- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Using Luma Theme, Need Border on Products
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Using Luma Theme, Need Border on Products
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using Luma Theme, Need Border on Products
I'm using the standard Luma Them, and not familiar with theming, but would like a border around my product images on my thumbnail images. I gather I need to override the Luma theme but need a bit of help to guide me here to the right files, locations, etc. please!
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
Hello @SJ_Med
you can use below theme file for that
but you can not know anything then add a simple CSS file using layout of the theme.
check below link for same
https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/css-topics/css-themes.html
hope it will help you, if works then mark as solution.
Problem solved? Click Kudos & Accept as Solution!
Sunil Patel
Magento 2 Certified Professional Developer & Frontend Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
Thank you for the quick response Sunil. I grabbed the file, created the directory structure, and dropped it in, but no change. Perhaps I need two find the right css tag and change the color for the border? (Sounds simple - I kinda assumed there was a color tag in there and would see it, but it's a big file and just made an assumption - Felix Unger is listening now! ;--))
Did I miss something?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
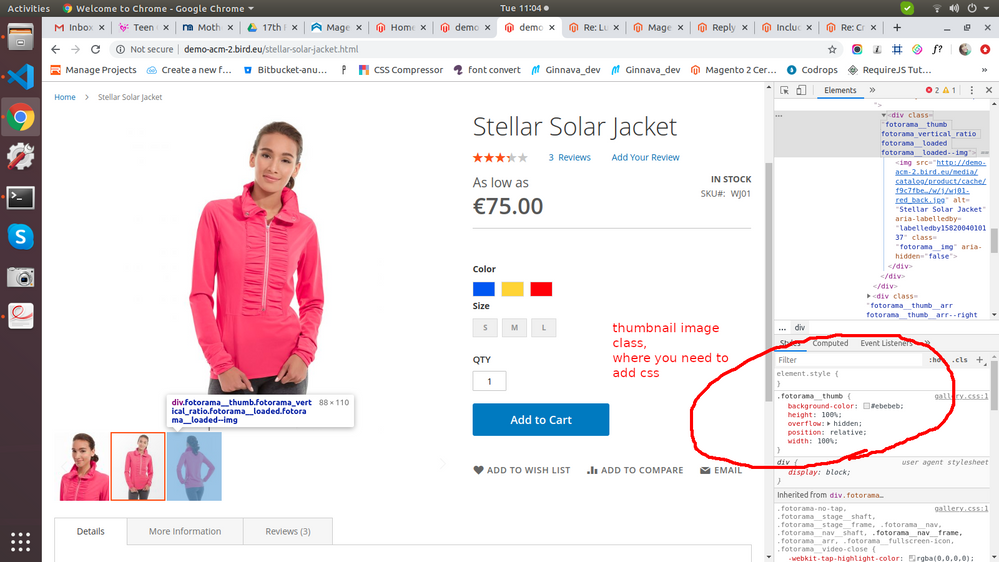
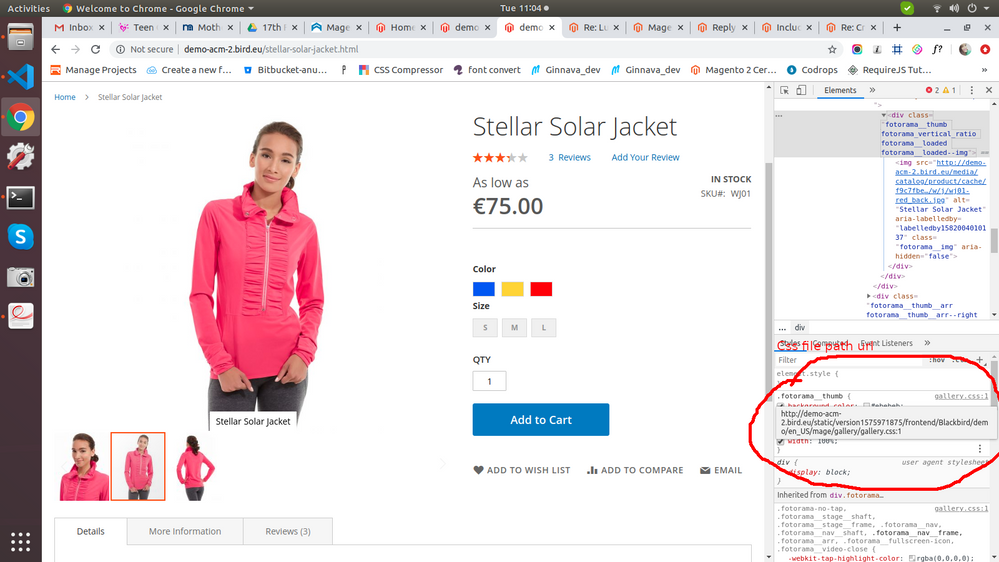
If you are you using this Luma theme then follow below listed step:
- You need to find thumb image class name "fotorama__thumb".
