- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
- Put cart summary below the cart items in the cart ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Put cart summary below the cart items in the cart overview in Magento 2.4.3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Put cart summary below the cart items in the cart overview in Magento 2.4.3
I've tried to put the cart totals below the cart items in the cart display as described in this thread - That works but then the cart totals are displayed without tax.
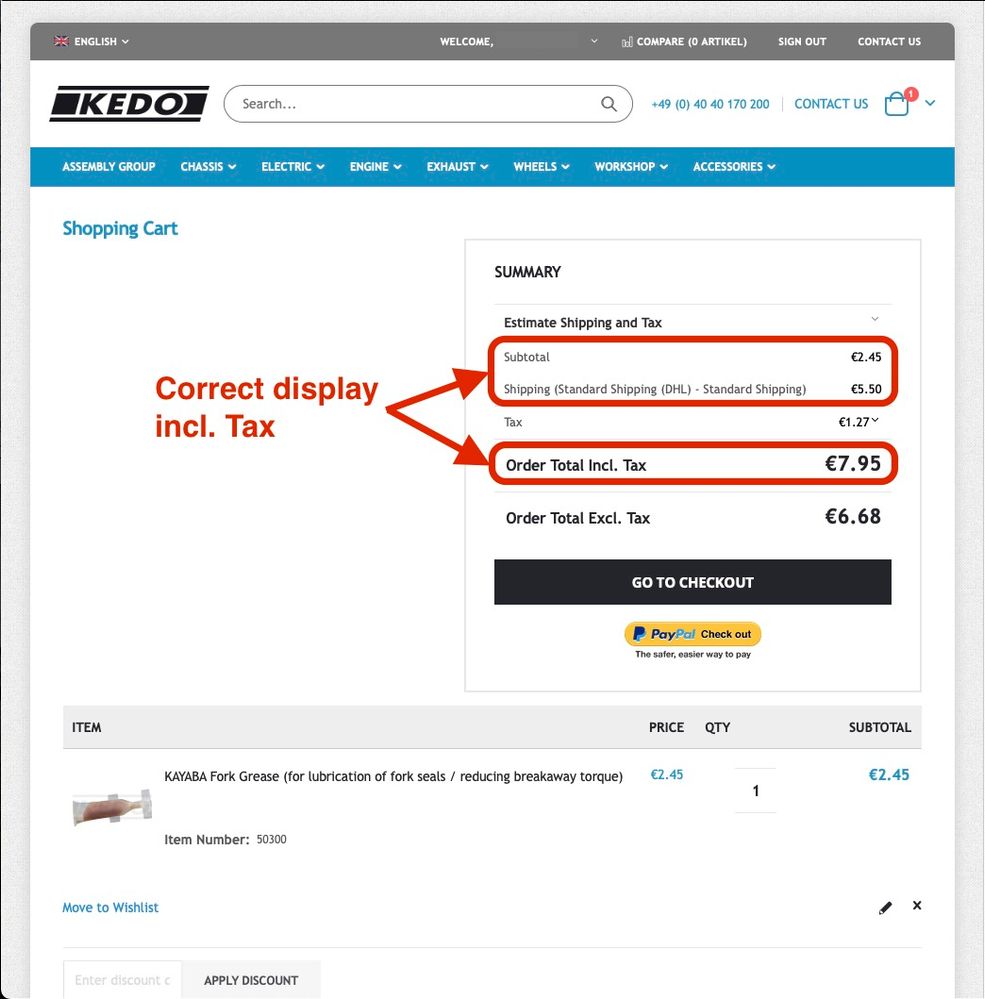
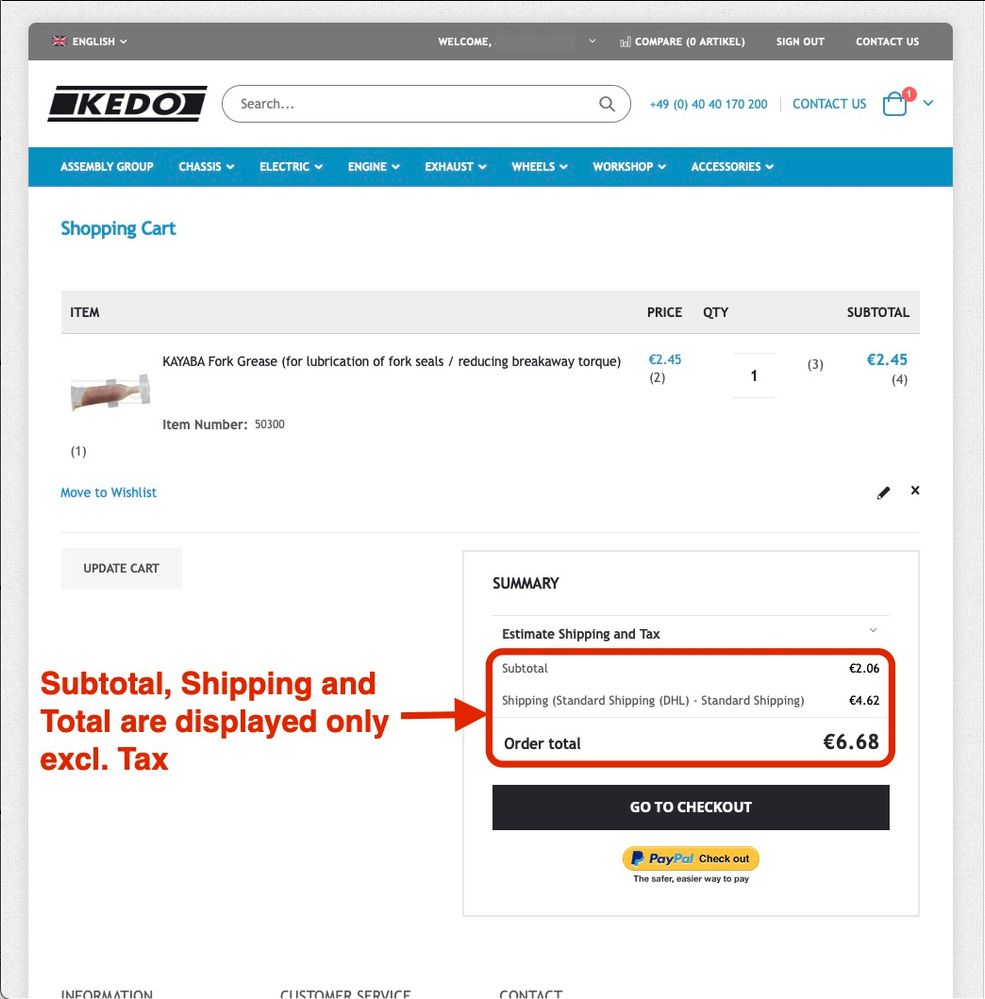
Here you can see the cart display before and after.
BEFORE:

AFTER:

What causes this and how can I move the cars.summary block below the checkout.cart.items block so that the tax is diplayed? I got stuck here and have no idea how to achieve this.
Any help will be highly appreciated :-)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
Hello @Josch_
This issue is not because of your design changes. this is the configuration what you want to display on the cart page.
Go to Store > configuration > sales > tax
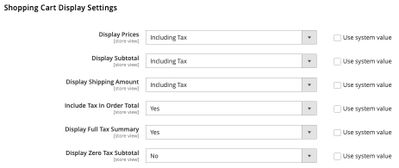
Explore the "Shopping Cart Display Settings " field
then update the configuration as per your requirement.
If you get the solution then please, "Kudos" and "Accept as Solution" for Token of Appreciation
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
Hello @dipmegpro, the settings in the backend (Store > configuration > sales > tax) don't affect the display of the cart summary.
I moved the element "cart.summary" in the file: /app/design/frontend/Vendor/Theme/Magento_Checkout/layout/checkout_cart_index.xml like this:
<move element="cart.summary" destination="checkout.cart.items" after="checkout.cart.form"/>
When the item is on its default position, the tax is displayed correctly, when the element is moved in the checkout_cart_index.xml file the tax display is wrong.
Here are the tax settings:
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
Hi,
I'm totally stuck here. Why isn't the tax displayed, when I move a block in the xml file?
How are the xml files rendered? The block "cart.summary" begins in line 19 of the file /app/design/frontend/Vendor/Theme/Magento_Checkout/layout/checkout_cart_index.xml. Isn't it rendered then when it is called? This strange behaviour seems to me as if the block "cart.summary" is rendered AFTER my move instruction that is in line 211.
