Community Forum Closure Announcement
This forum is now Read-Only. The Magento Community Forum is scheduled to close permanently on December 31, 2025. Please save any necessary information before this date. Join us on Slack for continued engagement!
- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Re: Magento 2 Product detail page is not loading.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Magento 2 Product detail page is not loading.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2021
10:03 AM
06-30-2021
10:03 AM
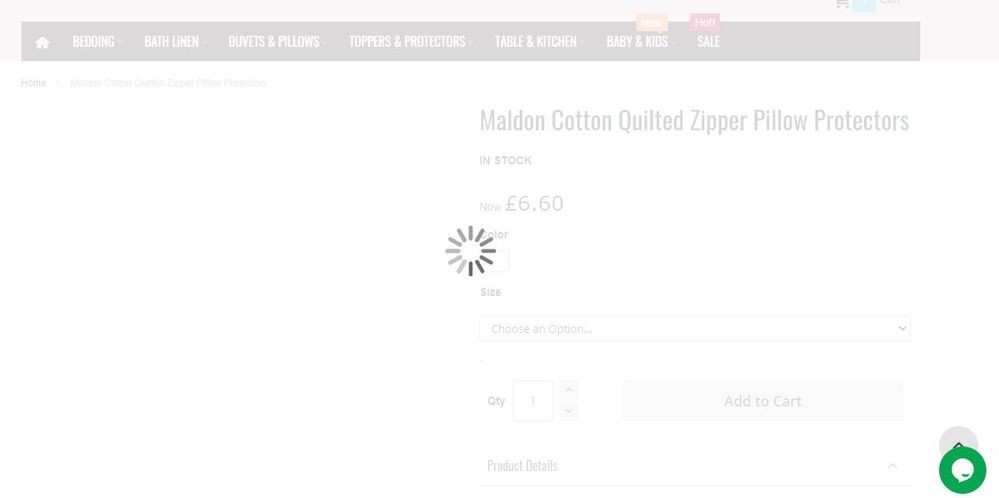
Magento 2 Product detail page is not loading.
- Hi,
I upgrade the Magento version from 2.2 to 2.4 the product page is not loading completely.
the loading icon is showing on the page. Screenshot is attacehed
Can anybody help?
Thanks in advance.
Labels:
5 REPLIES 5
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2021
10:06 AM
06-30-2021
10:06 AM
Re: Magento 2 Product detail page is not loading.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2021
10:54 AM
06-30-2021
10:54 AM
Re: Magento 2 Product detail page is not loading.
Hello @5e48be49ecff7
You should check out this thread for the solution.
Was my answer helpful? You can accept it as a solution.
200+ Premium Magento 2 Extensions Need help? Hire Magento Developer
200+ Premium Magento 2 Extensions Need help? Hire Magento Developer
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2021
11:45 AM
06-30-2021
11:45 AM
Re: Magento 2 Product detail page is not loading.
Hi,
Thanks, But I'm using a different theme. which is ultimo.
Can you please suggest me another way to fix it.
Thanks,
Bilal
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-06-2021
09:32 PM
07-06-2021
09:32 PM
Re: Magento 2 Product detail page is not loading.
Hi @5e48be49ecff7,
You need to change the file/folder ownership
sudo chown -R www-data:www-data
Please check what web server are you using. Apache: www-data:www-data, nginx: nginx:nginx
Hope this can help you! Let me know if you need further assistance.
________
If issue solved, Click Kudos & Accept as Solution.
LitExtension - #1 Shopping Cart Migration Expert
LitExtension helps store owners and agencies migrate all important data from one eCommerce platform to another accurately, securely and at the highest speed.
Visit website: http://litextension.com/
LitExtension helps store owners and agencies migrate all important data from one eCommerce platform to another accurately, securely and at the highest speed.
Visit website: http://litextension.com/
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-01-2023
05:00 AM
02-01-2023
05:00 AM
Re: Magento 2 Product detail page is not loading.
issue is not coming display none or hide in loader div
<div class="gallery-placeholder _block-content-loading" data-gallery-role="gallery-placeholder">
<div data-role="loader" class="loading-mask">
<div class="loader">
<img src="<?php /* @escapeNotVerified */ echo $block->getViewFileUrl('images/loader-1.gif'); ?>"
alt="<?php /* @escapeNotVerified */ echo __('Loading...') ?>">
</div>
</div>
</div>
<!--Fix for jumping content. Loader must be the same size as gallery.-->
<script>
var config = {
"width": <?php /* @escapeNotVerified */ echo $width; ?>,
"thumbheight": <?php /* @escapeNotVerified */ echo $thumbHeight ?: $thumbWidth; ?>,
"navtype": "<?php /* @escapeNotVerified */ echo $block->getVar("gallery/navtype"); ?>",
"height": <?php /* @escapeNotVerified */ echo $height; ?>
},
thumbBarHeight = 0,
loader = document.querySelectorAll('[data-gallery-role="gallery-placeholder"] [data-role="loader"]')[0];
if (config.navtype === 'horizontal') {
thumbBarHeight = config.thumbheight;
}
loader.style.paddingBottom = ( config.height / config.width * 100) + "%";
</script>
© 2019 Magento, Inc. All rights reserved.