- After that you need to check which CSS file theme are using?
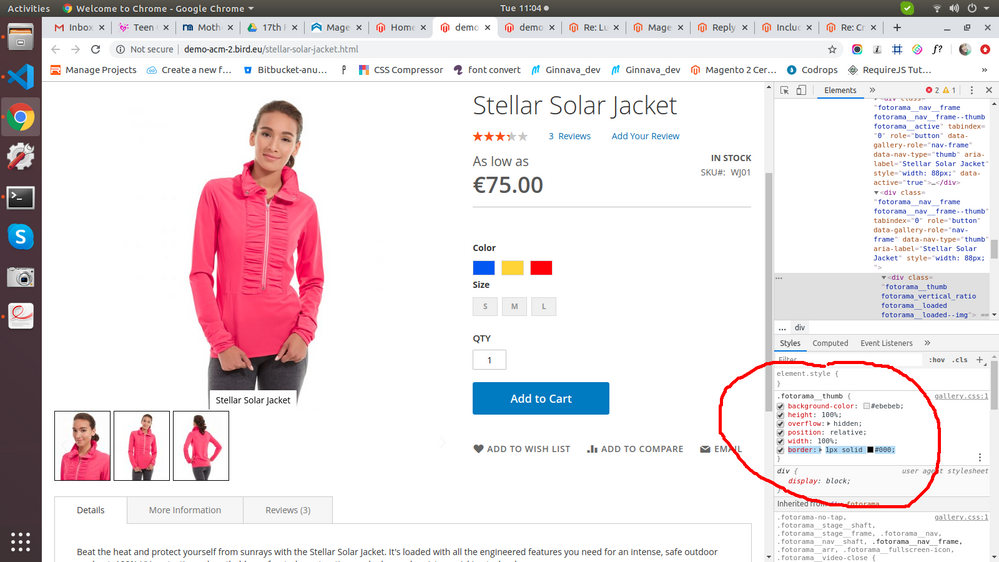
- Write Css for border and save file

- sudo php bin/magento setup:static-content:deploy
- sudo php bin/magento cache:flush
- sudo chmod -R 0777 pub/media
Note: Also I am adding some screenshots of step I hope it will be helpful for you
--
If my answer is useful, please Accept as Solution & give Kudos
Anuradha Bissa
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
Thank you Anuradha! I'll try this asap. This is awesome.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
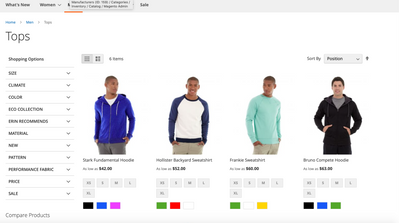
I just had a moment to realize - the box I want to create is around the items on a main product screen like any one below:
The idea being to separate each main item with a highlight. As we put "hot items" etc on our main page, a gray box around each one would separate them slightly and call better attention. Other items, perhaps some we want to highlight as low stock, or going fast, we might use red, etc. Does that make sense? If I can't select them, I can't get a fix on their information in the browser to determine what css element is being used....
Being new to development at this level, I'm learning new tools, so what's easy for others is a new world for me!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Using Luma Theme, Need Border on Products
@SJ_Med ,
It is easy to understand if you share public URL with me.. So I can guide you better.