- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Turn.js in a CMS block
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn.js in a CMS block
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there!
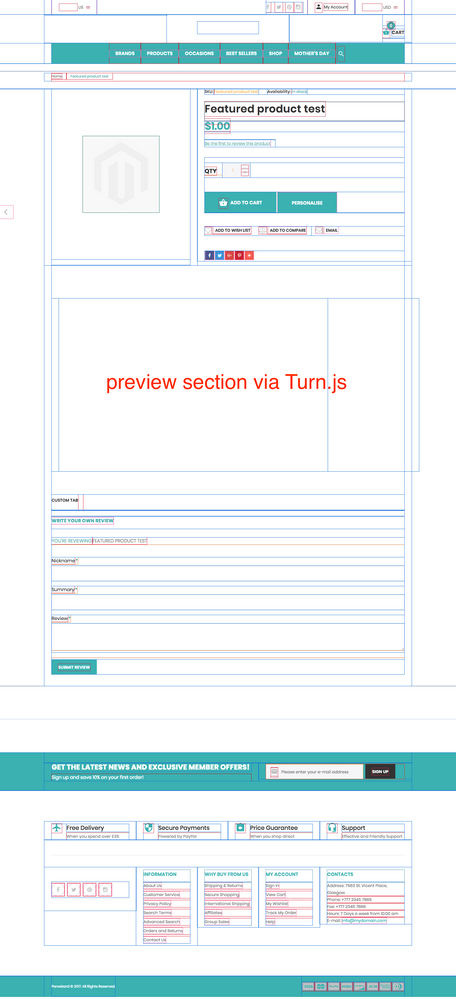
I would like to have a section on my product page where customers can view my products using Turn.js (if there are any other similar plugins let me know!). I currently have an empty block setup.
Is there a way to implement turn.js into that block? The end goal is to upload a couple of images for each one of my products and have it displayed there.
If you need more information feel free to ask!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd recommend separating javascript and HTML, following Magento 2 core modules and utilizing uiComponent for passing options from the backend.
Use the following code in the .phtml template:
<script type="text/x-magento-init">
{
"*": {
"Your_Module/js/your_js_file": <?= $block->getOptions();?>
}
}
</script>
Implement the getOptions method in your block class (that's a way to pass options from backend to a frontend script):
public function getOptions()
{
return json_encode([
'targetElementClass' => '.element-to-turn-overriding-default',
'someOptionValue' => false
]);
}
And create an appropriate js file in Your/Module/view/frontend/web/js/your_js_file.js with i.e. the following content:
define([
'jquery',
'uiComponent',
'Your_Module/js/turn'
], function($, Component) {
'use strict';
return Component.extend({
defaults: {
targetElementClass: '.element-to-turn',
someOptionValue: true
},
initialize: function () {
this._super();
$(this.targetElementClass).turn({some_option: this.someOptionValue});
},
});
});The actual turn.js script should be located in Your/Module/view/frontend/web/js/turn.js
Disclaimer: this code is for demonstrational purposes and it was not tested.
Please take a look at core modules for more examples. There are plenty.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please keep below html to your file,
<hr> <div class="flipbook" id="flipbook"> <div class="hard"> Preview Book </div> <div class="hard"></div> <div id="img1"> Page 1 </div> <div id="img2"> Page 2 </div> <div id="img3"> Page 3 </div> <div id="img4"> Page 4 </div> <div id="img5"> Page 5 </div> <div id="img6"> Page 6 </div> <div class="hard"></div> <div class="hard"></div> </div> <hr>
Because you have keep at one place flipbook as id and another place class as ="flipbook".
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Turn.js in a CMS block
Hello @tim_muangkeo
you need to add that js using require-config.js method
more info about this :- https://devdocs.magento.com/guides/v2.1/javascript-dev-guide/javascript/custom_js.html
If it will help you then mark as solution.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Turn.js in a CMS block
You can directly add require js in static block by below way,
Edit static block,
Add below content in your block,
<script type="text/javascript" xml="space">// <![CDATA[
require(["jquery", "jquery/ui"], function ($) { $(window).load( function(){ $(document).find('.footer.links').addClass('aaaaaaaaaaaa'); }); });
// ]]></script>
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd recommend separating javascript and HTML, following Magento 2 core modules and utilizing uiComponent for passing options from the backend.
