- Forums
- :
- Core Technology - Magento 1.x
- :
- Magento 1.x Theming, Layout & Design Questions
- :
- Store View Stylesheet NOT Linking
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Store View Stylesheet NOT Linking
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have created five individual websites / store views for different brands within my store.
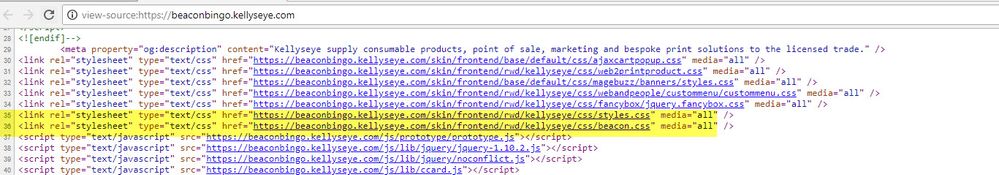
https://beaconbingo.kellyseye.com/
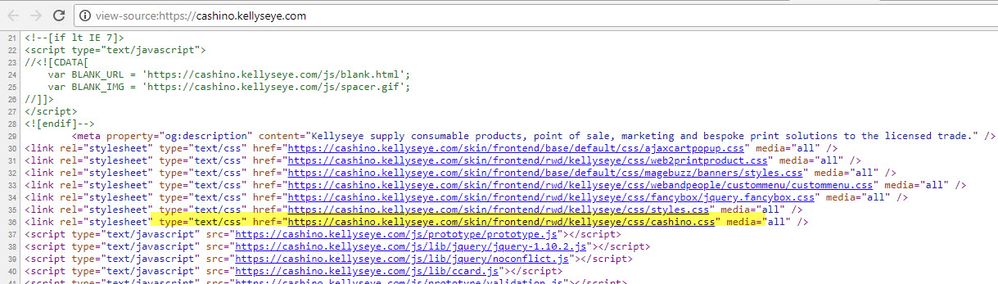
https://cashino.kellyseye.com/
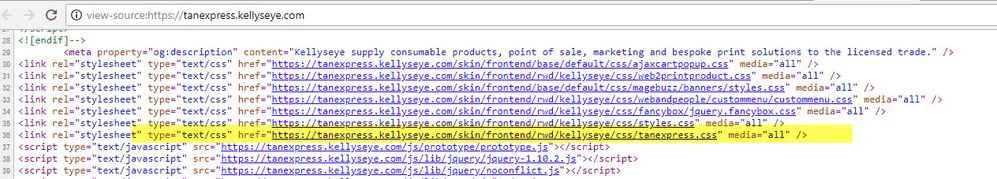
https://tanexpress.kellyseye.com/
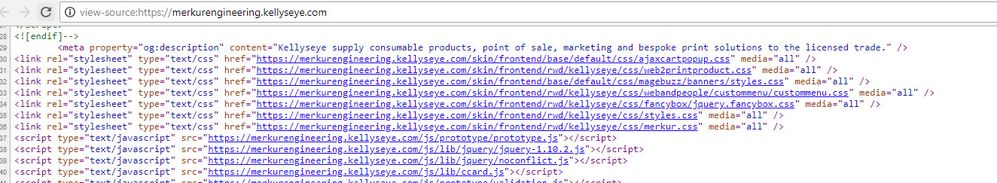
https://merkurengineering.kellyseye.com/
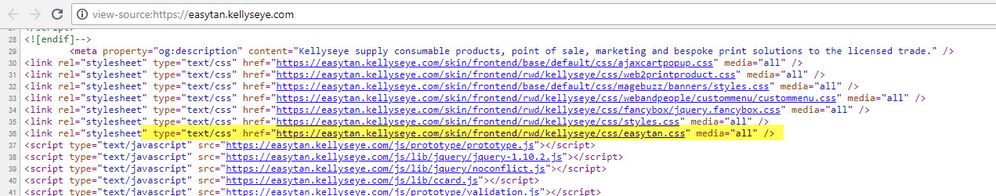
https://easytan.kellyseye.com/
Notice how cashino and tanexpress are linked to their individual stylesheet, but the other three are not.
I have linked all five of these via app/design/frontend/rwd/kellyseye/layout/local.xml
I placed the following code below </default>
<STORE_beacon> <reference name="head"> <!-- SO THAT BEACON.CSS GOES UNDER STYLES.CSS--> <action method="removeItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/beacon.css</name></action> </reference> </STORE_beacon> <STORE_cashino> <reference name="head"> <!-- SO THAT CASHINO.CSS GOES UNDER STYLES.CSS--> <action method="removeItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/cashino.css</name></action> </reference> </STORE_cashino> <STORE_tanexpress> <reference name="head"> <!-- SO THAT TANEXPRESS.CSS GOES UNDER STYLES.CSS--> <action method="removeItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/tanexpress.css</name></action> </reference> </STORE_tanexpress> <STORE_merkur> <reference name="head"> <!-- SO THAT MERKUR.CSS GOES UNDER STYLES.CSS--> <action method="removeItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/merkur.css</name></action> </reference> </STORE_merkur> <STORE_easytan> <reference name="head"> <!-- SO THAT EASYTAN.CSS GOES UNDER STYLES.CSS--> <action method="removeItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/styles.css</name></action> <action method="addItem"><type>skin_css</type><name>css/easytan.css</name></action> </reference> </STORE_easytan>
I have checked all the stylesheet names and the store codes.
Thank you.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @jordan_cardwell,
I have checked all store and your local.xml file. I think that it's working fine. Please check attached screenshot.
--
If you've found one of my answers useful, please give Kudos or Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @jordan_cardwell,
I have checked all store and your local.xml file. I think that it's working fine. Please check attached screenshot.
--
If you've found one of my answers useful, please give Kudos or Accept as Solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Store View Stylesheet NOT Linking
Yes it is working now. I'm not sure what I did but I rewrote the .htaccess and the local.xml properties.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Store View Stylesheet NOT Linking
Hello @jordan_cardwell,
If it is fixed then please click Accept as Solution.
If you have any issue then let us know.
Thank you.