- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Admin & Configuration Questions
- :
- Re: In Uk store, billing address country is not up...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
In Uk store, billing address country is not updating shipping address country in magento2
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi There,
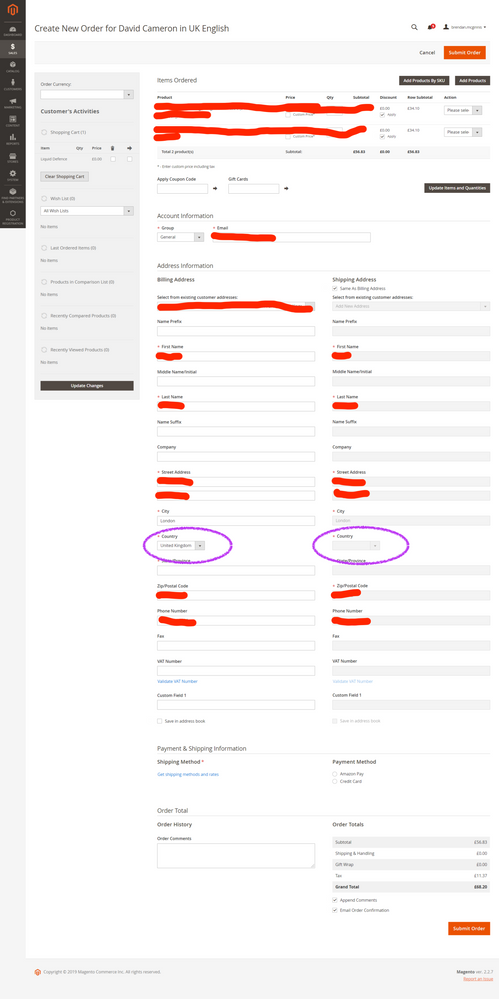
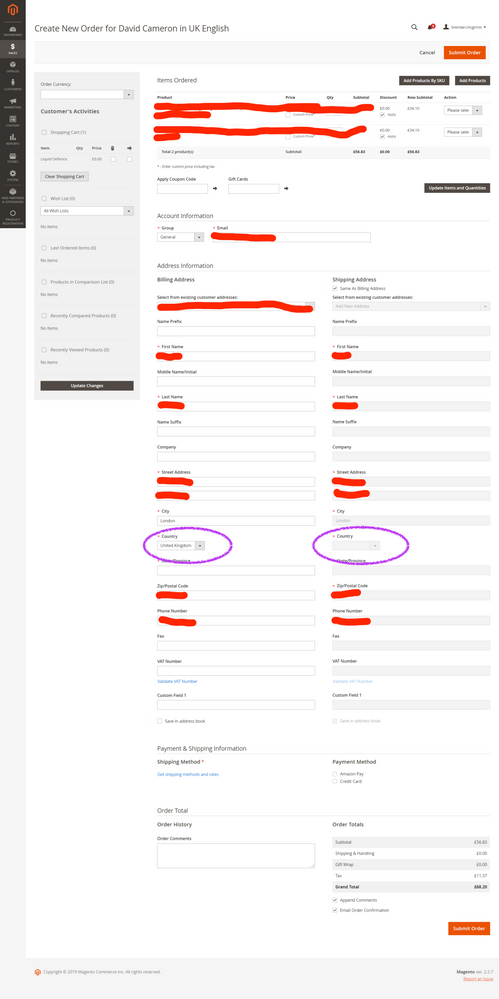
On going to Admin > Sales > Order > Create Order and selecting UK store, and now when i select a billing address and then select "country" to "United Kingdom", then the shipping address is getting loaded with 'Country" as blank. Just for your information, I marked the checkbox which says "shipping address" is same as "billing address".
To know exactly of what am talking about, please see this screenshot. I marked the country selection issue with purple.
My store is setup with magento EE 2.2.7
Any solution for this?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Finally i resolved this issue on my own.
