It’s finally here! We are ready to kick off the Magento Open Source community prioritization process. I recently spoke about this in an announcement at Meet Magento NYC in September. The goal of this community prioritization is to ensure that the Magento Open Source community has a say in what are the right items that should be incorporated into the code base.

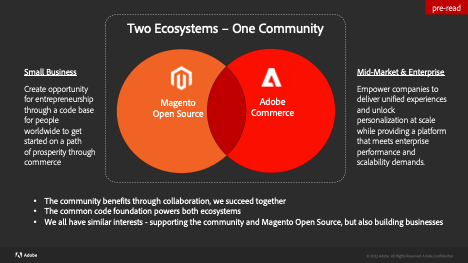
As you can see in the graphic above, it’s going to be a collaborative effort. The Magento Open Source community will help with prioritizing pull requests that have been coded by Adobe or the community. We’ll have community maintainers review the code and create a prioritized backlog where Adobe will perform quality checks and then perform the merge and release function.
This means we will get the right items merged into the code base, but only if we all work together and we’re all diligent in doing our specific parts. Also, this is the first iteration of the process. It won’t be perfect, but we’ll make it better over time. We will learn, optimize, adjust, and continue to make sure it’s meeting the community needs.
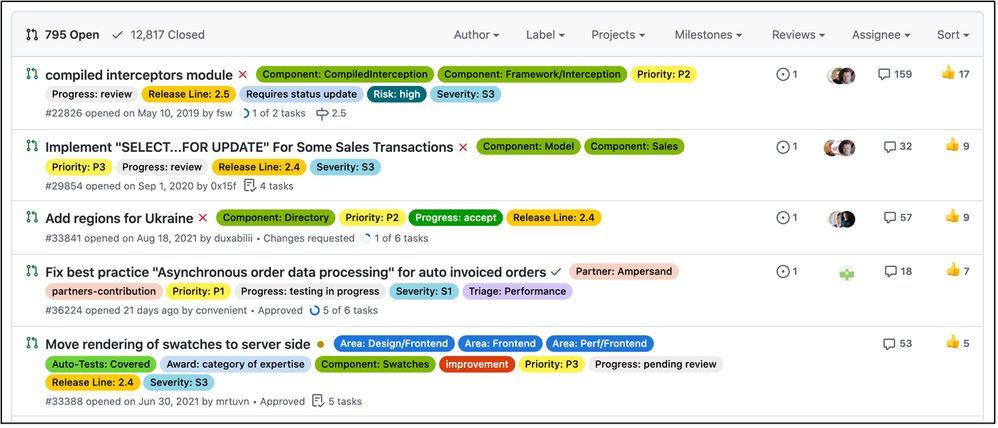
Now that I’ve got you interested and hopefully excited, you’re probably wondering how does one actually participate? The community will decide on the most important pull requests by using the thumbs up reaction in GitHub.

Go to https://github.com/magento/magento2/pulls and login. You’ll see a board of all the pull requests available to be merged. Upvote the ones you want by hitting the thumbs up reaction. That’s it! It’s as simple as that!

From there, we’ll have the Community Council that I previously described in my last blog post create a prioritized backlog based on capacity, dependencies, and maintainability. From an Adobe perspective, we’ll work through this backlog performing quality checks, identifying any issues, and then doing the merge into the code base.
For added transparency and information, we’ll provide a status report monthly showing the progress and the upcoming items in the backlog that the community can look forward to coming soon!
So what are you waiting for? Get over to GitHub and start voting today! I’m looking forward to seeing the community work with Adobe to introduce value into the code base and helping small businesses create prosperity through commerce.
-Ritesh