- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Increase minicart icon size
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Increase minicart icon size
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Increase minicart icon size
Hello guys,
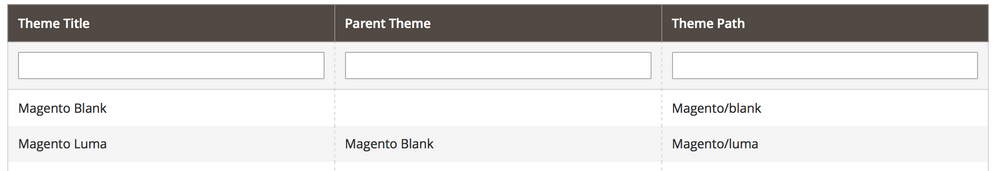
I have a custom template based on Luma working fine on latest version 2.1.8. But I´m facing hard time manipulating that cart icon.


Tried adding the following in mythemes/theme1/web/css/source/_theme.less but it doesn't work.
.minicart-wrapper .action.showcart::before {
font-size: 50px;
}Nothing happen. I´m flushing cache and deploying static content every time after saving.
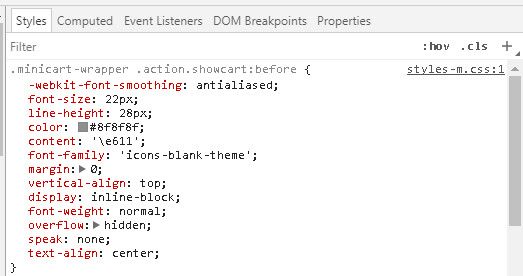
Isn't it weird that "font-family" is set to "icons-blank-theme"? Guess it should be calling for Luma stuff.
Any idea?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hi @juniox
Try:
.minicart-wrapper .action.showcart:before {
font-size: 50px;
}
Single colon not double. Works for me 🙂
Stu
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hello Stu, tks for you support.
I forgot to mention but I had actually added this into _theme.less file just to make sure:
.minicart-wrapper .action.showcart::before {
font-size: 50px;
}
.minicart-wrapper .action.showcart:before {
font-size: 40px;
}
After that, I´m basically running:
bin/magento cache:flush && bin/magento cache:clean && bin/magento setup:static-content:deploy
It's weird because any other change on this _theme.less is working fine. Do you happen to see "font-family" set to "icons-blank-theme" too? It does not seem right.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hi @juniox;
Hmm. Thats odd isn't it. Mine is not set to "icons-blank-theme". Is your theme configured the same in the back end?
Have you tried to override that font-family?
Try:-
.minicart-wrapper .action.showcart:before {
font-size: 50px;
content: '\e611';
font-family: 'luma-icons';
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hi, tks again!
Yes, my luma-based theme is working fine... also all css changes made on _theme.css are taking effect as expected but this particular one ".minicart-wrapper .action.showcart:before" looks like it's not getting triggered.
Tried changing its position to the very fist lines on _theme.less and overrided font-family, content and font-size as you suggested, but nothing happened. Since it brings this weird font-family and does not allow me to override its content, I'm guessing there is something maybe overriding this code anywhere else.
Example, earlier I had tried this file, but nothing happened either.. that's why it's now renamed.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hi @juniox,
Its certainly a strange one. As you say it must be getting overridden elsewhere.
Can you override it manually in by using "inspect element" in google chrome/safari?
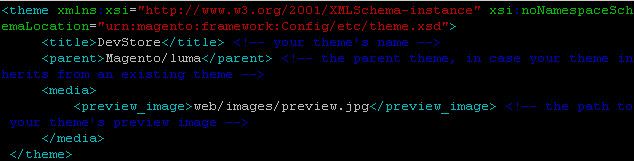
Unfortunately I cannot see you images so not sure what you have tied to show me 🙂 Here is all I can see with your reply:-
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Hi
Yes, if I change font-size through Chrome Inspector it works fine, even though font-family is set to 'icons-blank-theme'. However, if I dont touch anything but replace font-family to "luma-icons" (via inspector) that icon become an square ... as if it does not understand that font type.
Last image I had pasted was a print showing this other file location which I tried editting:
Magento_Checkout/web/css/source/minicart.less_notused
tks!!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Increase minicart icon size
Ok. Was part of your theme? You've renamed it?
What if you create a new directory at:
/Magento_Checkout/web/css/source/module/
Then copy the file into that and rename it "_minicart.less"?
Do you have an "_extend.less" in your '/web/css/source/' folder? If so try the same edits in there. Not the best way todo it but may work. 🙂