Is that an expected behaviour? I would expect, that a block in line 19 of a file is rendered and if a move instruction comes later in the file that the rendered block is moved?
Do I have a mistake in thinking here?
Any help is highly appreciated.
Thanks a lot in advance
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
OK, I gave up and tried another solution. I managed it with CSS and flex display with block ordering. This works as desired.
Nevertheless, I would be interested to know how this could be realised via the layout xml file and ordering of blocks and containers.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Put cart summary below the cart items in the cart overview in Magento 2.4.3
In case this helps someone.
You can change the order of totals from M2 backend
Stores -> Configuration -> Sales -> Sales ->
As for the question, Put summery below the cart you need to use layout update
You need to move discount in sales rule to itembefore. in checkout_cart_index and checkout_index_index
Create a new layout xml files in your theme Magento_Checkout folder
For checkout_cart_item you can move the block like
<move element="checkout.cart.coupon" destination="cart.summary" after="checkout.cart.summary.title" before="-" />
In checkout_index_index.xml under sidebar its
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="itemsBefore" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="children" xsi:type="array">
<item name="discount" xsi:type="array">
<item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount</item>
<item name="sortOrder" xsi:type="string">1000</item>
<item name="children" xsi:type="array">
<item name="errors" xsi:type="array">
<item name="sortOrder" xsi:type="string">0</item>
<item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/discount-messages</item>
<item name="displayArea" xsi:type="string">messages</item>
</item>
<item name="captcha" xsi:type="array">
<item name="component" xsi:type="string">Magento_SalesRule/js/view/payment/captcha</item>
<item name="displayArea" xsi:type="string">captcha</item>
<item name="formId" xsi:type="string">sales_rule_coupon_request</item>
<item name="configSource" xsi:type="string">checkoutConfig</item>
</item>
</item>
</item>
</item>
</item>