- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Why does Magento 2 new theme from scratch has ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Why does Magento 2 new theme from scratch has many js files included?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why does Magento 2 new theme from scratch has many js files included?
I am just beggining to learn Magento and would like a thougrogh explanation if possible.
I just created a new theme from scratch with NO parent theme, and I found many JS and two CSS files included by default.
Here is a sample:
<link rel="stylesheet" type="text/css" media="all"
href="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/mage/calendar.css">
<link rel="icon" type="image/x-icon"
href="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/Magento_Theme/favicon.ico">
<link rel="shortcut icon" type="image/x-icon"
href="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/Magento_Theme/favicon.ico">
<script type="text/javascript"
src="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/requirejs/require.js"></script>
<script type="text/javascript"
src="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/mage/requirejs/mixins.js"></script>
<script type="text/javascript"
src="http://192.168.1.9/magento/pub/static/version1495681460/_requirejs/frontend/btata/themeone/en_US/requirejs-config.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="http://192.168.1.9/magento/pub/media/styles.css">
<script type="text/javascript" charset="utf-8" async="" data-requirecontext="_" data-requiremodule="jquery"
src="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/jquery.js"></script>
<script type="text/javascript" charset="utf-8" async="" data-requirecontext="_"
data-requiremodule="jquery/jquery.mobile.custom"
src="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/jquery/jquery.mobile.custom.js"></script>
<script type="text/javascript" charset="utf-8" async="" data-requirecontext="_" data-requiremodule="js/responsive"
src="http://192.168.1.9/magento/pub/static/version1495681460/frontend/btata/themeone/en_US/js/responsive.js"></script>
My questions are:
1- Do I have to keep those files?
2- If not, how to remove them?
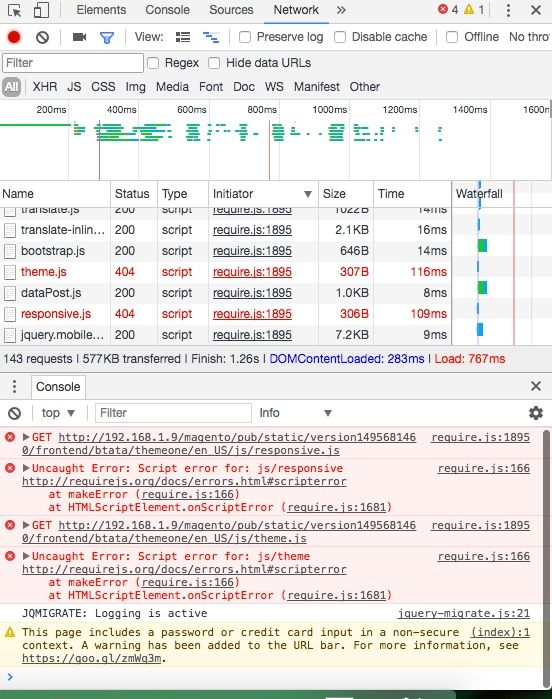
3- See attached image, why there are missing files?
Thanks
Ahmad
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why does Magento 2 new theme from scratch has many js files included?
This is a question I have asked many times.
Ultimately the answer is "that's just how Magento is built". To me, a web developer of many years, it seems insane to build a platform this way, and it causes lots of performance issues.
There is no way to reduce the number of JavaScript files without completely re-writing Magento's whole frontend. For example, the Magento_UI module alone uses over 60 JavaScript files.
You can enable JS Bundling but this will force your visitors to download a very large JS file of several megabytes so I don't like that solution either.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Why does Magento 2 new theme from scratch has many js files included?
I also created a custom theme for my website, and when I studied the process of creating it, I came across this tutorial: https://belvg.com/tutorial/magento-2-certified-professional-front-end-developer-guide.
I guess the answer to your question is in section 1