- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Re: How to add css and js for specified page layou...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
How to add css and js for specified page layout
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to add css and js for specified page layout
Hi,
I have created a custom cms page layout and I need to add css and js only for this layout.
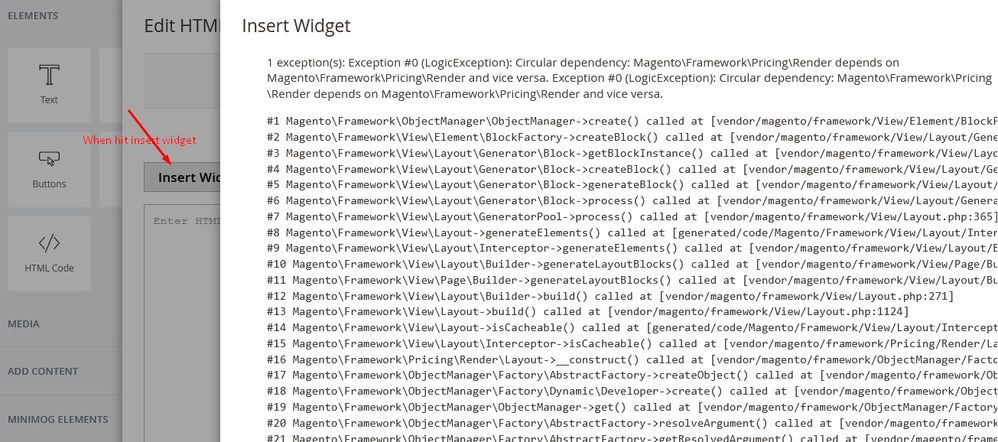
I tried below tutorial but I am getting fatal error when I click 'Insert widget' from admin->cms page editor->insert widget.
tutorial link : https://magento.stackexchange.com/questions/328115/magento-2-add-css-js-to-custom-layout-only-appli...
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add css and js for specified page layout
You can add your CSS and JS file name here in the head.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<head>
<css src="VendoreName_CustomLayout::css/file.css" />
<script src="VendoreName_CustomLayout::js/file.js" />
</head>
</page>
200+ Magento 2 Extensions for Enhanced Shopping Experience.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add css and js for specified page layout
@Sanjay JethvaI need to add the css and js only in custom CMS Page layout not globally. I think the above xml will add the css and js in globally which means all pages.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How to add css and js for specified page layout
In order to add CSS and JavaScript to a specified page layout, you can use the <style> and <script> tags in the HTML code of the page.
For example, a header could be styled using the following code:
<style>
h1 { font-size: 2em; font-weight: bold; }
</style>
You could also add a JavaScript file to the page by linking it in the <head> section like this:
<script src="scripts.js"></script>
You can also embed JavaScript directly in the HTML by using the <script> tag, like this:
<script>
alert("Hello, world!");
</script>