc desktop (grid format like this: https://www.sacredspirit.it/oggettistica/natale.html).
Can you help me also this time?
Thank you,
Angelo
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
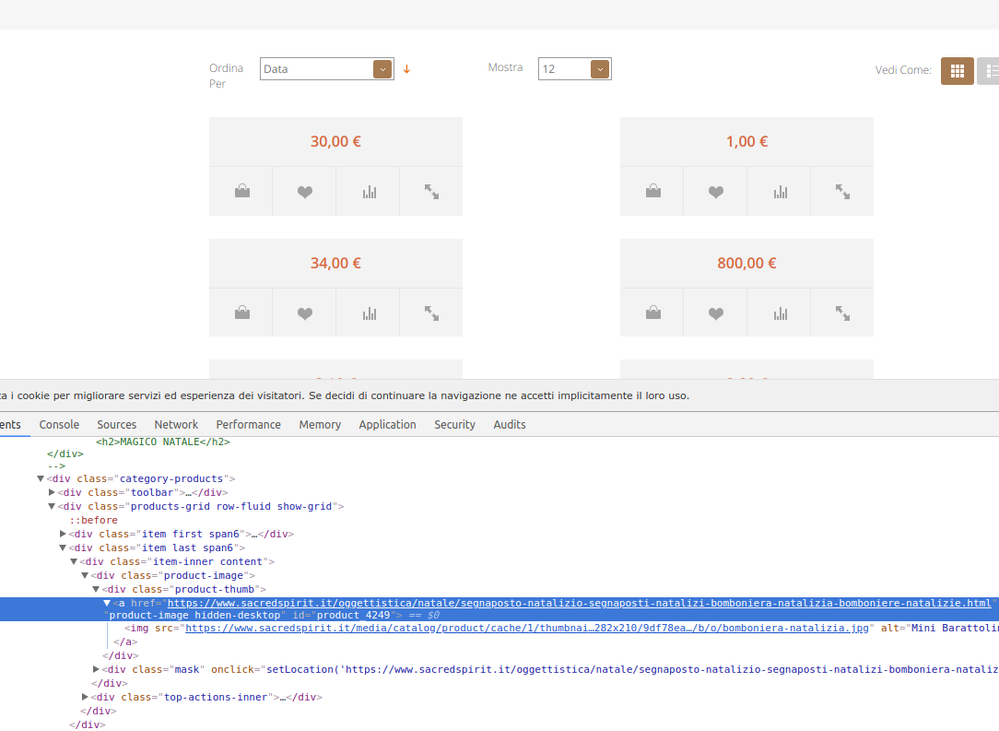
It seems the css class "hidden-desktop" is doing that. Take a look:
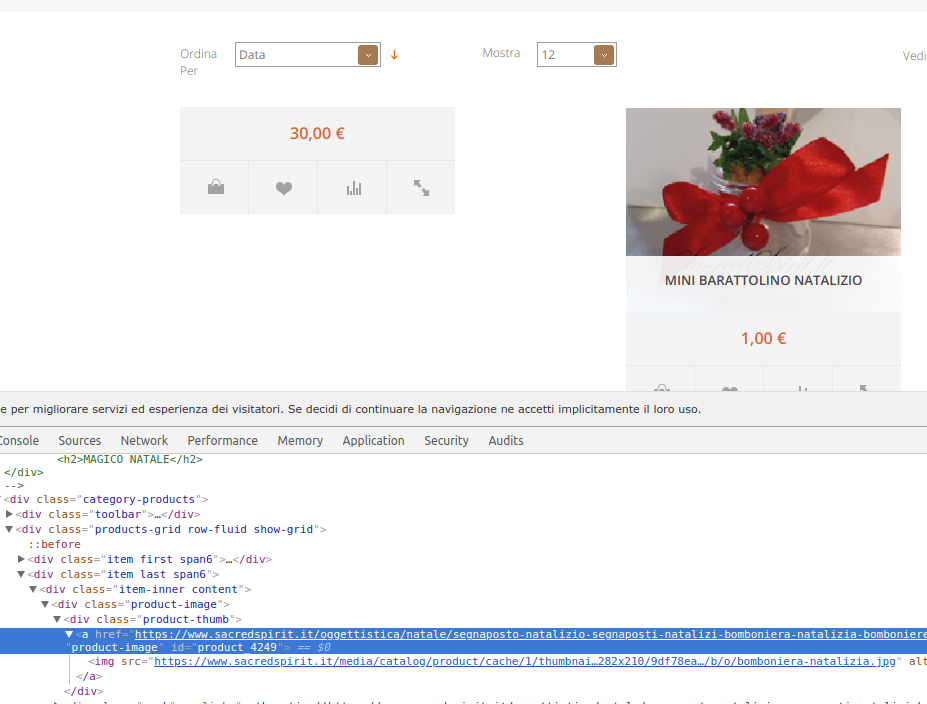
Then I've removed the class and the image is visible:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problems with images in grid and menu in responsive version
Did you changed something on your theme?
I'm not being able to see the responsive version working as intended on mobile devices. I'm always getting the desktop version.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problems with images in grid and menu in responsive version
Hi @Damian Culotta,
it is now in reactive version.
Kindly, you can try to check.
Thank you.
Best Regards,
Angelo
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problems with images in grid and menu in responsive version
Hi @Damian Culotta,
now the website is in responsive version.
I hope you can help me.
Kind Regards,
Angelo
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems there is an issue with your css classes.
For example, if I check the code I saw:
Then I've removed the visible-desktop class and the result was:
Maybe you should check your theme to see if there aren't conflicts with clases and the resutl you're looking for.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Damian Culotta,
thank you for the first solved problem (reactive menu). I have tried your solution and it is ok! :-)
The other problem is about images: when I use the responsive template, I can't see products images on pc desktop (grid format like this: https://www.sacredspirit.it/oggettistica/natale.html).
Can you help me also this time?
Thank you,
Angelo
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems the css class "hidden-desktop" is doing that. Take a look:
Then I've removed the class and the image is visible:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Problems with images in grid and menu in responsive version
Hi @Damian Culotta,
thank you for the second solved problem: images on pc desktop when the website is reactive. I have tried your solution and it is ok! :-)