- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: How to add a custom CSS file in Magento 2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to add a custom CSS file in Magento 2
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add a custom CSS file in Magento 2
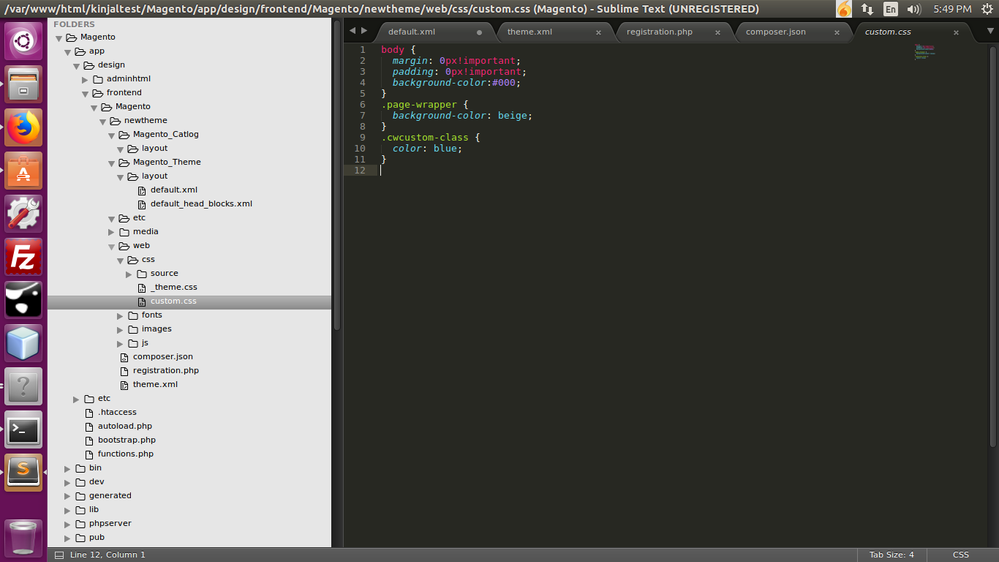
hello here is my tree structure of custom theme i deploy the static content after flush the temp and cache and view_processed folder and clean the cache but my custom css is not reflecting in front end but while i am changing from back end in my custom theme that will reflect in front can you please guide me?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add a custom CSS file in Magento 2
Is this page from the official docs useful? http://devdocs.magento.com/guides/v2.0/frontend-dev-guide/css-topics/css-themes.html
If you've found one of my answers useful, please give "Kudos" or "Accept as Solution" as appropriate. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add a custom CSS file in Magento 2
i tried that solution link even still not call my custom css after deploying.after run deploy comand in pub/static/frontend it deploy the css which i rename and updated but not call when refresh the front end
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add a custom CSS file in Magento 2
Hi,
Have you added the reference in your layout xml file?
If not, do this in your theme's Magento_Theme/view/layout/default_head_blocks.xml, inside <head> tag :
<css src="path-to-file/filename.css" order="234" />
After deployment all the contents inside pub/static folder is deleted.
You need to add the css file either inside your theme's web/css folder or inside your module's view/web/css folder.
This ensures that, if you run deploy command, a replica of this file will be created in pub/static folder. And the original one will be kept as it is.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add a custom CSS file in Magento 2
HI
thanks for reply but i try that solution as well my theme is set but the css is not added still
run the all the command for delete cahe folder pub static frontend and then flush and clean cache and reagain deploy the static content but still my custometheme.css is not called when i use cntrl + u