- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Uptade CSS File
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Uptade CSS File
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
I have a problem with swatch images.. They are too small..
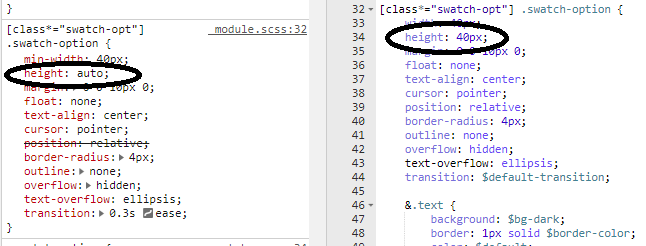
I repleced the size in _module.scss but it's still like that...
I flushed cache storage / chache but i can't update the css file..
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to apply changes under app/design/frontend/{Package}/{themename}/etc/view.xmlfile.
For changes value of swatches you have to add your tag inside view.xml files
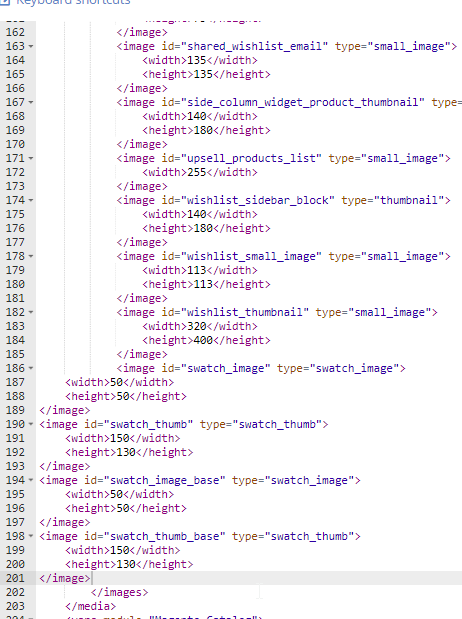
<media> <images module="Magento_Catalog">
<image id="swatch_image" type="swatch_image"> <width>50</width> <height>50</height> </image> <image id="swatch_thumb" type="swatch_thumb"> <width>150</width> <height>130</height> </image> <image id="swatch_image_base" type="swatch_image"> <width>50</width> <height>50</height> </image> <image id="swatch_thumb_base" type="swatch_thumb"> <width>150</width> <height>130</height> </image>
</images> </media>
You can keep your specific field inside images tag.
Now applying changes, you have to clear cache and var folder after changes. Cheers
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to apply changes under app/design/frontend/{Package}/{themename}/etc/view.xmlfile.
For changes value of swatches you have to add your tag inside view.xml files
<media> <images module="Magento_Catalog">
<image id="swatch_image" type="swatch_image"> <width>50</width> <height>50</height> </image> <image id="swatch_thumb" type="swatch_thumb"> <width>150</width> <height>130</height> </image> <image id="swatch_image_base" type="swatch_image"> <width>50</width> <height>50</height> </image> <image id="swatch_thumb_base" type="swatch_thumb"> <width>150</width> <height>130</height> </image>
</images> </media>
You can keep your specific field inside images tag.
Now applying changes, you have to clear cache and var folder after changes. Cheers
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Uptade CSS File
Not working mate..
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Uptade CSS File
It should work. You can find more details in official doc:
https://devdocs.magento.com/guides/v2.1/frontend-dev-guide/themes/theme-images.html
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Uptade CSS File
Hello @tibor_nagy2,
Each image assigned to a product must be resized in accordance with image metadata defined in a module’s view.xml configuration file. After resizing an image, its resized copy is stored in the cache (/pub/media/catalog/product/cache directory). Magento serves storefront images from cache.
Command usage:
php bin/magento catalog:images:resize
This command has no arguments or options. A progress indicator displays while the command runs.
The message Product images resized successfully displays to confirm the command succeeded.
--
If my answer is useful, please Accept as Solution & give Kudos