- Forums
- :
- Core Technology - Magento 2
- :
- Magento 2.x PWA, Theming, Layout & Design Questions
- :
- Re: Product Titles not Displaying on iPhone or Saf...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Product Titles not Displaying on iPhone or Safari
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Product Titles not Displaying on iPhone or Safari
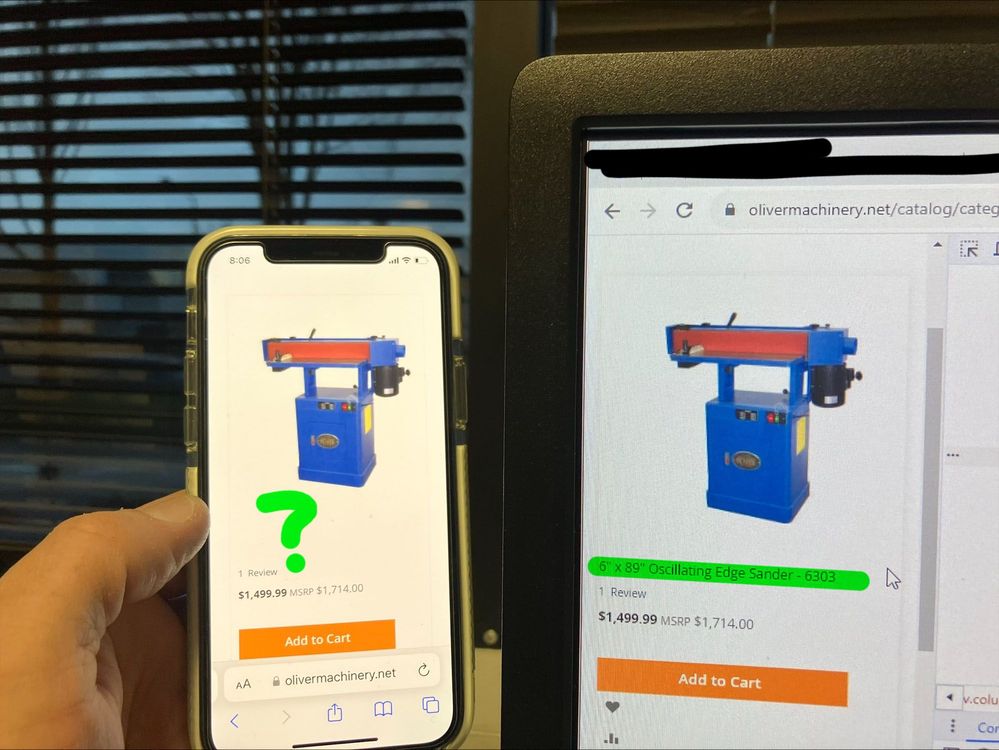
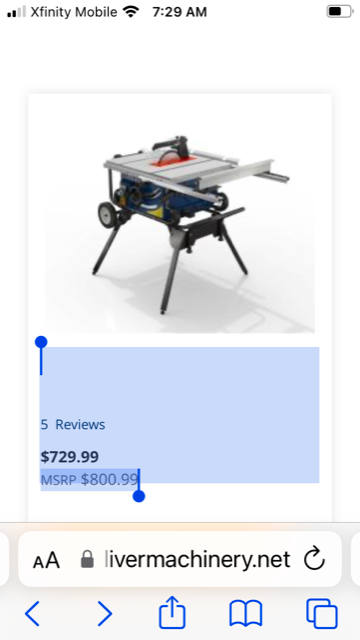
https://olivermachinery.net/catalog/category/view/s/table-saws/id/15/
This page (all product lists) shows product titles on windows desktops and android devices, but they disappear visually on iPhones and in Safari browsers. They are there, but not visible. Any ideas what template or CSS this problem may stem from?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Titles not Displaying on iPhone or Safari
Solved-ish:
Once I realized it was Safari too easier to track down. The ".product-item-name .product-item-title" on this install anyway (2.4.3) was using display: webkit-box, I overrode that in the header with display: block; and the titles now appear on iphone and mac os safari browsers.
If theres a better way to remedy this I'm open (should be a code base css change...).
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Product Titles not Displaying on iPhone or Safari
There are a few possible causes for product titles disappearing visually on iPhones/Safari for a Magento 2 site:
1. Incorrect CSS rules or selectors that target Webkit browsers like Safari. For example, an errant -webkit-text-stroke rule could hide text on iOS. Review custom CSS files added to the theme for any problematic styling.
2. Cache needs to be flushed and refreshed, especially full page caches like Varnish. Test with caches disabled to pinpoint layer causing loss of visibility.
3. Incompatibility between specific Safari version and theme code/elements. Try testing on Safari in Incognito mode after clearing site data.
Start debugging by simplifying CSS, testing without caches, and examining mobile styling differences. Check for JS errors. Compare theme template structure for product titles across desktop and mobile. This should reveal where the underlying issue lies in the front-end codebase.