- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- Re: Home page background
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Home page background
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
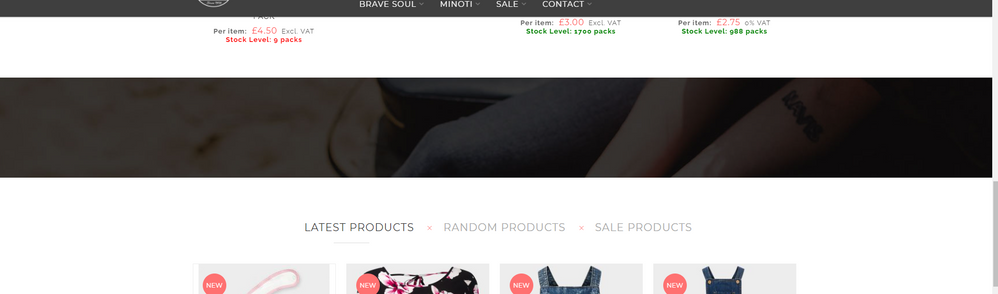
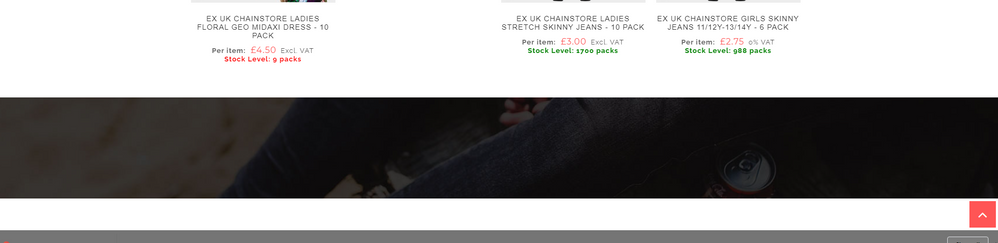
Hello, I have an issue with home page. There's a random image built it, it's just there there behind all my panels. It's visible like through a window and stays in place when you scroll up and down so you can see different parts of that image. How do I remove it/replace with another picture please? Screenshots below.
EDIT: Pictures in post are not showing for some reason, please have a look here:
http://prntscr.com/241ia7q
http://prntscr.com/241ichg
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use the parallax CSS effect in order to achieve the mentioned requirement:
You may use the below reference:
<style>
.parallax {
/* The image used */
background-image: url("img_parallax.jpg");
/* Set a specific height */
min-height: 500px;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style><p>Scroll Up and Down this page to see the parallax scrolling effect.</p> <div class="parallax"></div> <div style="height:1000px;background-color:red;font-size:36px"> Scroll Up and Down this page to see the parallax scrolling effect. This div is just here to enable scrolling. Tip: Try to remove the background-attachment property to remove the scrolling effect. </div>
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use the parallax CSS effect in order to achieve the mentioned requirement:
You may use the below reference:
<style>
.parallax {
/* The image used */
background-image: url("img_parallax.jpg");
/* Set a specific height */
min-height: 500px;
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
</style><p>Scroll Up and Down this page to see the parallax scrolling effect.</p> <div class="parallax"></div> <div style="height:1000px;background-color:red;font-size:36px"> Scroll Up and Down this page to see the parallax scrolling effect. This div is just here to enable scrolling. Tip: Try to remove the background-attachment property to remove the scrolling effect. </div>
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Home page background
Thank you Sanjay, I'll try that.