- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x Technical Issues
- :
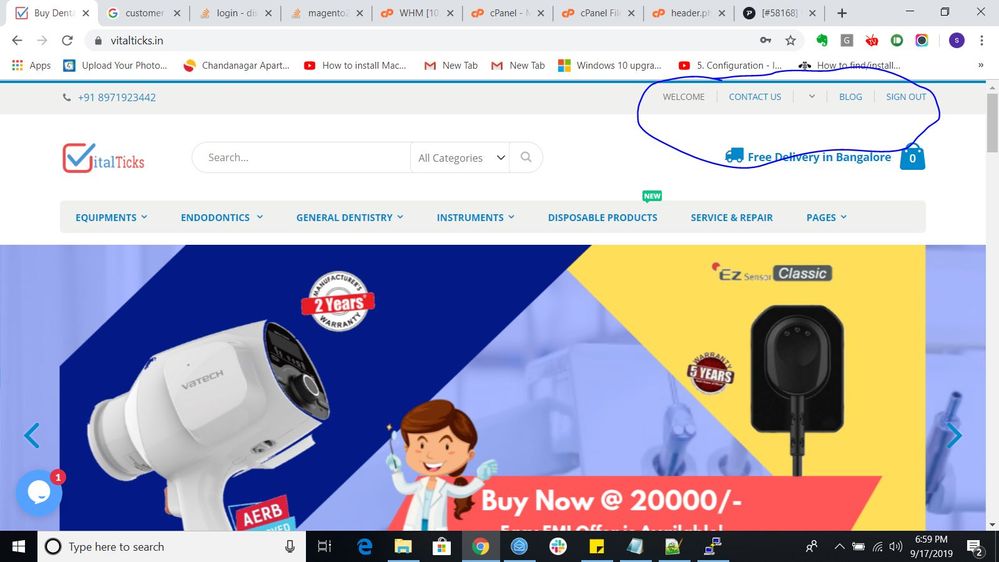
- after login not showing customer name in header
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
after login not showing customer name in header
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-17-2019
06:34 AM
09-17-2019
06:34 AM
after login not showing customer name in header
after login not showing customer name in header
Labels:
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-17-2019
09:25 PM
09-17-2019
09:25 PM
Re: after login not showing customer name in header
Hi @sekhar_n,
Actually it is rendering from knockout js. It is default feature of magento 2. It shows arrow to go into my account and logout.
For the workaround you can add any text in front of dropdown arrow.
Copy the below file into your custom theme.
vendor/magento/module-customer/view/frontend/templates/account/customer.phtml
add your text at the place of "Account" which I added before button.
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
/** @var Magento\Customer\Block\Account\Customer $block */
?>
<?php if($block->customerLoggedIn()): ?>
<li class="customer-welcome">
<span class="customer-name"
role="link"
tabindex="0"
data-mage-init='{"dropdown":{}}'
data-toggle="dropdown"
data-trigger-keypress-button="true"
data-bind="scope: 'customer'">
Account
<button type="button"
class="action switch"
tabindex="-1"
data-action="customer-menu-toggle">
<span><?= $block->escapeHtml(__('Change')) ?></span>
</button>
</span>
<script type="text/x-magento-init">
{
"*": {
"Magento_Ui/js/core/app": {
"components": {
"customer": {
"component": "Magento_Customer/js/view/customer"
}
}
}
}
}
</script>
<?php if($block->getChildHtml()):?>
<div class="customer-menu" data-target="dropdown">
<?= $block->getChildHtml() ?>
</div>
<?php endif; ?>
</li>
<?php endif; ?>
I hope it will help you!
© 2019 Magento, Inc. All rights reserved.