- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Programming Questions
- :
- Swatches Hover Option
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Swatches Hover Option
SOLVED- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to disable the hover option for swatches?
For Ex., Color attribute has the swatches. While we hover a swatch a div displaying that colour in a respective height and width.
Suggest the solution for this please.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries man,
You can just hide using CSS ![]()
.swatch-attribute-label { z-index: 99999;} .swatch-option-tooltip { max-width: 0px !important; max-height: 0px !important; overflow:hidden; min-height: 0px !important; min-width: 0px !important; border:none !important; background:transparent !important; }
or
body.catalog-category-view .swatch-option-tooltip { display:none !important; visibility:hidden !important; }
Make sure after these changes to run the upgrade and static content deploy commands and clear cache.
Try which one is help you ![]() cheers
cheers
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @anand_v,
Please follow below steps for it
- Put below file in your theme vendor/magento/module-swatches/view/frontend/web/js/swatch-renderer.js
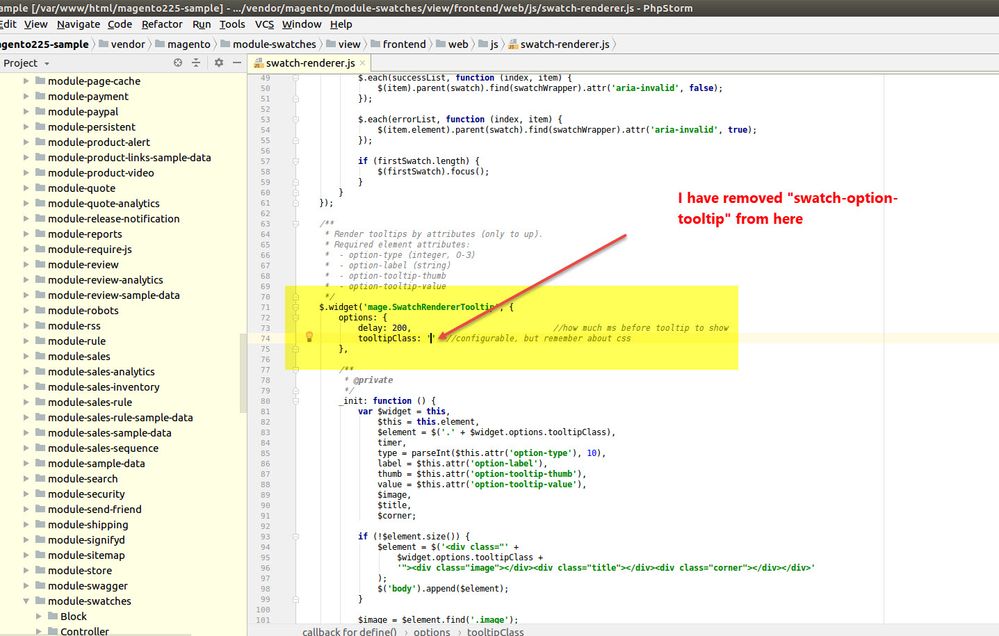
- Find swatch-option-tooltip text and remove it and it will look like the attached screenshot https://www.screencast.com/t/Zqojhm18PKQ
- Run below command
php bin/magento setup:static-content:deploy -f php bin/magento cache:flush php bin/magento cache:clean
- Done.
--
If my answer is useful, please Accept as Solution & give Kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Swatches Hover Option
Hello @anand_v
Make your theme extend Magento_Swatches. Copy swatch-renderer.js to your Magento_Swatches/web/js folder. Edit js file, comment out or delete the part$.widget('mage.SwatchRendererTooltip' .... Then find
// Connect Tooltip container .find('[option-type="1"], [option-type="2"], [option-type="0"], [option-type="3"]') .SwatchRendererTooltip() ;
and delete it (or comment out) and then flush the cache.
Cheers!
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Swatches Hover Option
1. Put below file in your theme
vendor/magento/module-swatches/view/frontend/web/js/swatch-renderer.js
2. Search for: $.widget('mage.SwatchRendererTooltip'
3. Change ‘swatch-option-tooltip’ -> ‘swatch-option-tooltip-null’
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Swatches Hover Option
Sorry @Manish Mittal
I have tried it. But it is not working
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries man,
You can just hide using CSS ![]()
.swatch-attribute-label { z-index: 99999;} .swatch-option-tooltip { max-width: 0px !important; max-height: 0px !important; overflow:hidden; min-height: 0px !important; min-width: 0px !important; border:none !important; background:transparent !important; }
or
body.catalog-category-view .swatch-option-tooltip { display:none !important; visibility:hidden !important; }
Make sure after these changes to run the upgrade and static content deploy commands and clear cache.
Try which one is help you ![]() cheers
cheers
https://www.manishmittal.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @anand_v,
Please follow below steps for it
- Put below file in your theme vendor/magento/module-swatches/view/frontend/web/js/swatch-renderer.js
- Find swatch-option-tooltip text and remove it and it will look like the attached screenshot https://www.screencast.com/t/Zqojhm18PKQ
- Run below command
php bin/magento setup:static-content:deploy -f php bin/magento cache:flush php bin/magento cache:clean
- Done.
--
If my answer is useful, please Accept as Solution & give Kudos
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Swatches Hover Option
This is causing a problem, making layered navigation not working on category pages. Not a good solution.