- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Less to Sass Community Project
- :
- Re: Compiling Sass files in Custom Modules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Compiling Sass files in Custom Modules
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Compiling Sass files in Custom Modules
Does this have the same file structure and compile as magnetos LESS? Eg when I run gulp styles the file
app/code/Vendor_Name/Module_name/styles/styles.scss
will compile?
Or do I have to add the styles in
app/design/Vendor_Name/Theme_Name/Module_Name/styles/_modules.scss
?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
Up from version 1.3.0 of Frontools you can compile styles directly from modules, without moving them to the theme.
It's not well described anywhere yet (I'm just bussy :<), but you can check sample configuration, "modules" parameter.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
Thanks man, you're a legend.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
In a Custom Module what is the path so that sass get successfully compiled?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
nvm ![]() , you listed above
, you listed above
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
Actually nope, the following doesnt work.
{
"blank": {
"src": "vendor/snowdog/theme-blank-sass",
"dest": "pub/static/frontend/Snowdog/blank",
"locale": ["en_US"]
},
"zymo": {
"src": "vendor/gigasavvy/theme-frontend-zymo",
"dest": "pub/static/frontend/Gigasavvy/zymo",
"locale": ["en_US"],
"stylesDir": "styles",
"postcss": ["plugins.autoprefixer()"],
"parent": "blank",
"modules": {
"Gigasavvy_DockedMiniCart": "app/code/gigasavvy-dockedminicart"
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
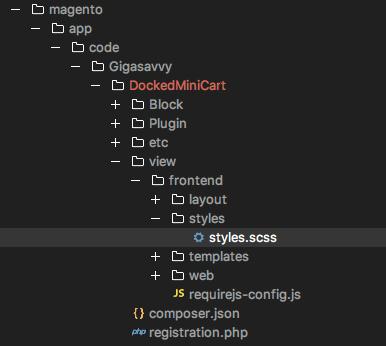
Could you show me files structure inside "app/code/gigasavvy-dockedminicart" and shortly describe what you want to achieve (import partial / compile styles from the module)?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
i just want the sass in styles.scss to be compiled into the main styles.css
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
Let's try to change your config to:
"modules": { "Gigasavvy_DockedMiniCart": "app/code/gigasavvy-dockedminicart/view/frontend" }
But at all somewhere in "pub/static/frontend/Gigasavvy/zymo/Gigasavvy_DockedMiniCart" should be compiled "styles.css"
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Compiling Sass files in Custom Modules
unfortunately, no luck with changing the themes.json to the latter. Also no sign of compiled styles.css in the DockedMiniCart module.