This solution is for Magento2 EE, version 2.2.7
1. Create a module to override "Magento_Sales" core module.
2. For module to be created, first create a directory under "app/code/" with some unique name. Lets say "Javid"
3. Inside "Javid", create a directory named "Sales".
4. Now create "registration.php" under "app/code/Javid/Sales" with below code
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Javid_Sales', __DIR__ );5. Now create module.xml, in "app/code/Javid/Sales/etc/" with below code
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Javid_Sales" setup_version="0.0.1"> <sequence> <module name="Magento_Sales" /> </sequence> </module> </config>6. Now create "requirejs-config.js" in "app/code/Javid/Sales/view/adminhtml/" with below code. This is the main code for our purpose here. This will override "Magento_Sales/order/create/scripts.js" file
var config = {
"map": {
"*": {
"Magento_Sales/order/create/scripts": "Javid_Sales/js/order/create/scripts"
}
}
}7. Now create "scripts.js" file in "app/code/Javid/Sales/view/adminhtml/web/js/order/create/scripts.js" with all the code which you get from core "module-sales/view/adminhtml/web/js/order/create/scripts.js".8. Search for below code in "scripts.js"
loadArea : function(area, indicator, params){9. Under above function search for below code and replace if (indicator) {
this.loadingAreas = area;
new Ajax.Request(url, {
parameters:params,
loaderArea: indicator,
onSuccess: function(transport) {
var response = transport.responseText.evalJSON();
this.loadAreaResponseHandler(response);
deferred.resolve();
}.bind(this)
});
}with if (indicator) {
this.loadingAreas = area;
new Ajax.Request(url, {
parameters:params,
loaderArea: indicator,
onSuccess: function(transport) {
var response = transport.responseText.evalJSON();
var shippingCountry_id = $('order-shipping_address_country_id').value;
this.loadAreaResponseHandler(response);
if(jQuery('[name="shipping_same_as_billing"]').is(':checked')){
$('order-shipping_address_country_id').value = $('order-billing_address_country_id').value;
}
else{
$('order-shipping_address_country_id').value = shippingCountry_id;
}
deferred.resolve();
}.bind(this)
});
}- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
Hello @subhan_javid,
I couldn't able to view your screenshot. could you re-upload it again?
Best regards
Madhuresan
Bootsgrid
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
Hi @subhan_javid ,
Your screenshot isn´t well.
Anyways, It looks that if you are going to Admin > Sales > Order > Create Order, the Billing Address is for the user you are creating the order to. I mean that Billing Address is the customer Billing Address, no the store Billing Address.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
create order. So in country field, if I select US in billing, it gets
reflected as US in shipping addres of customer. But when I select UK in
billing, this shows blank selection of country in shipping.
Any solution to that?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
@subhan_javid
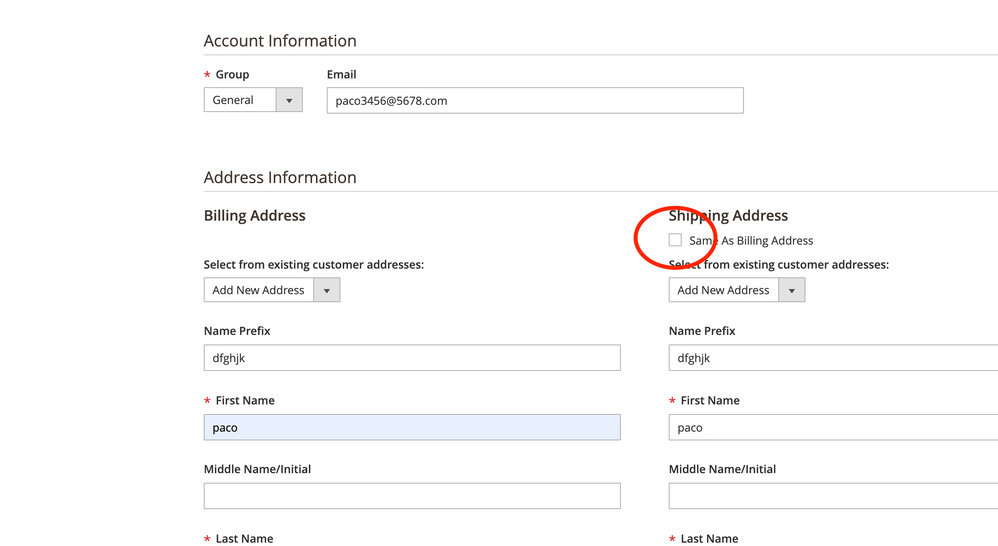
have you tried with this check box unselected?
I hope It´ll help you
@subhan_javid wrote:
Yes, it's customer billing address. In UK store when I select a customer to
create order. So in country field, if I select US in billing, it gets
reflected as US in shipping addres of customer. But when I select UK in
billing, this shows blank selection of country in shipping.
Any solution to that?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
Hi @PacoAbellaT , The whole point here is when i check the checkbox to say shipping address is same as billing address. On selecting the checkbox, fields of shipping address will get populated to match what we give in billing address.
Rest of all fields are getting populated but shipping address country is not getting populated when billing address country is selected to something other than US.
Can anyone try this scenario in admin and confirm if they are getting the same result as i do.
