Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Magento 2 Javascript Error
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Magento 2 Javascript Error
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-01-2020
04:56 PM
09-01-2020
04:56 PM
Magento 2 Javascript Error
Hi guys,
So I was testing my shopping cart:
Click “Update Shopping Cart” on cart page OR update quantities on PDP page OR remove items from cart.
Any of the above would result in getting JS error.

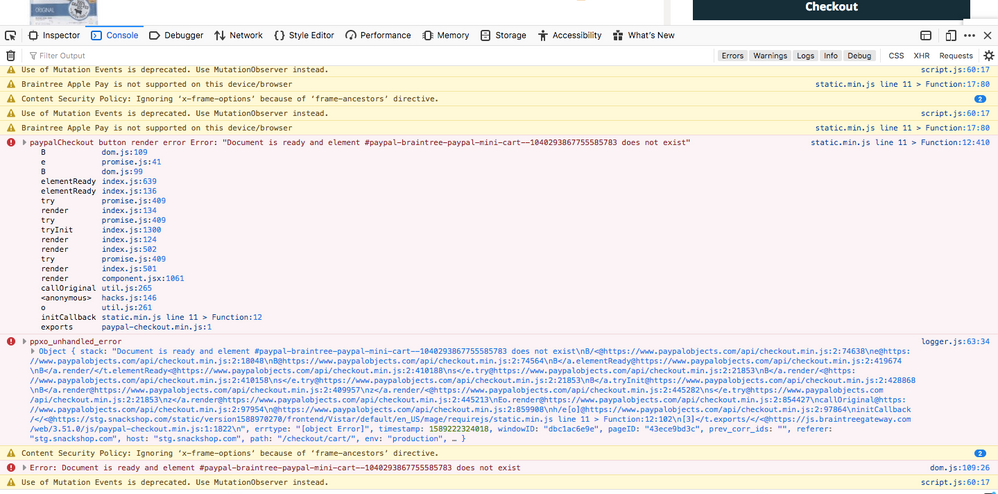
The error:
paypalCheckout button render error Error: "Document is ready and element #paypal-braintree-paypal-mini-cart--1040293867755585783 does not exist"
B dom.js:109
e promise.js:41
B dom.js:99
elementReady index.js:639
elementReady index.js:136
try promise.js:409
render index.js:134
try promise.js:409
tryInit index.js:1300
render index.js:124
render index.js:502
try promise.js:409
render index.js:501
render component.jsx:1061
callOriginal util.js:265
<anonymous> hacks.js:146
o util.js:261
initCallback static.min.js line 11 > Function:12
exports paypal-checkout.min.js:1
static.min.js line 11 > Function:12:410
onError static.min.js line 11 > Function:12
ge promise.js:40
try promise.js:409
ge promise.js:39
n props.js:88
P fn.js:35
error index.js:1334
dispatch promise.js:170
then promise.js:246
error index.js:1331
o index.js:119
dispatch promise.js:184
reject promise.js:127
tryInit index.js:1301
dispatch promise.js:184
then promise.js:246
catch promise.js:252
tryInit index.js:1300
render index.js:124
render index.js:502
try promise.js:409
render index.js:501
render component.jsx:1061
callOriginal util.js:265
<anonymous> hacks.js:146
o util.js:261
initCallback static.min.js line 11 > Function:12
exports paypal-checkout.min.js:1I tested this in Firefox on MAC. If anyone has a solution to this error please help me out to fix this issue.
Labels:
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-06-2021
04:01 AM
07-06-2021
04:01 AM
Re: Magento 2 Javascript Error
Hi,
I'm facing the same problem..
do you fix it?
thanks
© 2019 Magento, Inc. All rights reserved.