Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: Apply Discount Button not working in Checkout ...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Apply Discount Button not working in Checkout Page
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-13-2017
11:48 PM
09-13-2017
11:48 PM
Apply Discount Button not working in Checkout Page
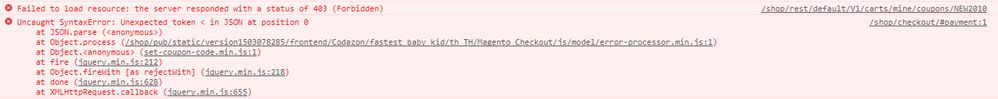
When I input code then clicked on "Apply Discount" button in Checkout Page (/checkout/#payment) it not working. Discount not apply anything and a button not change to "Cancel Coupon".
But.... when I input code then clicked on "Apply Discount" button in Cart Page (/checkout/cart/) it working!!
this my code (../vendor/magento/module-sales-rule/view/frontend/web/template/payment/discount.html)
<!--
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<div class="payment-option _collapsible opc-payment-additional discount-code" data-bind="mageInit: {'collapsible':{'openedState': '_active'}}">
<div class="payment-option-title field choice" data-role="title">
<span class="action action-toggle" id="block-discount-heading" role="heading" aria-level="2">
<!-- ko i18n: 'Apply Discount Code'--><!-- /ko -->
</span>
</div>
<div class="payment-option-content" data-role="content">
<!-- ko foreach: getRegion('messages') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
<form class="form form-discount" id="discount-form">
<div class="payment-option-inner">
<div class="field">
<label class="label" for="discount-code">
<span data-bind="i18n: 'Enter discount code'"></span>
</label>
<div class="control">
<input class="input-text"
type="text"
id="discount-code"
name="discount_code"
data-validate="{'required-entry':true}"
data-bind="value: couponCode, attr:{placeholder: $t('Enter discount code')} " />
</div>
</div>
</div>
<div class="actions-toolbar">
<div class="primary">
<!-- ko ifnot: isApplied() -->
<button class="action action-apply" type="submit" data-bind="'value': $t('Apply Discount'), click: apply">
<span><!-- ko i18n: 'Apply Discount'--><!-- /ko --></span>
</button>
<!-- /ko -->
<!-- ko if: isApplied() -->
<button class="action action-cancel" type="submit" data-bind="'value': $t('Cancel'), click: cancel">
<span><!-- ko i18n: 'Cancel coupon'--><!-- /ko --></span>
</button>
<!-- /ko -->
</div>
</div>
</form>
</div>
</div>
Labels:
2 REPLIES 2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2017
02:51 AM
09-20-2017
02:51 AM
Re: Apply Discount Button not working in Checkout Page
NEW2010 is discount code.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-15-2018
10:31 PM
08-15-2018
10:31 PM
Re: Apply Discount Button not working in Checkout Page
I got the same problem with you. Please help
© 2019 Magento, Inc. All rights reserved.