Any solutions for my issue?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
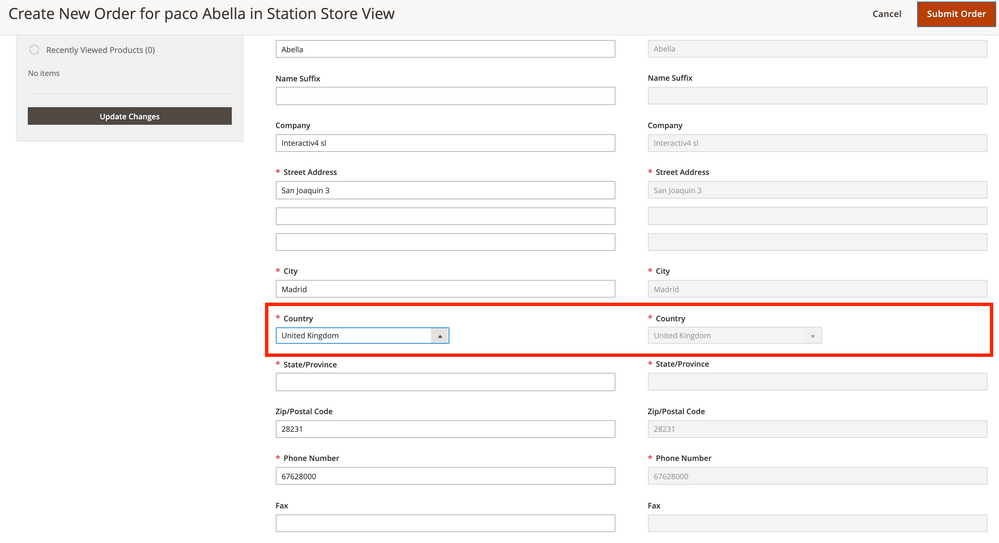
Hi @subhan_javid
You can see the screenshot, the shipping address country field is getting populated when billing address country is selected to something other than US.
Probably you have a bug in your magento. We can keep analyzing it it if you make a appointment here https://magento-specialist.com/ (It´s free).
Thanks
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: In Uk store, billing address country is not updating shipping address country in magento2
Hi @PacoAbellaT
I booked an appointment with you on 22 July 3:30pm IST.
Before we meet there, could you please tell me how sales/order/create/loadblock is getting called. In other words, how is the Ajax load working to load shipping address on every event change of billing address in admin > sales > order > create order ?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Finally i resolved this issue on my own.
This solution is for Magento2 EE, version 2.2.7
1. Create a module to override "Magento_Sales" core module.
2. For module to be created, first create a directory under "app/code/" with some unique name. Lets say "Javid"
3. Inside "Javid", create a directory named "Sales".
4. Now create "registration.php" under "app/code/Javid/Sales" with below code
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Javid_Sales', __DIR__ );5. Now create module.xml, in "app/code/Javid/Sales/etc/" with below code
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Javid_Sales" setup_version="0.0.1"> <sequence> <module name="Magento_Sales" /> </sequence> </module> </config>6. Now create "requirejs-config.js" in "app/code/Javid/Sales/view/adminhtml/" with below code. This is the main code for our purpose here. This will override "Magento_Sales/order/create/scripts.js" file
var config = {
"map": {
"*": {
"Magento_Sales/order/create/scripts": "Javid_Sales/js/order/create/scripts"
}
}
}7. Now create "scripts.js" file in "app/code/Javid/Sales/view/adminhtml/web/js/order/create/scripts.js" with all the code which you get from core "module-sales/view/adminhtml/web/js/order/create/scripts.js".8. Search for below code in "scripts.js"
loadArea : function(area, indicator, params){9. Under above function search for below code and replace if (indicator) {
this.loadingAreas = area;
new Ajax.Request(url, {
parameters:params,
loaderArea: indicator,
onSuccess: function(transport) {
var response = transport.responseText.evalJSON();
this.loadAreaResponseHandler(response);
deferred.resolve();
}.bind(this)
});
}with if (indicator) {
this.loadingAreas = area;
new Ajax.Request(url, {
parameters:params,
loaderArea: indicator,
onSuccess: function(transport) {
var response = transport.responseText.evalJSON();
var shippingCountry_id = $('order-shipping_address_country_id').value;
this.loadAreaResponseHandler(response);
if(jQuery('[name="shipping_same_as_billing"]').is(':checked')){
$('order-shipping_address_country_id').value = $('order-billing_address_country_id').value;
}
else{
$('order-shipping_address_country_id').value = shippingCountry_id;
}
deferred.resolve();
}.bind(this)
});
}