Use the following code in the .phtml template:
<script type="text/x-magento-init">
{
"*": {
"Your_Module/js/your_js_file": <?= $block->getOptions();?>
}
}
</script>
Implement the getOptions method in your block class (that's a way to pass options from backend to a frontend script):
public function getOptions()
{
return json_encode([
'targetElementClass' => '.element-to-turn-overriding-default',
'someOptionValue' => false
]);
}
And create an appropriate js file in Your/Module/view/frontend/web/js/your_js_file.js with i.e. the following content:
define([
'jquery',
'uiComponent',
'Your_Module/js/turn'
], function($, Component) {
'use strict';
return Component.extend({
defaults: {
targetElementClass: '.element-to-turn',
someOptionValue: true
},
initialize: function () {
this._super();
$(this.targetElementClass).turn({some_option: this.someOptionValue});
},
});
});The actual turn.js script should be located in Your/Module/view/frontend/web/js/turn.js
Disclaimer: this code is for demonstrational purposes and it was not tested.
Please take a look at core modules for more examples. There are plenty.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Turn.js in a CMS block
Hello @sivashchenko!
My phtml file has the following code:
<div id="flipbook"> <div class="hard"> Turn.js </div> <div class="hard"></div> <div> Page 1 </div> <div> Page 2 </div> <div> Page 3 </div> <div> Page 4 </div> <div class="hard"></div> <div class="hard"></div> </div>
Inside my getOption function
return json_encdoe([
'.flipbook' => '.flipbook',
'width' => 500,
'height' => 500
]);
then in my js file, when I return Component:
return Component.extend({
defaults: {
flipbook: '.flipbook',
width: 500,
height: 500
},
initialize: function () { this._super();
$(this.flipbook).turn({width: this.width, height: this.height}); };
)};
I don't get any errors but it is not working.
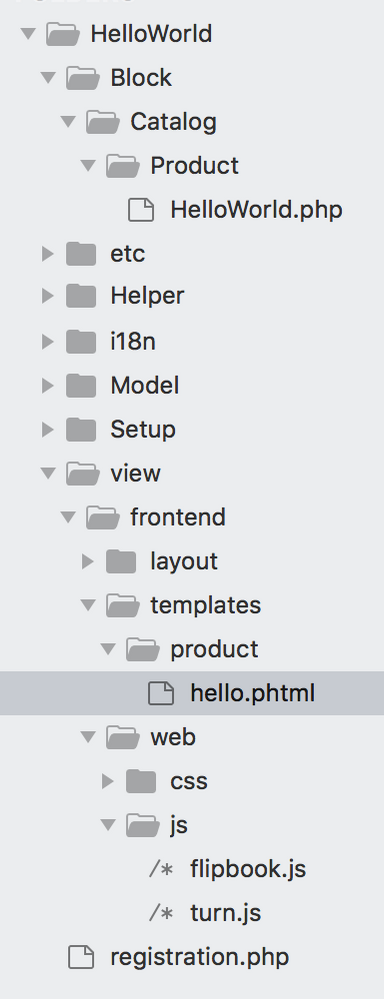
Here's my structure:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Turn.js in a CMS block
Could you show me your js file code so we can debug it for your issue.
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Turn.js in a CMS block
Hello @Rakesh Jesadiya! Thanks for the reply.
Let me know if you need anything else.
This is my JS file (flipbook.js) under
app>code>Flipbook>HelloWorld>view>frontend>web>js
define([
'jquery',
'uiComponent',
'HelloWorld/js/turn'
], function($, Component) {
'use strict';
return Component.extend({
defaults: {
'flipbook': '#flipbook',
},
initialize: function () {
this._super();
$(this.flipbook).turn({width:'100%', height:600, autoCenter:true});
},
});
});Here is my phtml file (hello.phtml) under
app>code>Flipbook>HelloWorld>view>frontend>templates>product
<hr>
<div class="flipbook">
<div class="hard"> Preview Book </div>
<div class="hard"></div>
<div id="img1"> Page 1 </div>
<div id="img2"> Page 2 </div>
<div id="img3"> Page 3 </div>
<div id="img4"> Page 4 </div>
<div id="img5"> Page 5 </div>
<div id="img6"> Page 6 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<hr>
<script type="text/x-magento-init">
{
"*": {
"HelloWorld/js/flipbook": <?= $block->getOptions();?>
}
}
</script>Here is my Block (HelloWorld.php) function I am calling
app>code>Flipbook>HelloWorld>Block>Catalog>Product
public function getOptions()
{
return json_encode([
'flipbook' => '.flipbook'
]);
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please keep below html to your file,
<hr> <div class="flipbook" id="flipbook"> <div class="hard"> Preview Book </div> <div class="hard"></div> <div id="img1"> Page 1 </div> <div id="img2"> Page 2 </div> <div id="img3"> Page 3 </div> <div id="img4"> Page 4 </div> <div id="img5"> Page 5 </div> <div id="img6"> Page 6 </div> <div class="hard"></div> <div class="hard"></div> </div> <hr>
Because you have keep at one place flipbook as id and another place class as ="flipbook".
Magento 2 Blogs/Tutorial