- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: Custom options not loading after saving the pr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Custom options not loading after saving the product in admin
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom options not loading after saving the product in admin
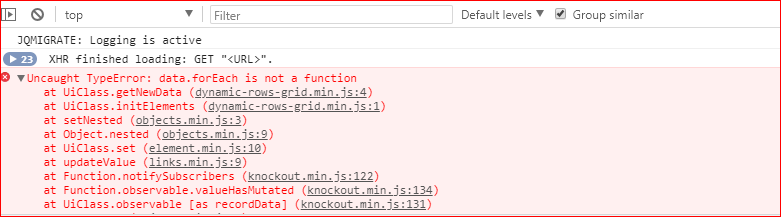
I tried creating few custom options for a product. A field type and dropdown type. After saving the product getting a javascript error in the console as shown in the screenshot
data.forEach is not a function.

If I keep the field type option at last, then no javascript error. If it is kept as first option, then experiencing this error.
It is a core issue and I found a solution here https://github.com/magento/magento2/issues/10321. But I want to know how to override this file using the custom module instead of changing the core file.
vendor\magento\module-ui\view\base\web\js\dynamic-rows\dynamic-rows-grid.js
--------
Give Kudos if it helped or Accept it as a solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom options not loading after saving the product in admin
Create file at below location,
Custom/Modulename/view/adminhtml/requirejs-config.js
var config = {
map: {
'*': {
"Magento_Ui/js/dynamic-rows/dynamic-rows-grid": 'Custom_Modulename/js/dynamic-rows/dynamic-rows-grid'
}
}
};
create a file at location,
Custom/Modulename/view/adminhtml/web/js/dynamic-rows/dynamic-rows-grid.js
Copy content from core file to your custom file.
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:flush
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom options not loading after saving the product in admin
Hi @Rakesh Jesadiya,
Thanks for the reply. But it is not working. Is that working on your side?
--------
Give Kudos if it helped or Accept it as a solution
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom options not loading after saving the product in admin
I haven't try with above solutions but base folder files override using above way.
If its not working then please try with below way,
change your folder Custom/Modulename/view/base/web/js/dynamic-rows/dynamic-rows-grid.js and also add requirejs-config.js file inside base folder instead of adminhtml folder and run upgrade and deploy command.
You can check other link similar to your issue,
Magento 2 Blogs/Tutorial
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom options not loading after saving the product in admin
Hi @Rakesh Jesadiya,
Thanks for your help, your solution helped. Actually, I already had a working custom module to override core changes, I kept this code in that module but it didn't work. After lot struggle tried my luck keeping it in some other 3rd party module, it worked without any changes except namespace change.
I am not sure what is the difference and why it is not working through my module. Is there anything else to take care.
--------
Give Kudos if it helped or Accept it as a solution